1.使用HTML的表单以及表格标签,完成以下的注册界面(验证码不做)

html代码(css写于其中)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> body{ width: 500px; margin: 10px auto; } form{ display: inline-block; width: 500px; font-size: 10px; border: 1px solid #ccc; padding: 20px; } p{ display: inline-block; margin: 0 5px; color: red; } input{ box-shadow: -1px -1px 1px #888888; padding: 2px 7px; } .text{ display: inline-block; width: 100px; text-align: right; margin-right: 20px; } .line{ margin: 10px auto; } .sex{ width: 45px; } .place{ width: 55px; } .button{ margin-left: 120px; background-color: blue; color: #fff; width: 65px; } </style> </head> <body> <form name="form1" method="post" onsubmit="check()"> <div class="line"> <div class="text" >用户名</div><input type="text" name="username"/><p>*</p><span>(带*的必须填写)</span> </div> <div class="line"> <div class="text">密码</div><input type="password" name="password"/><p>*</p> </div> <div class="line"> <div class="text" >重复密码</div><input type="text" name="repassword"/><p>*</p> </div> <div class="line"> <div class="text" >Email</div><input type="text" name="email"/><p>*</p><span>(将发送注册确认邮件)</span> </div> <div class="line"> <div class="text">姓名</div><input type="text" /> </div> <div class="line"> <div class="text">性别</div><select class="sex" > <option value="1">女</option> <option value="2">男</option> </select> </div> <div class="line"> <div class="text">地区</div><select class="place" > </select> <select class="place" > </select><p>*</p> </div> <div class="line"> <div class="text">家乡</div><select class="place" > </select> <select class="place" > </select> </div> <div class="line"> <div class="text">推荐人</div><input type="text" /> </div> <div class="line"> <div class="text">填写验证码</div><input type="text" /><p>*</p> </div> <input class="button" type="submit" value="确定"/> </form> </body> <script language="JavaScript"> function check(){ var string="" if(form1.username.value=="") string+="请输入用户名 " if(form1.password.value=="") string+="请输入密码 " if(form1.repassword.value!=form1.password.value) string+="两次密码不一致 " if(form1.email.value=="") string+="请输入Email " if(string!="") alert(string) } </script> </html>
实验截图
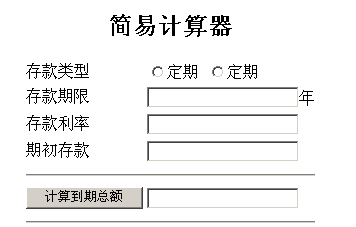
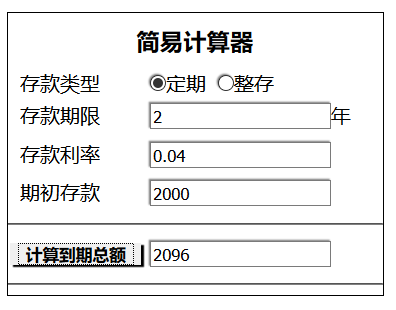
2、计算到期存款总额:

css
body{ width: 300px; margin: 10px auto; border: 1px solid #000; } h3{ text-align: center; margin: 10px auto; } label{ margin: 5px 40px 5px 10px; } input{ box-shadow: -1px -1px 1px #888; margin: 5px 0; } button{ width: 105px; margin: 0 7px 0 2px; box-shadow: 2px 2px 1px #000; border: 0; font-weight: 700; }
html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>简易计算器</title> <link rel="stylesheet" href="calculator.css"> </head> <body> <h3>简易计算器</h3> <form name="form"> <label>存款类型</label><input name="radio" type="radio" value="dingqi" />定期 <input name="radio" type="radio" value="zhengcun" />整存<br /> <label>存款期限</label><input type="text" name="time" />年<br /> <label>存款利率</label><input type="text" name="rate" /><br /> <label>期初存款</label><input type="text" name="start" /><br /> <hr > <button type="button" onclick="calculate()">计算到期总额</button><input type="text" name="sum" /> <hr > </form> <script type="text/javascript"> function calculate(){ if(form.radio.value==""||form.time.value==""||form.rate.value==""||form.start.value=="") alert("请填写完整") else{ if(form.radio.value=="dingqi"){ form.sum.value=(1+eval(form.time.value)*eval(form.rate.value)*0.6)*eval(form.start.value) }else{ form.sum.value=(1+eval(form.time.value)*eval(form.rate.value))*eval(form.start.value) } } } </script> </body> </html>
实验截图

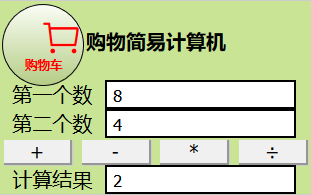
3、参考下面给出的代码,使用HTML与JavaScript完成界面功能

html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>shopping</title> <link rel="stylesheet" type="text/css" href="shop.css"/> </head> <body> <form name="form"> <div><i class="iconfont icon-gouwuche"></i></div> <span>购物车</span> <h4>购物简易计算机</h4> <label>第一个数</label><input name="first" /><br> <label>第二个数</label><input name="second" /><br> <button type="button" onclick="compute('+')">+</button> <button type="button" onclick="compute('-')">-</button> <button type="button" onclick="compute('*')">*</button> <button type="button" onclick="compute('÷')">÷</button><br> <label>计算结果</label><input name="end" /> </form> <script type="text/javascript"> function compute(op) { var num1,num2; num1=eval(form.first.value); num2=eval(form.second.value); console.log(num1,num2) if (op=="+") form.end.value=num1+num2 ; if (op=="-") form.end.value=num1-num2 ; if (op=="*") form.end.value=num1*num2 ; if (op=="÷" && num2!=0) form.end.value=num1/num2 ; } </script> </body> </html>
css
下方@font-face 一块是iconfont(图像字体-一种无限放大也不失真的字体)
@font-face {font-family: "iconfont"; src: url('//at.alicdn.com/t/font_1428445_7bltond27zt.eot?t=1569342659395'); /* IE9 */ src: url('//at.alicdn.com/t/font_1428445_7bltond27zt.eot?t=1569342659395#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAA1QAAsAAAAAGGAAAA0AAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCFSAqgDJlNATYCJANICyYABCAFhG0HgVcbMhRRlJFWKNnPgpzMNVVHE2WmTVt0isBm7i6huPKXeVndq9bP89v8c999PF7ROqOejLW1ajsAdeGGCIiFIroodI2bi2LtKtJFJD8i4IG6195md4KVqFE8E814qBYMBqOFA3R4c5oyfsKtAf355nwvG9+1HCjYEci92an5th9RDulicxbyEQKfAAIDIybkV9mRpycJHN/btnrST3OvNhnLgprDG6EwBVlp7n3MUZf3+f4wHeanCG7AClFNT00mI0wHCHIS3IydlDMYW3owXRRpxhfauIrbAwSAFSoCaiVnaoFGYhyh29JqMQCdSSMbyhG6nqq4apKhhSBC5+YStwBgQfDn0Sf0CjQAQRSB3VHuOKkMYl/YL13Y6cVGxSZwnk8DgBcEgAFEACA99VVpewACPVRirD/pJACoCUgE/sEepSfII3jUni6eCE+8J8uT76n2LPPc9Xz/hfhLl/eC5hqq1ocdGFHzkZrTA0hIccQI7NIMQJKT4ZfNZWAK9z8vD0zwWr3KNCqAh5UIkgepBIIUMggIHKQABDGkGggEZBdwOF5GAEEEGQ8EGjILCCRkPhDkkFVAkEFWA4GHXAYEBHkXCBTk95gOGPCFeDrA4EtXERSYUOqraACMBKICAHUAqHlBW0SMhGVbAkWMicbSeCKK54ERFVrF+dK0bzDFMEpKKWdZvgMvkDJSLg9lWcTw4byt4VHqr+BVynxKThLBszKND6PlcqaslSSwA8+j5AWppJLoyBGodt2pW67aRKq16MTEiZrN7x4dEjhPZgda7A7UDvJdKMo8FX1A9Sa/cJOPHxk96VmjNOlCm5NIDVHvV3zrHu0ynGvyxiPVHxx1ACO35C2p1/v9VzQrJ/FxqWO91SQoaUm/Hf1fYfsQlOo5h6zLwCbiRrPGdw4E6YjCngW8SJbVpVfhj/ftetPcnYDrXnY7IPEikrXMf81iKsJRV1GLLRQGiQko3COGllvfQhsQiA1uUnjbHfFGryrcayZBSGiyP4Q0S8Aywm3kQXqxQAmtsFXrHZSHfTSSWN/6EH+wL8hlqnIwWcBgHUyAEY0LqElHnHj18t3wlsUkQOqhr3AtDACmX9Fl1nRVkFIcXr2MuJbF5KVKeIWb2PnckhYmAUoh7+LVgTPEi/gtYCzSy8tlaUNjr5IvybH+5iY5r8/Gk9HBydOQS68/bwhMnYUiGbSclMJGk/R3iWZURqy+Rq8/79+yuOZEP4eRsq0WeLUW1pqfLwxM/NTY0VLNUpXz+YGZ3hsbrx5kSVV0d9zXKC5fXk2Sl5a+0KbucK7rkukOXtEsNDXJPPcm+o5CV40/tMlzxiiVLU+z1Eg2zt7unZVYY6Jh4Bad+HaJO7w6qZGkFf+VblXopvOUydPwNScjKl3WS/qVazDVbbyWkr3uR7ijFRuKYOtpy24qV+q6zvpdTiH9cEnT5/r285blTFcZYJ8liJrsu2iLCUhs5G0cCxRNsRk0qFJV8Cpv7WJgWE2KYcSo4gh4RhS8IuTcHk5sYZgWJVXzqhZUzc6vnjlXwmDlzOBzYpfv0gV6P2sUHRRyOW+5quSvaK3FrE6BCY0N7eLHJWaOhrzYJvtcci/cCm1dSu1B8dRG41lDOE9Om8GzZF6dC4dOxSbDX7Z869WcTptcloVPHg6159guZeXDQcDsIaMIA42nKEztStBvC1Uam7e9VCXaFVqEywejC3HjCulmYdX+TAGd/TLRc8SiHXLNSUWRka92JnndXl7UZEGbRsGakZPrfVwUszcaVPkN068uPry/1drBxE0dnMPHLX6q99qmyXlaymVhhZIfsr5+Xkap1je1K/YzdOQ0WGvoP+tpFrnXmJtHpBx6h4F5dBQd+abaVfF0/mrrHSdEMrdSrIB8vVfKLaNiFvIvolbh1Jf/w8vZYOC/4PjTwaXI4G3Vmg+x45L6QH5nXtS5IlQ3DhUN6j3ydFFo3Spk6k1UupfXEkVoXBmFz+S6oopYpC8MC5OFWPhR2eQ0vIfeUyCxOyYVpX2ZdrJ3fIQoJcUwX7NyocaZhsaW+BR0lvQpEXVOHG4fAsciB/ct+XPWKQlXPMetWZebktKB6x9vXbk5KxGNKUHESnIpPsXDOAjfdfON499x3Xqw8tnxPwuznJH7gW2SKoIV0rLh6qB3O85JKsJfrUiLmBbjbWv04zkNRO8Z+lVZCTPV6QxAO7Yj/7EBioDuAVNDDvWH6bz33iyZULIw0BsAC6dIankJP+189/MAvR/PTzKkJeGrJJlt7KTa1CSfq6pHPJg5KdZNxL+IV21vDZ3ks91H9EKE3YNsp+6pg9X33KWwvJMQ+oXrexI1ixfXEDYCjHApwtmIGH146Gnh+vXTJ65nQdkIZaFMB1Q5MpmsLPhB6t0570fxHHEYJYOyZjDqhdkL1czq5+QF7cqm5lBh4jm97w170e/Fkr67nmfPmNyPVQe+CFSz/RbvfL7reUxzWG0fsUM8ngoTjQ/0nOn7yaZUyXuC6BjzLgEVF6OENi5Nt6ps0LHCJ7O2nasWLtiONj61bCkbPClNx7WhhOLijkPfOXX0u7Z3tOYlcVltW22H6zUxeGdXnm9VYSB88Xb/To7buZ96PVoVZjXZ8XlbWd13hte9Lqf3VW/bhfz333QGlIKKJmFGJW6KHb4joGOg2zK4JQdvfPZsIyxMM3gj4W2W4Qd6a/GDB3gNXkvYWhcogKL1mgut+OxZrKz5LiBCKaxWfPdTY3+UtUO4dtmCwP+GZIZUPyi9n0GKtj3mxb3Gt4d2/qp5+ij7wveFNh2/6r7uSCyqnlE5ICn5n+TF3vmbQpUv+X+3XsfviNnbd8xBzcSePUQzZTxAZo60fIj52ZIx8upDRDLIW+SFvywS5o3aOp84c4aYL644wmeNtuz5XvP9Hkv26MO8uAItOXaMKYjw/2DJPOJalJFo3rOnmZiDtu8gZotP9yABfxSSkCE9ZKDrGrn3RxkUs/Dv3Y4m8yy9/Fygbe6Uz1aCci8PAhZp9Tv1j736yLhMditH+yFa2AmPvM22TiW9ncrZKl23MaB/0MECzTi5Dpg8tbuzXdnOdGecbaRT1aCq88HhS24j+fQZuQFvePJsMy6FraP65WkR0Ry/UBeVujRbuw3mGdgSql5AJsyJ5cyKVwr9wMRVaedm1s64dMmsNL94aVLdUpnb2w8czNw2YdzokiqCwoPDgxTHr8iSBF2YLtTklka/JiTB7B9+bGuwP7K924IqQtuJUWF1wXXDZL0ibN3vByEhgSCgBOpE5UImdyCtMfyVZMVQIdWhqLet+PRp3DpW8j7mvWQsKpk6tURZCBTx/N/CradPtw6uJ9xuot4Z19YcyG+IcxL1bjfsmrZ9BI7i3vZ7+o77fMsfyvTPPMTjOZ3dPi93ljjNdA1tdgZtZn0vVUtrpCrBdwAXXjO3GdQKX8rZW6pb7Eg0cSIaydxuHz0XHzmC57LLHy3KtufkxI5+t55fi+cePUIvaUutPlvNTIeMtrMpc6mg/k8AGaliYy64ehDC7ODpwRv+ZeMlR/M7iRv/K9gYwZVKtoqWUQ504PbKXDq3k4hqEC3dKinlIjf9pxWPy+t8RRLPnFqejuW1fv5ZHevXM/QS6XEHGxvzc24/tORPgpqKVn2xt10ovHniT7Sk3695F6dJ6SXM+umZHf2r/GBadgfWgHfECJyBhAF4z5PElXcPl+G8pvSVaOXgHvEeY51pDW4qPccLcUxXC3MRS8qfia/H/hwT8VDvKt6Fg6vKnzA31hmPY6f3JZZj/+yQRCCLxsSTPwDOBrZN+KQxsiG/0dz/BEc932+6FCTMrgAa8cNGwo/7NmkNgPd/vR2EZZTpd9g6yE3PybbOusTNrAClGT8nTYKxfC8AL8l7Y1r5do79naF8E0IQCyEYTWOSwyOICKcPodCGE1YPKdfmqNhhKDEA0N1MhyBy+whB6hzB5G5TUAx/TUQ6+I5Q5AETlj6oQnI6ByubYDcZHKYyoXSCYDXaaswi52DD7vkmS0OVwZ5OBGP0Jnu9daXQMyom35xiqjHZz3GJ+kZLL4fDLJjttmoh2bkzU1WVTai12ypMRkdUucNROyg62lx1ySijrRpYCexMDBx6yjKCUhPmtTKyqWHevwNb+P35TCwaVDGwN6zxYV49E7t61pMX9BQlpoOZImo6rXEofes1sujFQVwzgdnralNNkEy0SRX3bAS11WeqYGLkEKX8CLfWINFkS+auIsq8qrZ9Ada3VvZ+lYFAGJFIhCgkRjRiEIs4xCMJkiIZkiMFUiIVyOZWQ43D1mCw223j+gzozUwst9VYjKrQQFvkg4xrMJabxKUGq8NqsJFGg71MZLD26jlQlGpbD4ctb7A1sdpq5MtO0TDBWmNJtRdVWY0GK7PZAZEOU71DXGedYDqTLZogLzXeSlbZjJVUeYPBbLLShqGkVGmgKqxHpQAAAAAA') format('woff2'), url('//at.alicdn.com/t/font_1428445_7bltond27zt.woff?t=1569342659395') format('woff'), url('//at.alicdn.com/t/font_1428445_7bltond27zt.ttf?t=1569342659395') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */ url('//at.alicdn.com/t/font_1428445_7bltond27zt.svg?t=1569342659395#iconfont') format('svg'); /* iOS 4.1- */ } .iconfont { font-family: "iconfont" !important; font-size: 30px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-gouwuche:before { content: "e707"; } form{ width: 250px; margin: 20px auto; border: 1px solid #ccc; background-color: #c9e495; position: relative; } div{ width: 64px; height: 64px; border-radius: 50%; border: 1px solid #000; position: absolute; top: 2px; left: 2px; background: linear-gradient(to bottom, rgba(255,255,255,0.9), rgba(0, 0, 0, 0.1)); } span{ font-size: 10px; position: absolute; top: 45px; left: 20px; color: red; font-weight: 700; } h4{ text-align: center; } label{ margin: 3px 10px; } button{ width: 55px; font-size: 15px; margin-left: 3px; box-shadow: 1px 0.5px 0px #ccc; border-top: 0; border-left: 0; } input{ border: 2px solid #000; padding: 2px 5px; } i{ position: absolute; color: red; top: 10px; left: 30px; }
实验截图

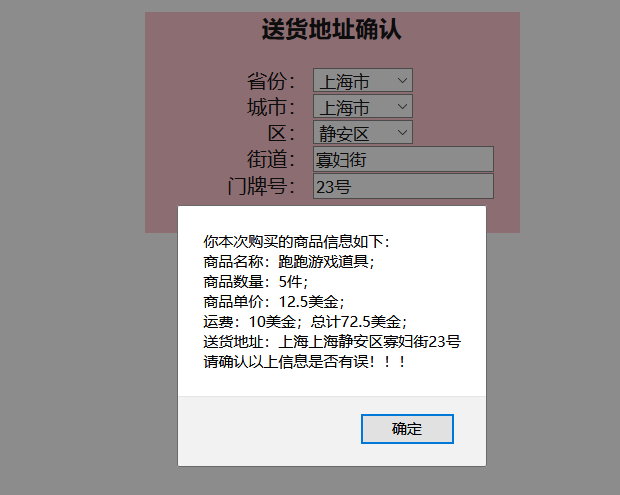
4、使用HTML与JavaScript完成界面功能【点击 确认 弹出以下网页对话框】


css
.all{ width: 300px; margin: 10px auto; background-color: pink; } h3{ text-align: center; } label{ display: inline-block; width: 130px; text-align: right; } button{ display: block; margin: 5px auto; } select{ margin-left: 5px; width: 80px; }
html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="sendinfo.css"/> </head> <body> <div class="all"> <h3>送货地址确认</h3> <form name="form1" method="post"> <label>省份:</label><select name="province" onchange="change()"> <option value="北京">北京市</option> <option value="上海">上海市</option> </select><br> <label>城市:</label><select name="city" id="city"></select><br> <label>区:</label><select name="area" id="area" ></select><br> <label>街道:</label> <input type="text" name="street" /><br> <label>门牌号:</label> <input type="text" name="door" /> <br> </form> <button type="button" onclick="confirm()">确认</button> <script type="text/javascript"> function change(){ console.log(form1.province.value); if(form1.province.value=="北京"){ document.getElementById("city").innerHTML="<option value='北京'>北京市</option>"; document.getElementById("area").innerHTML="<option value='东城区'>东城区</option><option value='西城区'>西城区</option><option value='宣武区'>宣武区</option><option value='崇文区'>崇文区</option><option value='海淀区'>海淀区</option><option value='朝阳区'>朝阳区</option><option value='丰台区'>丰台区</option>"; } else{ document.getElementById("city").innerHTML="<option value='上海'>上海市</option>"; document.getElementById("area").innerHTML="<option value='静安区'>静安区</option><option value='普陀区'>普陀区</option><option value='黄浦区'>黄浦区</option><option value='杨浦区'>杨浦区</option><option value='徐汇区'>徐汇区</option>"; } }; function confirm(){ if(form1.province.value==""||form1.street.value==""||form1.door.value==""){ alert("请填写完整") }else{ var info="你本次购买的商品信息如下: 商品名称:跑跑游戏道具; 商品数量:5件; 商品单价:12.5美金; 运费:10美金;总计72.5美金; 送货地址:"+form1.province.value+form1.city.value+form1.area.value+form1.street.value+form1.door.value+" 请确认以上信息是否有误!!!" alert(info) } } </script> </div> </body> </html>
实验截图

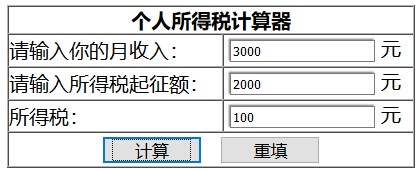
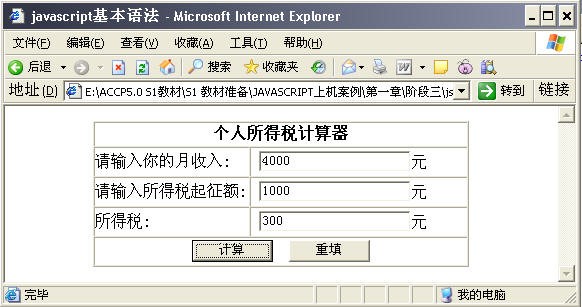
5 、完成以下界面以及功能

html(css写于其中)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>个人所得税</title> <style type="text/css"> td{ padding-right: 10px; } input{ margin: 3px 5px; font-size: 10px; box-shadow: -1px -1px 1px #888; } button{ width: 80px; margin: 2px 5px; } </style> </head> <body> <table border="1" cellspacing="0" cellpadding="0"> <tr> <th colspan="2">个人所得税计算器</th> </tr> <tr> <td>请输入你的月收入:</td> <td><input type="text" id="income"/>元</td> </tr> <tr> <td>请输入所得税起征额:</td> <td><input type="text" id="start"/>元</td> </tr> <tr> <td>所得税:</td> <td><input type="text" id="tax"/>元</td> </tr> <tr> <th colspan="2"> <button type="button" onclick="calculate()">计算</button> <button type="button" onclick="reset()">重填</button> </th> </tr> </table> <script type="text/javascript"> function calculate(){ var income=eval(document.getElementById("income").value); var start=eval(document.getElementById("start").value); if(income<start) document.getElementById("tax").value=0 else{ document.getElementById("tax").value=(income-start)*0.1 } } function reset(){ document.getElementById("tax").value=""; document.getElementById("income").value=""; document.getElementById("start").value=""; } </script> </body> </html>