这个同时需要. text-overflow ; overflow ; white-space ; width ; 四个属性才可以.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css实现省略号</title> <style type="text/css"> /***超出长度显示省略号. 还需要设置width**/ .ellipsis { text-overflow: ellipsis; overflow: hidden; white-space: nowrap; } ul > li { border: 1px solid red; width: 200px; } </style> </head> <body> <ul> <li class="ellipsis" >测试一,测试一,测试一,测试一</li> <li class="ellipsis" >测试二</li> <li class="ellipsis" >测试三,测试三,测试三,测试三</li> </ul> </body> </html>
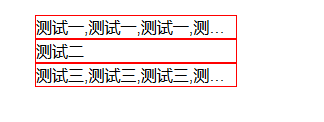
效果:

参考链接: