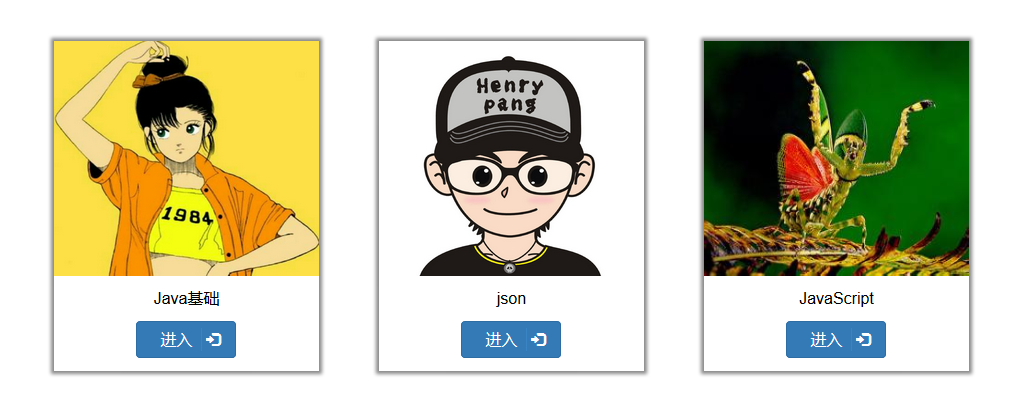
让每个图片 都铺满 ,同样的大小; 只要给 img 设置 固定的高度, 宽度就可以 了.

-----------------------
html:
1 <div class="content"> 2 3 <div class="course"> 4 <div class="courseImg"><img src="YYFramework/Public/01.png" alt="课程图片"></div> 5 <div class="courseName">计算机</div> 6 <button type="button" class="btn btn-primary courseButton"> 7 <span class="courseButtonWord">进入</span> 8 <span class="glyphicon glyphicon-log-in courseButtonIcon"></span> 9 </button> 10 </div> 11 12 <div class="course"> 13 <div class="courseImg"><img src="YYFramework/Public/02.jpg" alt="课程图片"></div> 14 <div class="courseName">计算机</div> 15 <button type="button" class="btn btn-primary courseButton"> 16 <span class="courseButtonWord">进入</span> 17 <span class="glyphicon glyphicon-log-in courseButtonIcon"></span> 18 </button> 19 </div> 20 21 <div class="course"> 22 <div class="courseImg"><img src="YYFramework/Public/02.jpg" alt="课程图片"></div> 23 <div class="courseName">计算机</div> 24 <button type="button" class="btn btn-primary courseButton"> 25 <span class="courseButtonWord">进入</span> 26 <span class="glyphicon glyphicon-log-in courseButtonIcon"></span> 27 </button> 28 </div> 29 30 <div class="course"> 31 <div class="courseImg"><img src="YYFramework/Public/03.png" alt="课程图片"></div> 32 <div class="courseName">计算机</div> 33 <button type="button" class="btn btn-primary courseButton"> 34 <span class="courseButtonWord">进入</span> 35 <span class="glyphicon glyphicon-log-in courseButtonIcon"></span> 36 </button> 37 </div> 38 39 <div class="course"> 40 <div class="courseImg"><img src="YYFramework/Public/04.png" alt="课程图片"></div> 41 <div class="courseName">计算机</div> 42 <button type="button" class="btn btn-primary courseButton"> 43 <span class="courseButtonWord">进入</span> 44 <span class="glyphicon glyphicon-log-in courseButtonIcon"></span> 45 </button> 46 </div> 47 48 <div class="course"> 49 <div class="courseImg"><img src="YYFramework/Public/05.png" alt="课程图片"></div> 50 <div class="courseName">计算机</div> 51 <button type="button" class="btn btn-primary courseButton"> 52 <span class="courseButtonWord">进入</span> 53 <span class="glyphicon glyphicon-log-in courseButtonIcon"></span> 54 </button> 55 </div> 56 57 <div class="course"> 58 <div class="courseImg"><img src="YYFramework/Public/06.jpg" alt="课程图片"></div> 59 <div class="courseName">计算机</div> 60 <button type="button" class="btn btn-primary courseButton"> 61 <span class="courseButtonWord">进入</span> 62 <span class="glyphicon glyphicon-log-in courseButtonIcon"></span> 63 </button> 64 </div> 65 66 <div class="course"> 67 <div class="courseImg"><img src="YYFramework/Public/07.jpg" alt="课程图片"></div> 68 <div class="courseName">计算机</div> 69 <button type="button" class="btn btn-primary courseButton"> 70 <span class="courseButtonWord">进入</span> 71 <span class="glyphicon glyphicon-log-in courseButtonIcon"></span> 72 </button> 73 </div> 74 75 76 <div class="clearLeft"></div> 77 </div>
css:
1 /****内容区域*****/ 2 .content { 3 100%; 4 border: 1px solid black; 5 padding: 50px 100px; 6 } 7 8 .course { 9 265px; 10 height: 330px; 11 /*border: 1px solid red;*/ 12 13 margin-right: 60px; 14 /*margin-bottom: 60px;*/ 15 margin-top: 50px; 16 float: left; 17 18 box-shadow: 0px 0px 3px 3px #888888; 19 } 20 21 .courseImg { 22 265px; 23 height: 235px; 24 } 25 26 .courseImg img { 27 265px; 28 height: 235px; 29 } 30 31 .courseName { 32 100%; 33 height: 45px; 34 /*border: 1px solid red;*/ 35 text-align: center; 36 color: #000; 37 font-size: 16px; 38 font-weight: 500; 39 line-height: 45px; 40 41 } 42 43 .courseButton { 44 /*margin: 0px auto;*/ 45 100px; 46 margin-left: 82px; 47 48 49 } 50 51 .courseButtonWord { 52 display: inline-block; 53 50px; 54 font-size: 16px; 55 color: #FFF; 56 text-align: center; 57 /*border: 1px solid red;*/ 58 /*border-right: 1px solid #347FBF;*/ 59 border-right: 1px solid #3984C3; 60 } 61 62 .courseButtonIcon { 63 color: #FFF; 64 } 65 66 .clearLeft { 67 clear: left; 68 }