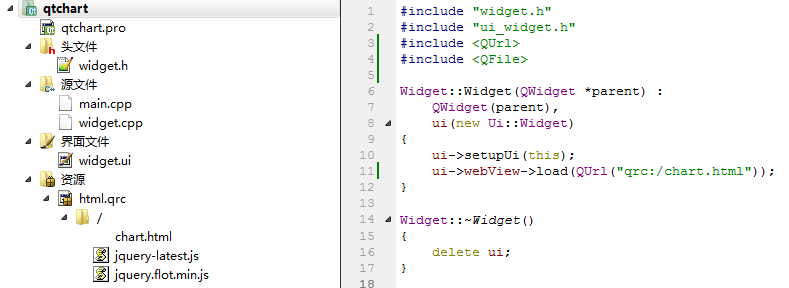
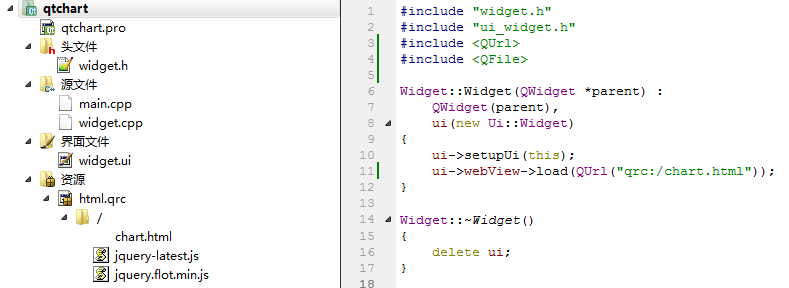
文件结构

qtchart.pro
QT += core gui webkitwidgets
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = qtchart
TEMPLATE = app
SOURCES += main.cpp
widget.cpp
HEADERS += widget.h
FORMS += widget.ui
RESOURCES +=
html.qrc
#include "widget.h"
#include "ui_widget.h"
#include <QUrl>
#include <QFile>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->webView->load(QUrl("qrc:/chart.html"));
}
Widget::~Widget()
{
delete ui;
}
chart.html
<!DOCTYPE html>
<html lang="zh_cn">
<head>
<meta charset="utf-8">
<title>FLOT DEMO</title>
</head>
<body>
<p>哈哈哈</p>
<div id="placeholder" style="height:200px;" align="center"></div>
</body>
<script src="./jquery-latest.js"></script>
<script src="./jquery.flot.min.js"></script>
<script type='text/javascript'>
$(function(){setInterval(plot_data,1000);})
var d=[];
var i=0;
function plot_data(){
d.push([i++, Math.random()]);
if(d.length>15) d.shift();
$.plot($("#placeholder"), [d]);
if(i>60){
i=0;d=[];
}
}
</script>
</html>