当提交的表单元素较多时用serialize()方法,serialize()方法也是作用于一个jQuery的对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求。
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
.serialize() 方法可以操作已选取个别表单元素的 jQuery 对象,比如 <input>, <textarea> 以及 <select>。不过,选择 <form> 标签本身进行序列化一般更容易些:
$('form').submit(function() {
alert($(this).serialize());
return false;
});
输出标准的查询字符串:
a=1&b=2&c=3&d=4&e=5
注释:只会将”成功的控件“序列化为字符串。如果不使用按钮来提交表单,则不对提交按钮的值序列化。如果要表单元素的值包含到序列字符串中,元素必须使用 name 属性。

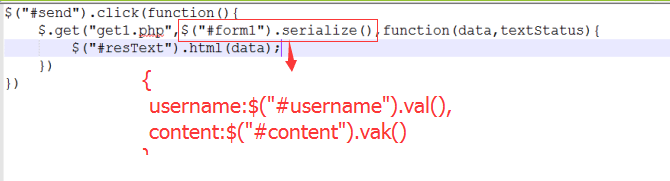
图中两部分为等价关系
serializeArray()方法
serializeArray()方法类似与serialize()方法,该方法不是返回字符串,而是将DOM元素序列化后,返回JSON格式的字符串。
注意:此方法返回的是 JSON 对象而非 JSON 字符串。需要使用插件或者第三方库进行字符串化操作。
返回的 JSON 对象是由一个对象数组组成的,其中每个对象包含一个或两个名值对 —— name 参数和 value 参数(如果 value 不为空的话)。举例来说:
1 [ 2 {name: 'firstname', value: 'Hello'}, 3 {name: 'lastname', value: 'World'}, 4 {name: 'alias'}, // 值为空 5 ]
.serializeArray() 方法使用了 W3C 关于 successful controls(有效控件) 的标准来检测哪些元素应当包括在内。特别说明,元素不能被禁用(禁用的元素不会被包括在内),并且元素应当有含有 name 属性。提交按钮的值也不会被序列化。文件选择元素的数据也不会被序列化。
该方法可以对已选择单独表单元素的对象进行操作,比如 <input>, <textarea>, 和 <select>。不过,更方便的方法是,直接选择 <form> 标签自身来进行序列化操作。

param()方法
param()方法是serialize()方法的核心,用来对一个数组和对象按照key/value进行序列化
比如将一个普通的对象序列化:
var obj={a:1,b:2,c:3}; var k = $.param(obj); alert(k);//输出a=1&b=2&c=3