一、作业需求: 1、后台管理主界面(左边菜单框、(全选、反选)框、返回顶部按钮) 2、老男孩登录、注册页面 二、博客地址:https://www.cnblogs.com/catepython/p/9306335.html 三、运行环境 操作系统:Win10 Python:3.6.4rcl Pycharm:2017.3.4 四、功能实现 1) 后台管理规划了整体布局(顶部有标题、左边有菜单、右边有订单列表(表格)...) 2)(左边菜单框、(全选、反选)框、返回顶部按钮)功能都以实现 3)老男孩登录、注册页面都按照原版还原及相应js的功能实现 五、备注 1、在这次作业中掌握了课上老师所说的知识点,还在实践抒写过程中了解了一些新知识 例: border-radius: 5px; #设置边框为圆角 list-style:none #去除ul标签 中前缀样式 placeholder="邮箱/QQ号" #input标签中 text文本框 设置可描述字符
一、相关知识点
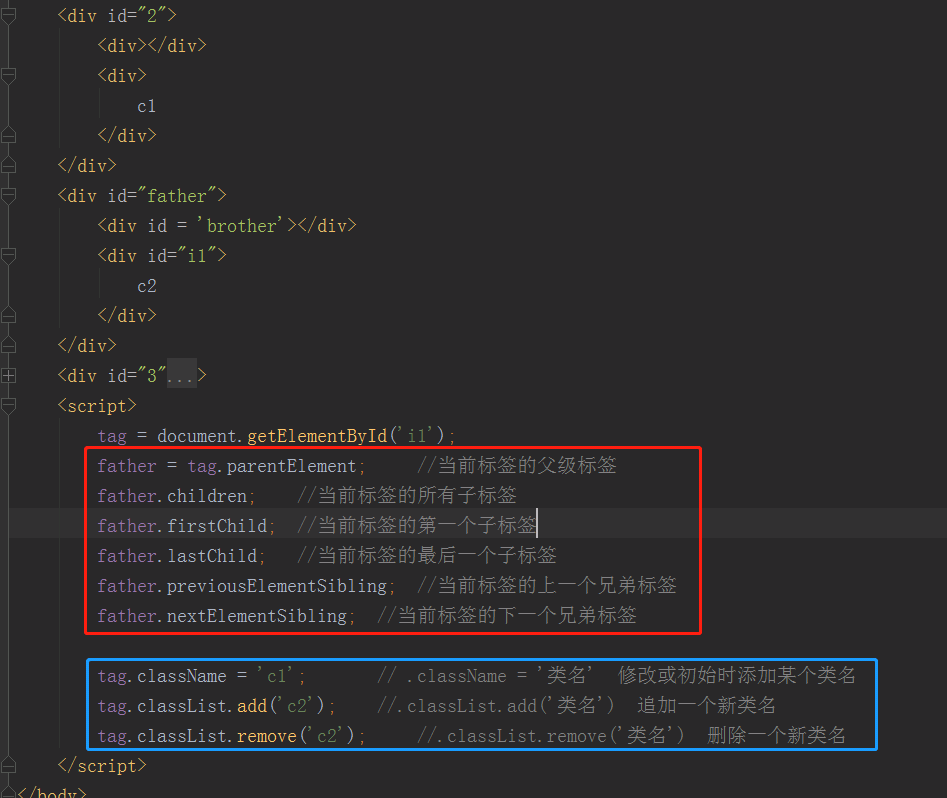
1、标签间的查找

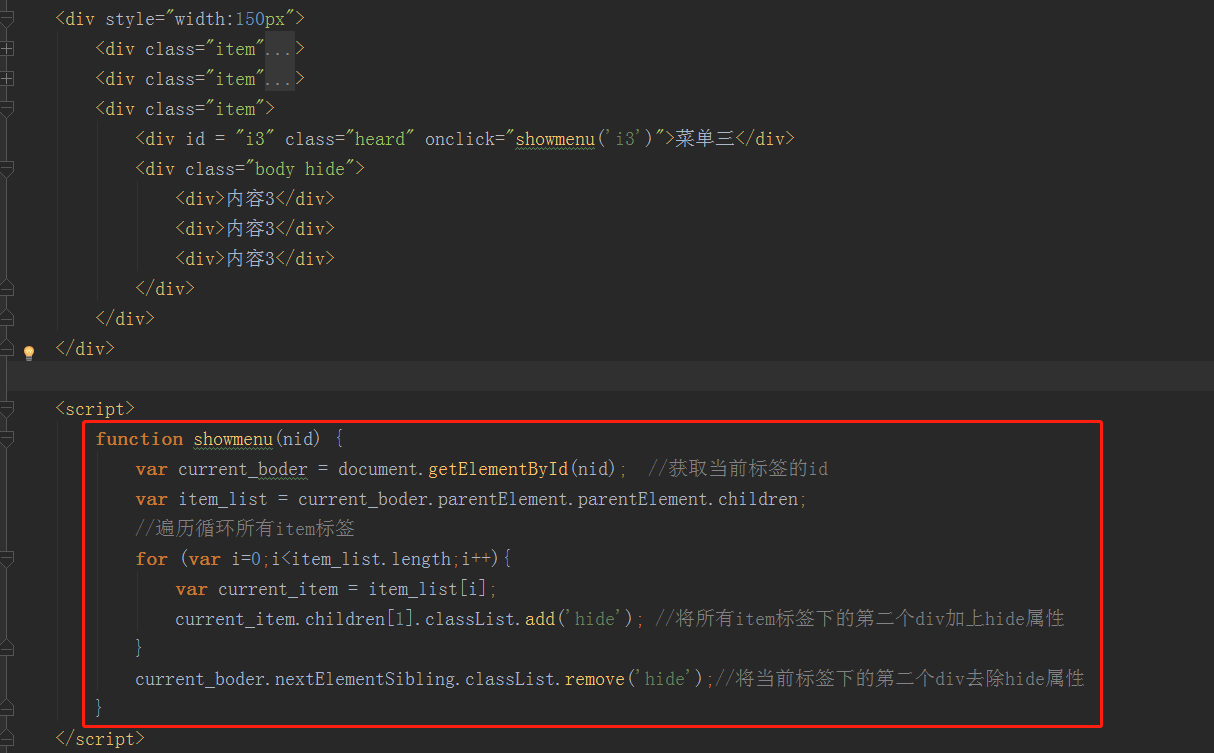
2、后台左侧菜单

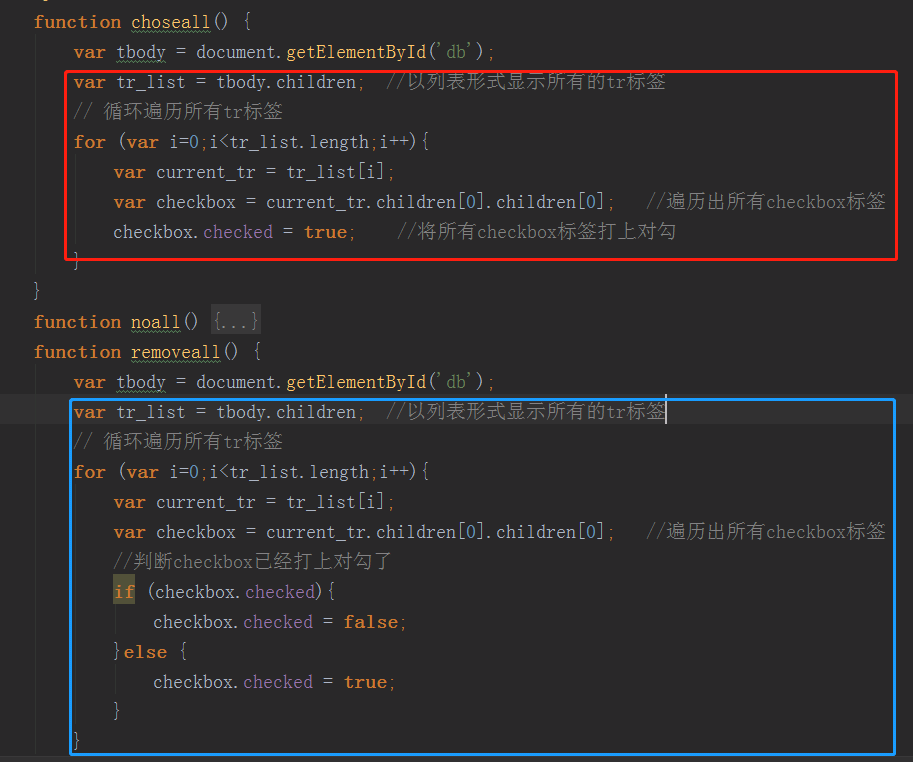
3、全选、反选框

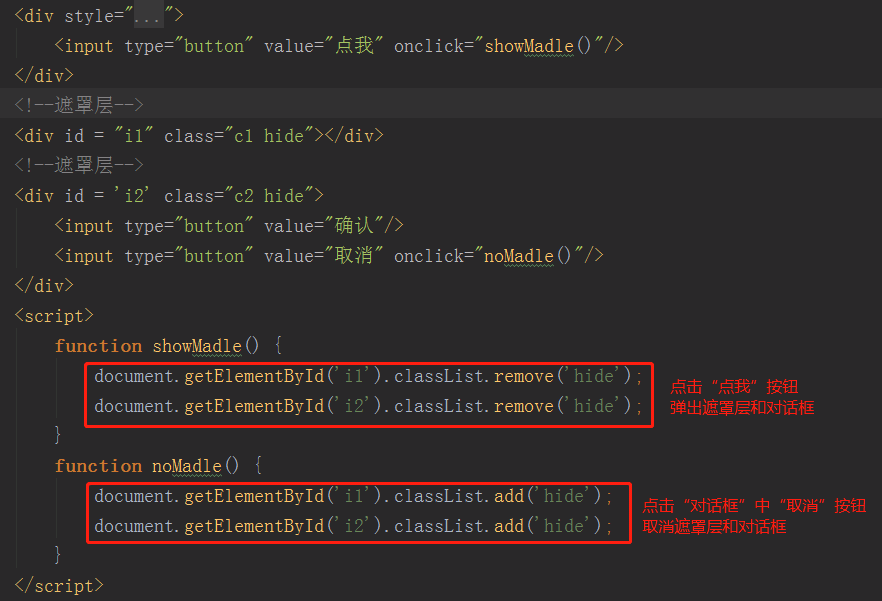
4、模态对话框

5、document方法

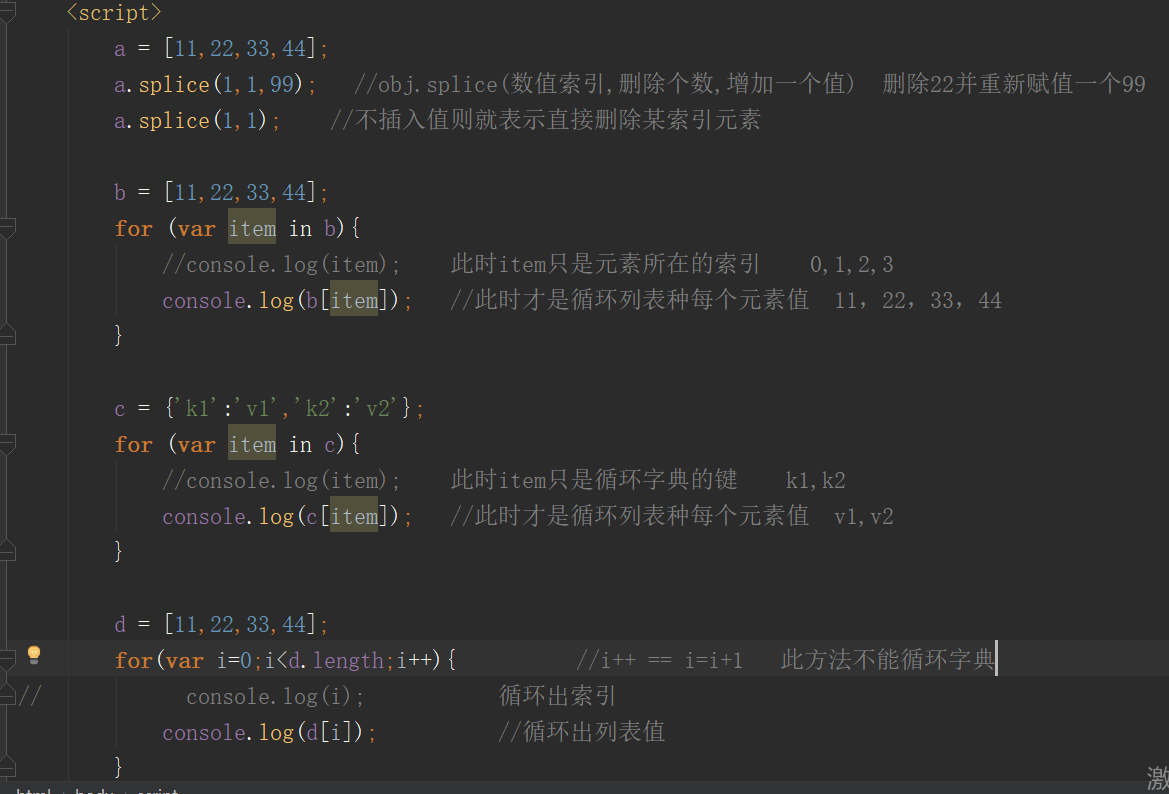
6、for循环两种写法

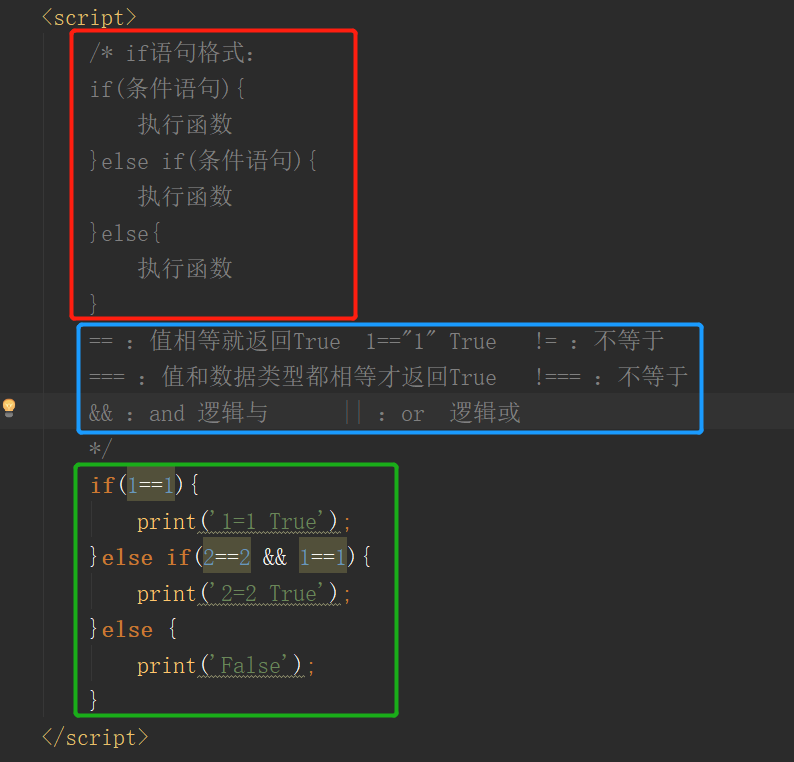
7、if判断语句

8、JavaScript初识

二、核心代码
登录、注册页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>51CTO技术家园</title> <style> body{ margin: 0; padding: 0; font-family: "Arial","Microsoft YaHei","微软雅黑"; font-size: 12px; line-height: 24px; background: #f8f8f8; overflow-y: scroll; } h1, h2, h3, form, img, ul, ol, li, dl, dt, dd, div, span, p { padding: 0; margin: 0; border: 0; font-style: normal; font-weight: normal; } .hide{ display: none; } .sign{ line-height: 1.5; height: 520px; } .loginwarp{ margin: 50px auto; 965px; height: 520px; } .loginpic{ height: auto; 960px; } .loginimg{ height: 360px; margin-top: 35px; float: left; } .logo{ margin-left: 15px; } .logintable{ float: right; height: 480px; 320px; padding: 0 20px; margin-top: -30px; border: 1px solid #dddddd; } .table_heard{ /*border: 1px solid #dddddd;*/ font-size: 12px; font-family: Tahoma,Geneva,sans-serif; height: 60px; margin-bottom: 15px; line-height: 60px; } .tosignup{ /*border: 1px solid #dddddd;*/ line-height: 60px; float: right; 120px; height: 60px; } .user{ /*border: 1px solid #dddddd;*/ height: 43px; 320px; margin-bottom: 25px; position: relative; } .input{ height: 38px; 220px; margin-left: 45px; padding-right: 50px; padding-left: 10px; } .use_label{ position: absolute; height: 43px; 25px; margin: 0 0 10px 10px; background: url("picture/z_sign.png") no-repeat ; } .pwd_label{ position: absolute; height: 43px; 25px; margin: 0 0 10px 10px; background: url("picture/z_sign.png") no-repeat 0 -48px; } .login_button{ background-color: #f56467; color: white; height: 45px; 85px; margin-left: 10px; border: 0; } .login_button:hover{ background-color: #e03537; } .wechat{ height: 45px; border: 1px solid #28b328; margin-top: 50px; } .wechat_img{ height: 40px; 171px; display: block; background: url("picture/z_wechat.png") no-repeat 98px ; text-align: left; line-height: 40px; color: #666; font-size: 18px; padding-left: 136px; } .other{ 320px; height: 90px; } .pup{ background: url("picture/z_up.png") no-repeat 245px; background-color: #f6f6f6; color: #666; height: 35px; margin: 0; line-height: 35px; text-align: center; font-size: 13px; } .pdp{ background: url("picture/z_down.png") no-repeat 245px; background-color: #f6f6f6; color: #666; height: 35px; margin: 0; line-height: 35px; text-align: center; font-size: 13px; } .other_pup{ height: 53px; 320px; color: #000; background: #fff; font-size: 12px; } .other_a{ position: relative; 56px; height: 56px; display: inline-block; color: #000; } .o_img{ position: absolute; line-height: 53px; height: 25px; 25px; margin: 14px 5px auto; opacity: 0.8; display: inline-block; } .other .other_pup .other_a .p{ 24px; display: inline-block; float: right; line-height: 50px; } .foot{ border-top:1px solid #D4D4D4 ; margin: 108px auto; 960px; text-align: center; color: #444444; line-height: 30px; height: 107px; padding: 8px 0 50px; } .foot a:hover{ color: #BE1C1A; } a{ text-decoration: none; } .foot a{ color: #444444; } .M{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 9; background-color: #7d7d7d; opacity: 0.5; } .dialog{ position: fixed; z-index: 10; top: 50%; left: 50%; height: 300px; 440px; background: #fff; margin-top: -150px; margin-left: -220px; } .D-heard{ background: #3babf7; height: 36px; line-height: 36px; color: #fff; padding-left: 20px } .D-body{ height: 105px; margin-top: 20px; padding-left: 20px; margin-bottom: 10px; } .dialog p{ font-size: 12px; padding-top: -44px; margin-top: 0; 75px; margin-bottom: 0; } textarea{ 310px;height: 70px; border: 1px solid #cccccc; padding: 5px 10px; color: #666; resize: none; outline: none; margin-left: 35px; } .D-body-foot .input{ 310px;height: 25px; border: 1px solid #cccccc; padding: 5px 10px; color: #666; resize: none; outline: none; margin-left: 35px; } .D-body-foot{ height: 65px; margin-top: 15px; padding-left: 20px; margin-bottom: 10px; } .dialog .D-submit{ height: 30px; line-height: 30px; border: 1px solid #178fe6; 82px; font-size: 14px; text-align: center; color: #fff; border-radius: 5px; background: #178fe6; cursor: pointer; display: inline-block; float: right; margin-right: 5px; } </style> </head> <body> <div class="sign"> <!--固定在整个html中间--> <div class="loginwarp"> <!--logo图--> <a target="_blank" href="http://blog.51cto.com/51ctoblog/2132577?dl" class="logo"><img src="picture/logo.jpg"></a> <!--logo图结束--> <div class="loginpic"> <!--51CTO介绍首页图--> <div class="loginimg"> <a target="_blank" href="http://edu.51cto.com/px/train/248?h"><img src="picture/banner_51cto.png"></a> </div> <!--右边用户名、密码及操作菜单栏--> <div class="logintable"> <!--右边顶部标题--> <div class="table_heard"> <div class="tosignup"> <a target="_blank" href="http://blog.51cto.com/51ctohome/579769" style="color: #969696; margin-right: 10px;">无法登录?</a> | <a href="注册.html" style="color: red; margin-left: 10px">注册</a> </div> <h1 style="color:#333;font-size: 20px; 300px;margin-left: 20px">登录51CTO</h1> </div> <!--用户名、密码输入框--> <div class="user"> <label for = "username" class="use_label"></label> <input id = "username" type="text" placeholder="用户名/邮箱/手机" class="input"/> </div> <div class="user"> <label for = "pwd" class="pwd_label"></label> <input id = "pwd" type="text" placeholder="密码" class="input"/> </div> <!--普通登录操作--> <div class="user"> <input type="submit" value="登录" class="login_button"/> <div style="float: right;height: 45px;line-height: 45px; 200px;font-size: 12px"> <input id = "in1" type="checkbox" style="height: 15px; 15px;position: relative;top: 3px;"/> <label for = "in1">10天内自动登录</label> <a style="float: right" target="_blank" href="http://home.51cto.com/user/register?reback=http%3A%2F%2Fedu.51cto.com%2Fcenter%2Fuser%2Findex%2Flogin-success%3Fsign%3D9617CAQHCQRWCQhRCVoNCVRbAgIGAVAABlYIXgMNRkQRW04XUVNMGlMIWxVWF1pfW0xRU15DVxAfQ1UMWQcdRRIEExddWV1RHgZME1hQV29fBw8PBFJUAQA%26client%3Dweb">忘记密码?</a> </div> </div> <!--微信登陆操作--> <div class="user"> <div class="wechat"> <a class="wechat_img" href="http://home.51cto.com/index?wxreg=1&reback=http://edu.51cto.com/center/user/index/login-success?sign=47d7UQgCBwQGUwgHCAcNClcLUgFUUlcDBAZcWVRfQ0URXxdOXVZCGgNSW0NXSlpcWBwBUAwQUBMdEwELDlUYRBIASk5RXFNRTlxMRVkNV2xcV18MVlACBQU">微信登录</a> </div> </div> <!--其他登录操作--> <div class="other"> <p id = "i1" class="pup hide" onclick="change()">你也可以使用以下账号登录</p> <p id = "i2" class="pdp" onclick="nochange()">你也可以使用以下账号登录</p> <div id = "i3" class="other_pup hide"> <a class="other_a" href="https://graph.qq.com/oauth2.0/show?which=Login&display=pc&response_type=code&client_id=101355806&redirect_uri=http://home.51cto.com/third-party/qq?reback=http://edu.51cto.com/center/user/index/login-success?sign=9617CAQHCQRWCQhRCVoNCVRbAgIGAVAABlYIXgMNRkQRW04XUVNMGlMIWxVWF1pfW0xRU15DVxAfQ1UMWQcdRRIEExddWV1RHgZME1hQV29fBw8PBFJUAQA&client=web&state=f163e75ff3db1043ac7f6e633051d90f&scope=get_user_info,add_share,list_album,add_album,upload_pic,add_topic,add_one_blog,add_weibo,check_page_fans,add_t,add_pic_t,del_t,get_repost_list,get_info,get_other_info,get_fanslist,get_idolist,add_idol,del_idol,get_tenpay_addr"> <i class="o_img" style="background: url(picture/z_sign.png) no-repeat 0 -150px;"></i> <p class="p">QQ</p> </a> <a class="other_a" href="https://api.weibo.com/oauth2/authorize?client_id=2065779340&redirect_uri=http%3A%2F%2Fhome.51cto.com%2Fthird-party%2Fsina&response_type=code&state=47918589d041ba7d28b28c87b45bacdf"> <i class="o_img" style="background: url(picture/z_sign.png) no-repeat 0 -225px;"></i> <p class="p">微博</p> </a> <a class="other_a" href="https://www.douban.com/service/auth2/auth?client_id=05f35af5a203986411da10e0e60ac92c&redirect_uri=http%3A%2F%2Fhome.51cto.com%2Fthird-party%2Fdouban&response_type=code&state=b4cd9d093c4c2b277ea0fa615338ea6d"> <i class="o_img" style="background: url(picture/z_sign.png) no-repeat 0 -375px;"></i> <p class="p">豆瓣</p> </a> <a class="other_a" href="http://graph.renren.com/oauth/grant?client_id=f1aba159ae20424bb2ecd39018eccd57&redirect_uri=http%3A%2F%2Fhome.51cto.com%2Fthird-party%2Frenren&response_type=code&display=page&state=renren_5b3c8e29b87f22.95901015&origin=00000"> <i class="o_img" style="background: url(picture/z_sign.png) no-repeat 0 -300px;"></i> <p class="p">人人</p> </a> <a class="other_a" href="https://github.com/login?client_id=a9207f224b9a98a80c63&return_to=%2Flogin%2Foauth%2Fauthorize%3Fclient_id%3Da9207f224b9a98a80c63%26scope%3Duser%2526public_repo%26state%3D20180704170708"> <i class="o_img" style="background: url(picture/z_sign.png) no-repeat 0 -535px;"></i> <p class="p">github</p> </a> </div> </div> </div> </div> </div> <!--底部菜单--> <div class="foot"> <a target="_blank" href="http://www.51cto.com/about/aboutus.html">关于我们</a> | <a target="_blank" href="http://www.51cto.com/about/zhaopin.html">诚聘英才</a> | <a target="_blank" href="http://www.51cto.com/about/contactus.html">联系我们</a> | <a target="_blank" href="http://www.51cto.com/about/history2011.html">网站大事</a> | <a id = "i4" class="ina popyjdatilfeedback" onclick="showMenu()">意见反馈</a> | <a target="_blank" href="http://www.51cto.com/about/map.htm">网站地图</a> <br>Copyright © 2005-2018 <a href="Http://www.51cto.com">51CTO.COM</a> 版权所有 </div> <!--遮募层--> <div id = "M1" class="M hide"></div> <!--遮募层结束--> <div id = "D1" class="dialog hide"> <div class="D-heard"> 意见反馈 <span style="float: right;padding-right: 15px;" onclick="noshow()">x</span> </div> <div class="D-body"> <p class="p">意见或建议:</p> <textarea class="textarea" placeholder="请详细描述意见、问题或建议,2-300字以内"></textarea> </div> <div class="D-body-foot"> <p class="p">联系方式:</p> <input type="text" class="input" placeholder="邮箱/QQ号" /> </div> <input type="submit" value="提交" class="D-submit" onclick="noshow()"/> </div> </div> <script> function change() { var pup = document.getElementById("i1"); pup.nextElementSibling.classList.remove("hide"); pup.classList.add('hide'); var pup_div = document.getElementById("i3"); pup_div.classList.add("hide") } function nochange() { var pup = document.getElementById("i2"); pup.previousElementSibling.classList.remove("hide"); pup.classList.add('hide'); var pup_div = document.getElementById("i3"); pup_div.classList.remove("hide") } function showMenu() { var M = document.getElementById("M1"); var D = document.getElementById('D1'); M.classList.remove("hide"); D.classList.remove("hide"); } function noshow() { var M = document.getElementById("M1"); var D = document.getElementById('D1'); M.classList.add("hide"); D.classList.add("hide"); } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>51CTO用户注册</title> <style> .hide{ display: none; } body{ margin: 0; padding: 0; font-family: "Arial","Microsoft YaHei","微软雅黑"; font-size: 12px; line-height: 24px; background: #f8f8f8; overflow-y: scroll; } h1, h2, h3, form, img, ul, ol, li, dl, dt, dd, div, span, p { padding: 0; margin: 0; border: 0; font-style: normal; font-weight: normal; } .nav{ height: 65px; 100%; background: #fff; border-bottom: 1px solid #dddddd; } .nav_nr{ height: 65px; 70%; margin: 0 auto; } .nav-left{ 310px; float: left; height: 50px; } a{ text-decoration: none; } img,table{ vertical-align: bottom; } .nav-left .span1{ display: block; border-left: 1px solid #c9c9c9; font-size: 18px; float: left; color: #666666; margin-left: 12px; margin-top: 25px; padding-left: 20px; } .nav-right{ 200px; float: right; } .nav-right a{ font-size: 14px; color: #aaaaaa; } .nav-right a:hover{ text-decoration: underline; } .nav-right-a{ background: url("picture/cjwt.jpg") no-repeat 0 25px; float: left; 83px;line-height: 66px;height: 66px;text-align: center;margin-left: 25px; } .registered{ 780px; border: 1px solid #dcdcdc; margin: 50px auto; height: 550px; position: relative; } .registered h2{ border-bottom: 1px solid #dddddd; 750px; height: 65px; line-height: 80px; color: #434343; font-size: 16px; padding-left: 15px; } .registered-input1{ height: 20px; display: inline-block; 100%; color: #747f8c; border: 1px solid #DFE1E8; padding: 10px; margin-bottom: 15px; } .registered-input2{ top: 3px; height: 15px; 15px; margin-right: 5px; position: relative; } .registered-input3{ display: block; height: 45px; 310px; background-color: #e03537; color: #fff; font-size: 16px; border: 0; margin: 15px auto; } .wayin{ height: 68px; 480px; margin: 0 auto } .wayin a{ 60px; height: 60px; display: inline-block; margin: 5px 25px 0 5px; } .wayin .wechat{ background: url(picture/lxfs.png) no-repeat -288px 0;margin-left: 20px; } .wayin .wechat:hover{ background: url(picture/lxfs.png) no-repeat -288px -75px;margin-left: 20px; } .wayin .qq{ background: url(picture/lxfs.png) no-repeat -368px 0; } .wayin .qq:hover{ background: url(picture/lxfs.png) no-repeat -368px -75px; } .wayin .weibo{ background: url(picture/lxfs.png) no-repeat 0 0 } .wayin .weibo:hover{ background: url(picture/lxfs.png) no-repeat 0 -75px } .wayin .renren{ background: url(picture/lxfs.png) no-repeat -105px 0 } .wayin .renren:hover{ background: url(picture/lxfs.png) no-repeat -105px -75px } .wayin .douban{ background: url(picture/lxfs.png) no-repeat -208px 0 } .wayin .douban:hover{ background: url(picture/lxfs.png) no-repeat -208px -75px } .foot{ margin: 180px -60px; 960px; text-align: center; color: #aaaaaa; line-height: 30px; height: 107px; padding: 8px 0 50px; } .foot a:hover{ color: #BE1C1A; } a{ text-decoration: none; } .foot a{ color: #aaaaaa; } .M{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 9; background-color: #7d7d7d; opacity: 0.5; } .dialog{ position: fixed; z-index: 10; top: 50%; left: 50%; height: 300px; 440px; background: #fff; margin-top: -150px; margin-left: -220px; } .D-heard{ background: #3babf7; height: 36px; line-height: 36px; color: #fff; padding-left: 20px } .D-body{ height: 105px; margin-top: 20px; padding-left: 20px; margin-bottom: 10px; } .dialog p{ font-size: 12px; padding-top: -44px; margin-top: 0; 75px; margin-bottom: 0; } textarea{ 310px;height: 70px; border: 1px solid #cccccc; padding: 5px 10px; color: #666; resize: none; outline: none; margin-left: 35px; } .D-body-foot .input{ 310px;height: 25px; border: 1px solid #cccccc; padding: 5px 10px; color: #666; resize: none; outline: none; margin-left: 35px; } .D-body-foot{ height: 65px; margin-top: 15px; padding-left: 20px; margin-bottom: 10px; } .dialog .D-submit{ height: 30px; line-height: 30px; border: 1px solid #178fe6; 82px; font-size: 14px; text-align: center; color: #fff; border-radius: 5px; background: #178fe6; cursor: pointer; display: inline-block; float: right; margin-right: 5px; } .ina{ height: 44px; 40px; margin-bottom: 8px; } .ina .a1{ text-align: center; line-height: 15px; color: #fff; font-size: 12px; font-weight: normal; display: inline-block; padding: 8px; background: #be1c1a none repeat scroll 0 0; border-radius: 5px; /*边框产生圆角*/ } .ina .a2{ background: #c1c1c1 url("picture/anchor_qq.png") no-repeat 10px 10px; height: 44px; 40px; display: block; border-radius: 5px; /*边框产生圆角*/ } .ina .a2:hover{ background-color: #be1c1a; } </style> </head> <body> <!--标题栏--> <div class="nav"> <!--标题栏居中--> <div class="nav_nr"> <!--标题栏左侧部分--> <div class="nav-left"> <div style="float: left; 135px;padding-top: 20px"> <a href="http://www.51cto.com" target="_blank"> <img src="picture/small_logo.png" /> </a> </div> <span class="span1">账号通行证</span> </div> <!--标题栏右侧部分--> <div class="nav-right"> <div style="float: left; 80px;line-height: 66px;height: 66px;text-align: center;"> <a href="登录.html" > 登录 </a> </div> <div class="nav-right-a"> <a href="http://blog.51cto.com/51ctohome/363950" target="_blank" style="float: left;padding-left: 25px"> 常见问题 </a> </div> </div> </div> </div> <div style="position: fixed;right: 5px;bottom: 185px;z-index: 99;height: 88px; 40px"> <div class="ina"> <a class="a1" onclick="showMenu()"> 意见反馈 </a> </div> <div class="ina"> <a class="a2" target="_blank" href="http://shang.qq.com/open_webaio.html?sigt=776c9ec3b0942e3becae4a3f3d63521e719c2a9c3457e1183768e3f1585a031b79f5c410efdbc8d29b802f3611f1a703&sigu=5131548f7cfdbc409a5ca21add9ad52a5ca7c64db1bc7ec6b33d56e808680db804d8fc08a3600b91&tuin=1922702647"> </a> </div> </div> <!--注册栏--> <div class="registered"> <h2>注册账号</h2> <div style="margin: 70px 0 0 230px;height: 65px; 300px"> <input type="text" placeholder="请输入邮箱或手机号" class="registered-input1"/> </div> <div style="margin-left: 230px;height: 30px; 300px;color: #666666;font-size: 12px"> <input id = "ic1" class="registered-input2" type="checkbox" checked="" onclick="nohide()"/> <label for = "ic1" onclick="nohide()">我已经认真阅读并同意</label> <a href="http://home.51cto.com/user/service?reback=" target="_blank"> 《51CTO服务条款》 </a> <p style="color: #e2393b;margin-top: -5px;padding-left: 10px" class="hide">请接受服务条款</p> </div> <input type="submit" value="立即注册" class="registered-input3"/> <!--第三方登录--> <div style="margin: 70px auto;height: 35px;"> <h3 style="color: #919191;text-align: center;border: 0">使用第三方账号</h3> <div class="wayin"> <a class="wechat" href="http://home.51cto.com/index?wxreg=1&reback=http://edu.51cto.com/center/user/index/login-success?sign=47d7UQgCBwQGUwgHCAcNClcLUgFUUlcDBAZcWVRfQ0URXxdOXVZCGgNSW0NXSlpcWBwBUAwQUBMdEwELDlUYRBIASk5RXFNRTlxMRVkNV2xcV18MVlACBQU"></a> <a class="qq" href="https://graph.qq.com/oauth2.0/show?which=Login&display=pc&response_type=code&client_id=101355806&redirect_uri=http://home.51cto.com/third-party/qq?reback=http://edu.51cto.com/center/user/index/login-success?sign=47d7UQgCBwQGUwgHCAcNClcLUgFUUlcDBAZcWVRfQ0URXxdOXVZCGgNSW0NXSlpcWBwBUAwQUBMdEwELDlUYRBIASk5RXFNRTlxMRVkNV2xcV18MVlACBQU&state=9abb2856383aa45731072a7baa3e914a&scope=get_user_info,add_share,list_album,add_album,upload_pic,add_topic,add_one_blog,add_weibo,check_page_fans,add_t,add_pic_t,del_t,get_repost_list,get_info,get_other_info,get_fanslist,get_idolist,add_idol,del_idol,get_tenpay_addr"></a> <a class="weibo" href="https://api.weibo.com/oauth2/authorize?client_id=2065779340&redirect_uri=http%3A%2F%2Fhome.51cto.com%2Fthird-party%2Fsina&response_type=code&state=47918589d041ba7d28b28c87b45bacdf"></a> <a class="renren" href="http://graph.renren.com/oauth/grant?client_id=f1aba159ae20424bb2ecd39018eccd57&redirect_uri=http%3A%2F%2Fhome.51cto.com%2Fthird-party%2Frenren&response_type=code&display=page&state=renren_5b4028aa43cf01.34739415&origin=00000"></a> <a class="douban" href="https://www.douban.com/service/auth2/auth?client_id=05f35af5a203986411da10e0e60ac92c&redirect_uri=http%3A%2F%2Fhome.51cto.com%2Fthird-party%2Fdouban&response_type=code&state=b4cd9d093c4c2b277ea0fa615338ea6d"></a> </div> </div> <!--底部菜单--> <div class="foot"> <a target="_blank" href="http://www.51cto.com/about/aboutus.html">关于我们</a> | <a target="_blank" href="http://www.51cto.com/about/zhaopin.html">诚聘英才</a> | <a target="_blank" href="http://www.51cto.com/about/contactus.html">联系我们</a> | <a target="_blank" href="http://www.51cto.com/about/history2011.html">网站大事</a> | <a id = "i4" class="ina popyjdatilfeedback" onclick="showMenu()">意见反馈</a> | <a target="_blank" href="http://www.51cto.com/about/map.htm">网站地图</a> <br>Copyright © 2005-2018 <a href="Http://www.51cto.com">51CTO.COM</a> 版权所有 </div> <!--遮募层--> <div id = "M1" class="M hide"></div> <!--遮募层结束--> <div id = "D1" class="dialog hide"> <div class="D-heard"> 意见反馈 <span style="float: right;padding-right: 15px;" onclick="noshow()">x</span> </div> <div class="D-body"> <p class="p">意见或建议:</p> <textarea class="textarea" placeholder="请详细描述意见、问题或建议,2-300字以内"></textarea> </div> <div class="D-body-foot"> <p class="p">联系方式:</p> <input type="text" class="input" placeholder="邮箱/QQ号" /> </div> <input type="submit" value="提交" class="D-submit" onclick="noshow()"/> </div> </div> </div> <script> function nohide() { var ic1 = document.getElementById("ic1"); var ic1_p = ic1.nextElementSibling.nextElementSibling.nextElementSibling; if(ic1.checked){ ic1_p.classList.add("hide") }else { ic1_p.classList.remove("hide") } } function showMenu() { var M = document.getElementById("M1"); var D = document.getElementById('D1'); M.classList.remove("hide"); D.classList.remove("hide"); } function noshow() { var M = document.getElementById("M1"); var D = document.getElementById('D1'); M.classList.add("hide"); D.classList.add("hide"); } </script> </body> </html>
后台管理页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MyPDSS Admin</title> <style> body{ margin: 0; padding: 0; font-family: "Arial","Microsoft YaHei","微软雅黑"; font-size: 12px; line-height: 24px; background: #f8f8f8; overflow-y: scroll; } h1, h2, h3, form, img, ul, ol, li, dl, dt, dd, div, span, p { padding: 0; margin: 0; border: 0; font-style: normal; font-weight: normal; } .D{ border: 1px solid #cccccc; height: 235px; 315px; margin: 45px auto; padding: 20px; border-radius: 5px; } .D h2{ font-size: 32px; line-height: 50px; font-weight: bold; margin-bottom: 10px; } .D input{ display: block; height: auto; 250px; margin-bottom: 25px; padding: 10px 25px 10px 10px; border-radius: 5px; border: 1px solid #cccccc; font-size: 16px; } .D-submit{ color: #fff; background-color: #006dcc; display: block; text-align: center; line-height: 20px; font-weight: bold; } a{ text-decoration: none; } </style> </head> <body> <div class="D"> <h2>Please sign in </h2> <input type="text" placeholder="admin ID"/> <input type="text" placeholder="password"/> <a href="后台管理.html"> <input type="submit" value="Sign in" class="D-submit" style="height: 45px; 95px;padding-left: 15px"/> </a> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MyPDSS Admin</title> <style> .hide{ display: none; } body{ margin: 0; padding: 0; font-family: "Arial","Microsoft YaHei","微软雅黑"; font-size: 12px; line-height: 24px; background: #f8f8f8; overflow-y: scroll; } h1, h2, h3, form, img, ul, ol, li, dl, dt, dd, div, span, p { padding: 0; margin: 0; border: 0; font-style: normal; font-weight: normal; } .heard{ height: 40px; 100%; background-color: #1b1b1b; position: fixed; top: 0; } .heard h2{ float: left; color: #999999; font-size: 20px; padding: 10px; } .heard h3{ float: left; color: #999999; font-size: 15px; padding: 10px; } .heard a{ display: block; float: right; font-size: 15px; padding: 10px; color: #999999; } a{ text-decoration: none; } .heard a:hover{ color: #3babf7; } .body-left{ float: left; height: 100%; 200px; border: 1px solid #e3e3e3; padding: 15px; background-color: #f5f5f5; border-radius: 5px; } .body-left dt{ /*background-color: #3babf7;*/ color: #3babf7; font-size: 16px; font-weight: bold; 150px; line-height: 25px; margin: 10px auto; } .body-left dd{ /*background-color: #3babf7;*/ font-size: 15px; font-weight: bold; 150px; } .body-left a{ color: #969696; padding-left: 55px; } .body-left dd a:hover{ color: brown; } .body-right{ /*border: 1px solid red;*/ height: 100%; margin: 0 280px auto; 1200px; font-size: 15px; color: #333333; } .change{ background-color: #f5f5f5; border-left: 1px solid #ddd; border-right: 1px solid #ddd; border-top: 1px solid #ddd; border-radius: 5px; color: #3babf7; } .body-right li{ display: inline-block; line-height: 38px; text-align: center; height: 38px; 100px; margin-bottom: -1px; } .body-right ul{ float: left; border-bottom: 1px solid #ddd; list-style: none; 100%; margin-bottom: 20px; border-radius: 5px; } .input-text{ height: 25px; 350px; padding: 5px; border-radius: 5px; border: 1px solid #dddddd; max-font-size: 15; } .input-button{ height: 35px; 66px; margin-left: -5px; } .select-ul li:hover{ color: brown; } table{ display: table; border: 1px solid #dddddd; height: 540px; 120%; border-spacing: 0; border-radius: 5px; } table tbody{ 100%; } table thead{ 100%; } table th{ border-right: 1px solid #dddddd; border-bottom: 1px solid #dddddd; font-size: 15px; height: 50px; 60px; } table td{ border-right: 1px solid #dddddd; border-bottom: 1px solid #dddddd; text-align: center; } td a{ color: #3babf7 } .check-button{ height: 40px; 80px; margin-right: 10px; } .top{ position: fixed; right: 0; height: 50px; 50px; bottom: 0; } </style> </head> <body> <!--头部标题栏--> <div class="heard" > <div style=" 90%;height: 100%;margin: 0 auto"> <h2>MyPDSS-管理平台</h2> <div style="float: right; 180px"> <h3>欢迎 测试管理员</h3> <a href="登录.html" >退出</a> </div> </div> </div> <!--内容--> <div style="height: 1000px;margin-top: 65px;margin-left: 45px"> <!--左边菜单内容--> <div class="body-left"> <dl> <dt id = "i1" onclick="showMenu('i1')">订单管理</dt> <div> <dd><a href="">订单列表</a></dd> <dd><a>退款列表</a></dd> <dd><a>发货列表</a></dd> </div> <dt id = "i2" onclick="showMenu('i2')">轮播图管理</dt> <div> <dd><a href="http://mtest.azarila.cn/mypdss-admin/order/list.action">首页轮播图</a></dd> <dd><a>添加轮播图</a></dd> </div> <dt id = "i3" onclick="showMenu('i3')">产品管理</dt> <div> <dd><a href="http://mtest.azarila.cn/mypdss-admin/order/list.action">产品列表</a></dd> <dd><a>添加产品</a></dd> <dd><a>共享产品库</a></dd> </div> <dt id = "i4" onclick="showMenu('i4')">类目管理</dt> <div> <dd><a href="http://mtest.azarila.cn/mypdss-admin/order/list.action">类目列表</a></dd> <dd><a>添加类目</a></dd> <dd><a>列表缓存</a></dd> </div> <dt id = "i5" onclick="showMenu('i5')">活动管理</dt> <div> <dd><a href="http://mtest.azarila.cn/mypdss-admin/order/list.action">活动列表</a></dd> <dd><a>添加活动</a></dd> </div> <dt id = "i6" onclick="showMenu('i6')">仓库管理</dt> <div> <dd><a href="http://mtest.azarila.cn/mypdss-admin/order/list.action">仓库列表</a></dd> <dd><a>添加仓库</a></dd> <dd><a>商品库存详情</a></dd> </div> <dt id = "i7" onclick="showMenu('i7')">用户管理</dt> <div> <dd><a href="http://mtest.azarila.cn/mypdss-admin/order/list.action">用户列表</a></dd> <dd><a>提现管理</a></dd> <dd><a>发放奖励</a></dd> </div> <dt id = "i8" onclick="showMenu('i8')">系统设置</dt> <div> <dd><a href="http://mtest.azarila.cn/mypdss-admin/order/list.action">系统列表</a></dd> <dd><a>账号权限列表</a></dd> </div> <dt id = "i9" onclick="showMenu('i9')">商城管理</dt> <div> <dd><a href="http://mtest.azarila.cn/mypdss-admin/order/list.action">商城基本配置</a></dd> <dd><a>首页展示</a></dd> <dd><a>常见问题</a></dd> </div> </dl> </div> <!--右边详情内容--> <div class="body-right"> <!--详情标题--> <div style="height: 38px;"> <ul> <li class="change" id="l1" onclick="changex('l1')" > <a>待发货</a> </li> <li onclick="changex('l2')" id = 'l2' ><a>已发货</a></li> <li onclick="changex('l3')" id = 'l3' ><a>已完成</a></li> <li onclick="changex('l4')" id = 'l4' ><a>全部</a></li> </ul> </div> <!--搜索--> <div style="height: 38px;margin: 40px auto"> <input type="text" class="input-text"/> <div style="display: inline-block"> <input type="button" class="input-button" value="搜索" onclick="show1()" id = 'b1'/> <ul class="select-ul hide"> <li><a>订单ID搜索</a></li> <li><a>手机号搜索</a></li> <li><a>用户ID搜索</a></li> </ul> </div> </div> <!--全选反选框--> <div style="height: 40px;margin-bottom: 10px;"> <input type="button" value="全选" class="check-button" onclick="check_all()" id = "c1"> <input type="button" value="反选" class="check-button" onclick="is_check()" id = 'c2'> <input type="button" value="取消" class="check-button" onclick="no_check()" id = 'c3'> </div> <!--订单列表--> <table > <thead> <tr> <th></th> <th>订单ID</th> <th>订单编号</th> <th>用户名</th> <th>用户ID</th> <th>状态</th> <th>总金额</th> <th>微信支付</th> <th>余额支付</th> <th>红包</th> <th>运费</th> <th>联系人</th> <th>手机号</th> <th>地址</th> <th>购买时间</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"/></td> <td>254615</td> <td><a>20171221254615</a></td> <td>花生</td> <td>1541509</td> <td>已支付</td> <td>398.0</td> <td>0.0</td> <td>180.0</td> <td>218.0</td> <td>0.0</td> <td>尹丹璐</td> <td>18949945501</td> <td>上海市上海市闵行区中春路8923号欧莱雅商务中心B308</td> <td>2017-12-21 14:00:17</td> <td> <a>详情</a> <br/> <a>修改收货信息</a> </td> </tr> <tr> <td><input type="checkbox"/></td> <td>254615</td> <td><a>20171221254615</a></td> <td>花生</td> <td>1541509</td> <td>已支付</td> <td>398.0</td> <td>0.0</td> <td>180.0</td> <td>218.0</td> <td>0.0</td> <td>尹丹璐</td> <td>18949945501</td> <td>上海市上海市闵行区中春路8923号欧莱雅商务中心B308</td> <td>2017-12-21 14:00:17</td> <td> <a >详情</a> <br/> <a>修改收货信息</a> </td> </tr> <tr> <td><input type="checkbox"/></td> <td>254615</td> <td><a>20171221254615</a></td> <td>花生</td> <td>1541509</td> <td>已支付</td> <td>398.0</td> <td>0.0</td> <td>180.0</td> <td>218.0</td> <td>0.0</td> <td>尹丹璐</td> <td>18949945501</td> <td>上海市上海市闵行区中春路8923号欧莱雅商务中心B308</td> <td>2017-12-21 14:00:17</td> <td> <a >详情</a> <br/> <a>修改收货信息</a> </td> </tr> <tr> <td><input type="checkbox"/></td> <td>254615</td> <td><a>20171221254615</a></td> <td>花生</td> <td>1541509</td> <td>已支付</td> <td>398.0</td> <td>0.0</td> <td>180.0</td> <td>218.0</td> <td>0.0</td> <td>尹丹璐</td> <td>18949945501</td> <td>上海市上海市闵行区中春路8923号欧莱雅商务中心B308</td> <td>2017-12-21 14:00:17</td> <td> <a >详情</a> <br/> <a>修改收货信息</a> </td> </tr> <tr> <td><input type="checkbox"/></td> <td>254615</td> <td><a>20171221254615</a></td> <td>花生</td> <td>1541509</td> <td>已支付</td> <td>398.0</td> <td>0.0</td> <td>180.0</td> <td>218.0</td> <td>0.0</td> <td>尹丹璐</td> <td>18949945501</td> <td>上海市上海市闵行区中春路8923号欧莱雅商务中心B308</td> <td>2017-12-21 14:00:17</td> <td> <a >详情</a> <br/> <a>修改收货信息</a> </td> </tr> <tr> <td><input type="checkbox"/></td> <td>254615</td> <td><a>20171221254615</a></td> <td>花生</td> <td>1541509</td> <td>已支付</td> <td>398.0</td> <td>0.0</td> <td>180.0</td> <td>218.0</td> <td>0.0</td> <td>尹丹璐</td> <td>18949945501</td> <td>上海市上海市闵行区中春路8923号欧莱雅商务中心B308</td> <td>2017-12-21 14:00:17</td> <td> <a >详情</a> <br/> <a>修改收货信息</a> </td> </tr> <tr> <td><input type="checkbox"/></td> <td>254615</td> <td><a>20171221254615</a></td> <td>花生</td> <td>1541509</td> <td>已支付</td> <td>398.0</td> <td>0.0</td> <td>180.0</td> <td>218.0</td> <td>0.0</td> <td>尹丹璐</td> <td>18949945501</td> <td>上海市上海市闵行区中春路8923号欧莱雅商务中心B308</td> <td>2017-12-21 14:00:17</td> <td> <a >详情</a> <br/> <a>修改收货信息</a> </td> </tr> <tr> <td><input type="checkbox"/></td> <td>254615</td> <td><a>20171221254615</a></td> <td>花生</td> <td>1541509</td> <td>已支付</td> <td>398.0</td> <td>0.0</td> <td>180.0</td> <td>218.0</td> <td>0.0</td> <td>尹丹璐</td> <td>18949945501</td> <td>上海市上海市闵行区中春路8923号欧莱雅商务中心B308</td> <td>2017-12-21 14:00:17</td> <td> <a >详情</a> <br/> <a>修改收货信息</a> </td> </tr> </tbody> </table> </div> </div> <!--返回顶部栏--> <div class="top"> <a href="#top"> <img src="picture/index.png" style="height: 50px; 50px;background-color: #969696;border-radius: 5px"> </a> </div> <script> function showMenu(num) { var dt_id = document.getElementById(num); var dl = dt_id.parentElement; var div_list = dl.getElementsByTagName('div'); for(var i=0;i<div_list.length;i++){ var current = div_list[i]; current.classList.add('hide') } dt_id.nextElementSibling.classList.remove('hide') } function changex(num) { var l1 = document.getElementById(num); var ul = l1.parentElement; var l1_list = ul.children; for (var i=0;i<l1_list.length;i++){ var current = l1_list[i]; current.classList.remove('change') } l1.classList.add('change') } function show1() { var button = document.getElementById('b1'); var button_ul = button.nextElementSibling; if(button_ul.classList[1]=== 'hide'){ console.log(button_ul.classList[1]); button_ul.classList.remove('hide') }else { button_ul.classList.add('hide') } } function check_all() { var c_input = document.getElementById('c1'); var t_body = c_input.parentElement.nextElementSibling.getElementsByTagName('tbody'); // 遍历出所有tbody标签 for(var x=0;x<t_body.length;x++){ var tbody = t_body[x]; } // 遍历出所有tbody标签下的tr标签和checkbox标签 var tr_list = tbody.getElementsByTagName('tr'); for(var i=0;i<tr_list.length;i++){ var current = tr_list[i]; var checkbox = current.children[0].children[0]; checkbox.checked = true; //在所有checkbox标签上打上对勾 } } function no_check() { var c_input = document.getElementById('c3'); var t_body = c_input.parentElement.nextElementSibling.getElementsByTagName('tbody'); // 遍历出所有tbody标签 for(var x=0;x<t_body.length;x++){ var tbody = t_body[x]; } // 遍历出所有tbody标签下的tr标签和checkbox标签 var tr_list = tbody.getElementsByTagName('tr'); for(var i=0;i<tr_list.length;i++){ var current = tr_list[i]; var checkbox = current.children[0].children[0]; checkbox.checked = false; //在所有checkbox标签上消除对勾 } } function is_check() { var c_input = document.getElementById('c2'); var t_body = c_input.parentElement.nextElementSibling.getElementsByTagName('tbody'); // 遍历出所有tbody标签 for(var x=0;x<t_body.length;x++){ var tbody = t_body[x]; } // 遍历出所有tbody标签下的tr标签和checkbox标签 var tr_list = tbody.getElementsByTagName('tr'); for(var i=0;i<tr_list.length;i++){ var current = tr_list[i]; var checkbox = current.children[0].children[0]; if(checkbox.checked){ checkbox.checked = false; //在所有checkbox标签上消除对勾 }else{ checkbox.checked = true; //在所有checkbox标签上打上对勾 } } } </script> </body> </html>
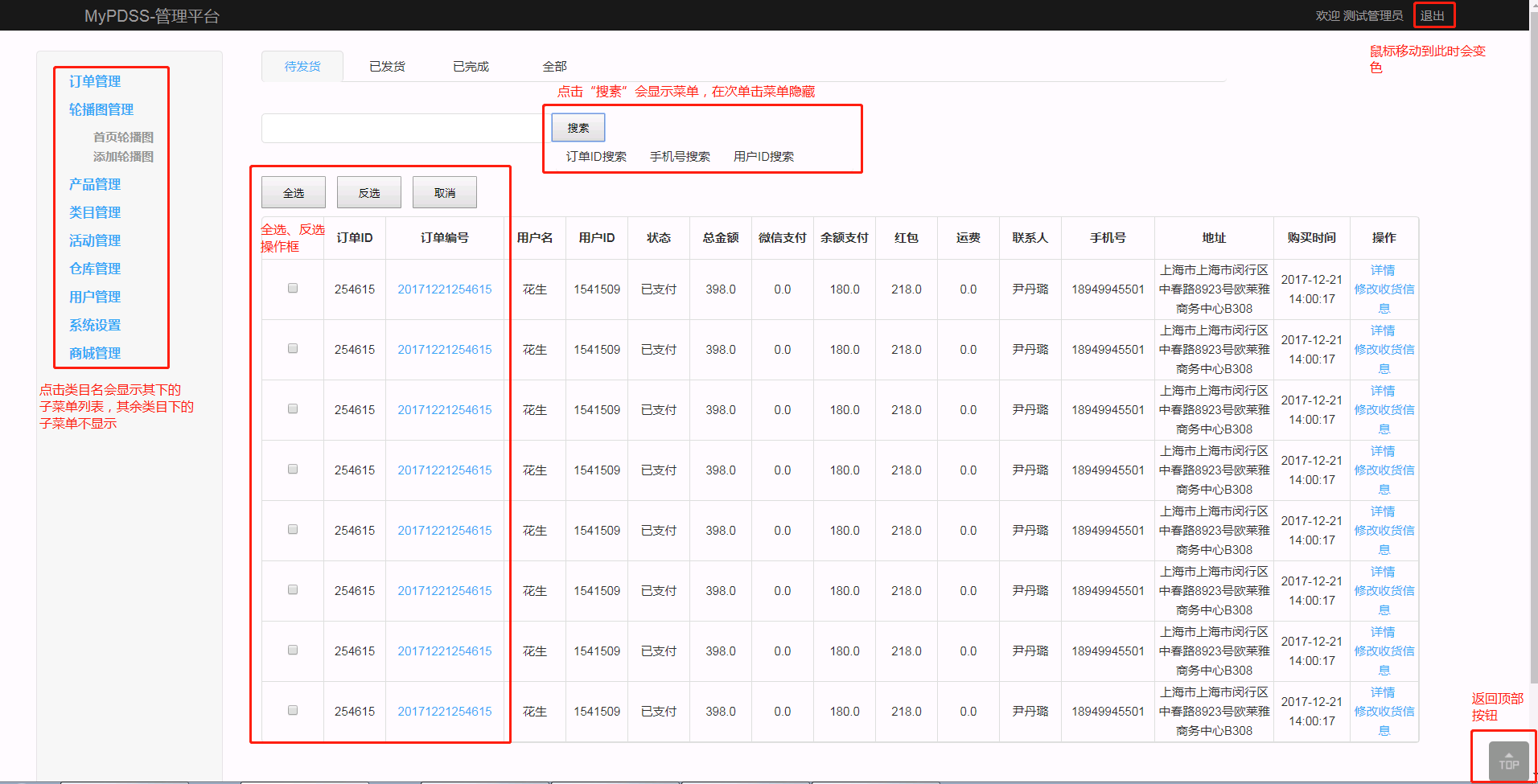
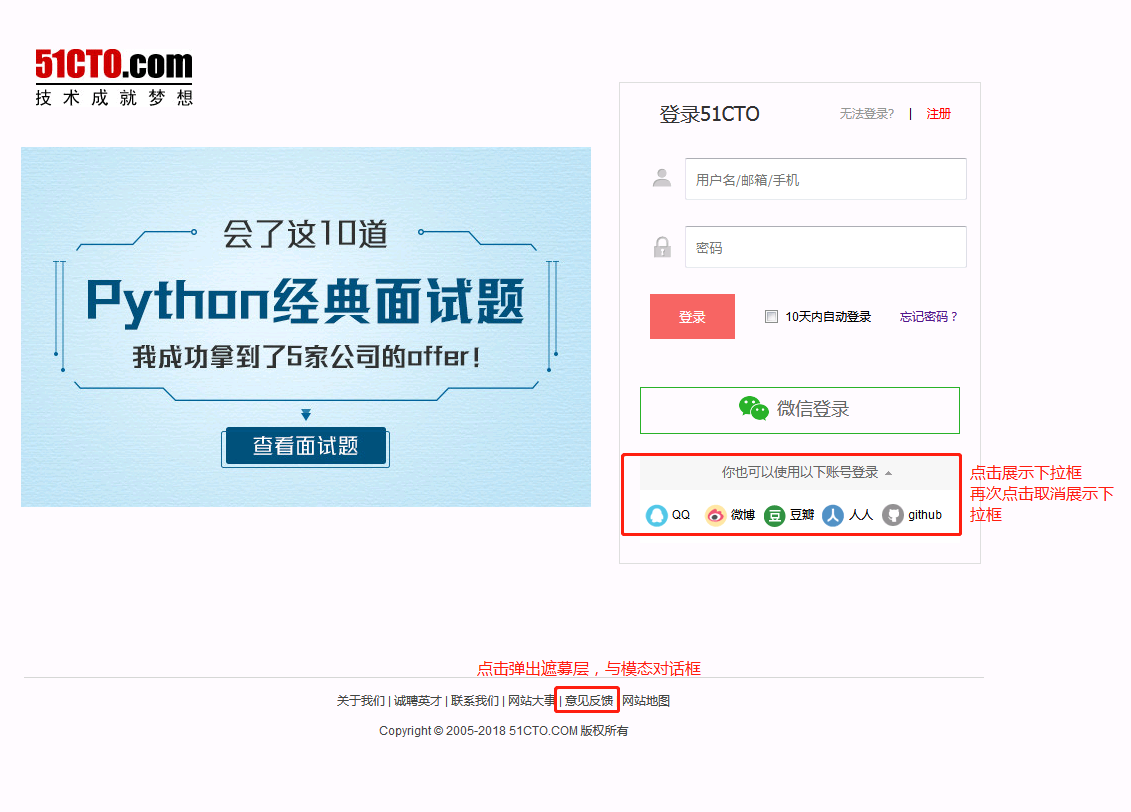
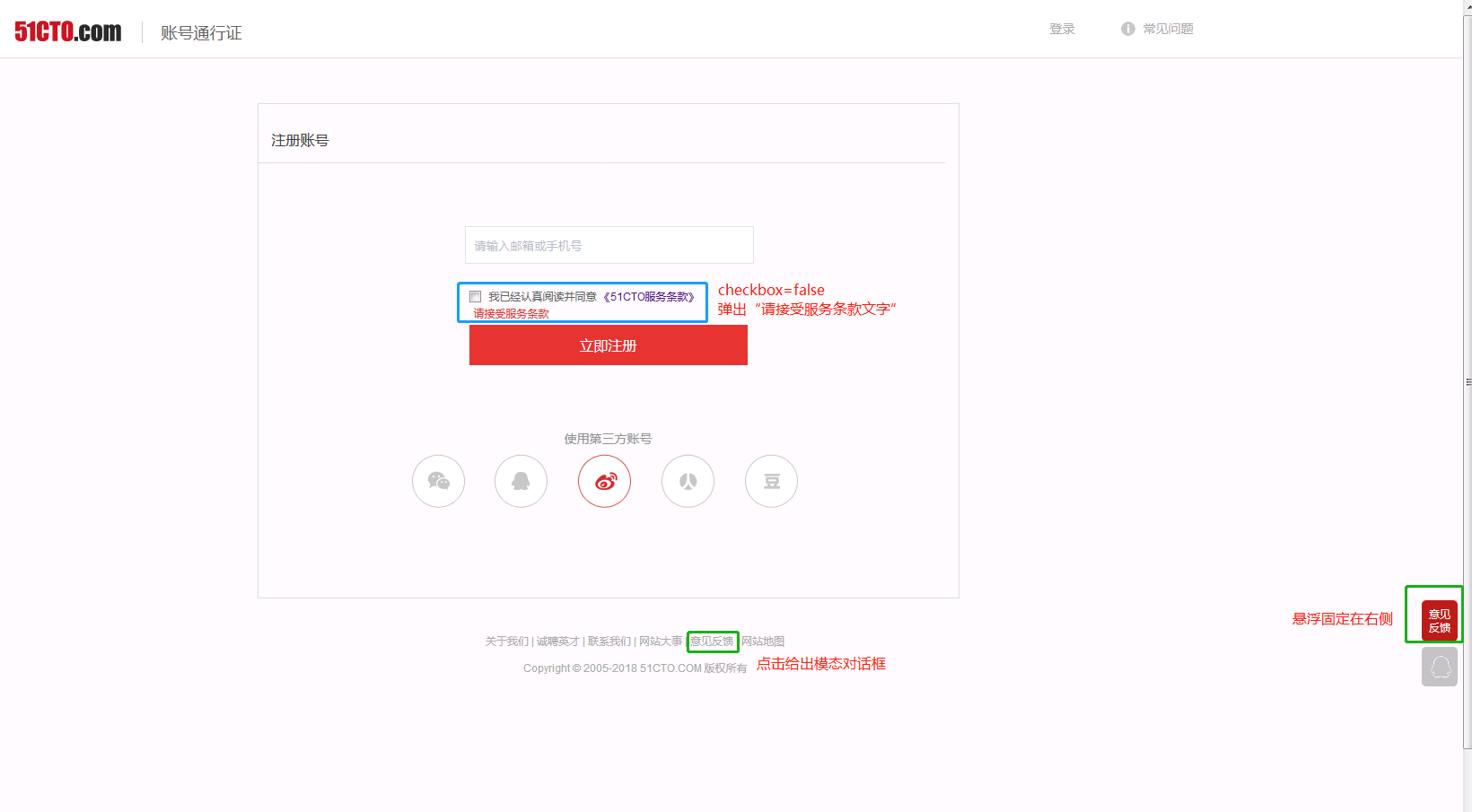
三、效果图
登录、注册页面


后台管理