
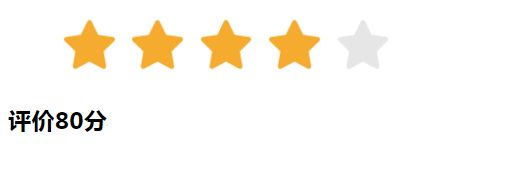
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>评星</title> <style type="text/css"> .start ul li{ width:50px;height:50px; display: inline-block; list-style: none; background-image: url('https://www.cnblogs.com/images/cnblogs_com/cat-eol/1452109/o_start.png'); background-size: 100% 100%; } .start ul .startBg{ background-image: url('https://www.cnblogs.com/images/cnblogs_com/cat-eol/1452109/o_start2.png'); } </style> </head> <body> <div class="start"> <ul class="startUl"> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <h3 id="pingfen">暂无评价</h3> <script type="text/javascript"> var startUl=document.getElementsByClassName('startUl')[0]; var arr=startUl.children; var i; for(var i=0;i<arr.length;i++){ arr[i].index=i; arr[i].onmouseover=function(e){ // 清空 for(var i=0;i<arr.length;i++){ arr[i].className=''; pingfen.innerHTML='暂无评价' } var number=this.index+1;//星星高亮个数 //方法一 var pingArr=['评价20分','评价40分','评价60分','评价80分','评价满分']; for (var i = 0; i < pingArr.length; i++) { pingfen.innerHTML=pingArr[number-1]; } //方法二 // if(number==5){ // pingfen.innerHTML='评价满分' // }else if (number==4) { // pingfen.innerHTML='评价80分' // } // else if (number==3) { // pingfen.innerHTML='评价60分' // } // else if (number==2) { // pingfen.innerHTML='评价40分' // } // else if (number==1) { // pingfen.innerHTML='评价20分' // } for(var i=0;i<=this.index;i++){ // this.setAttribute("class", "startBg"); arr[i].className='startBg'; } } } </script> </body> </html>
星星图片来源于https://www.iconfont.cn/search/index?searchType=icon&q=%E6%98%9F