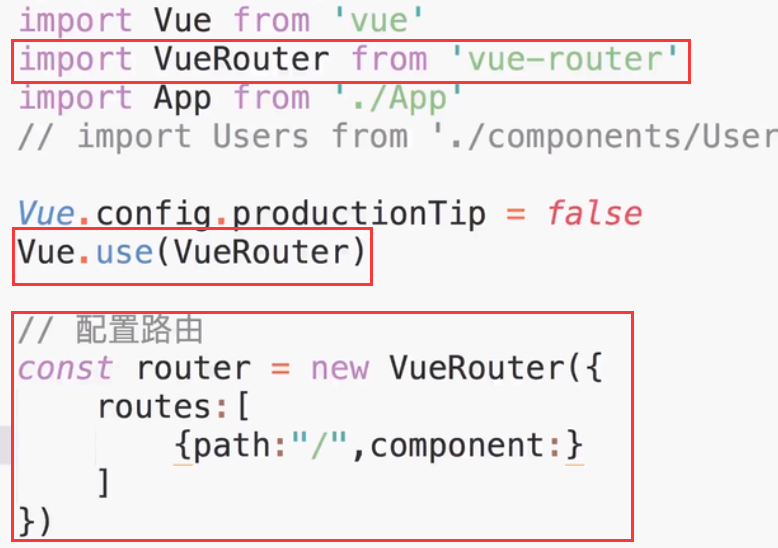
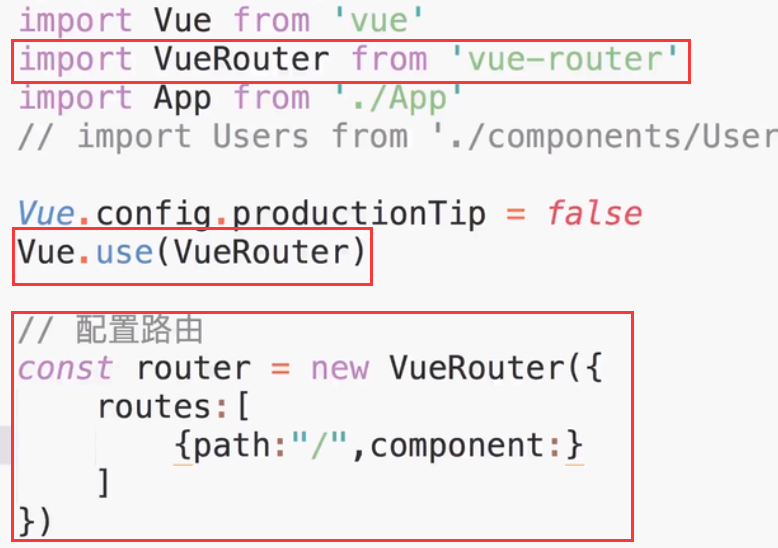
引入、使用、配置


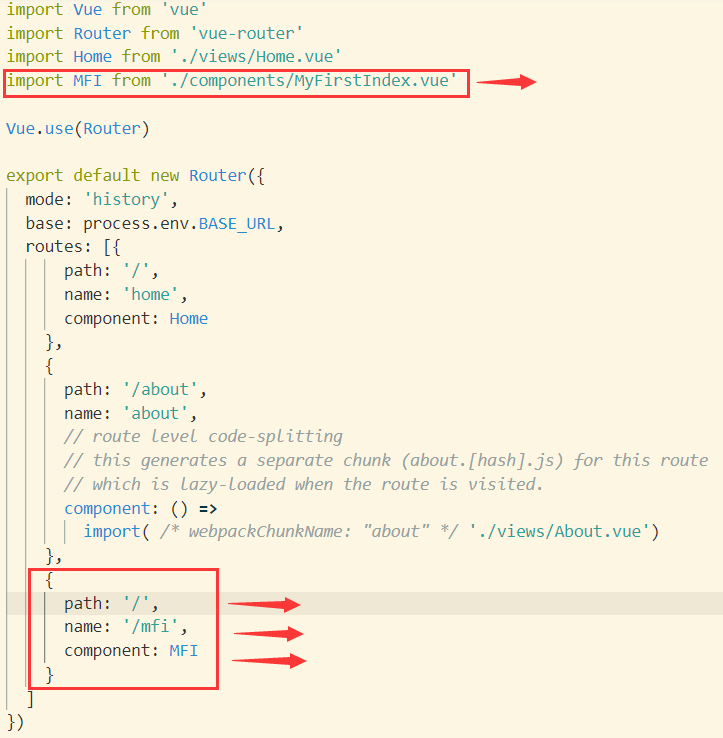
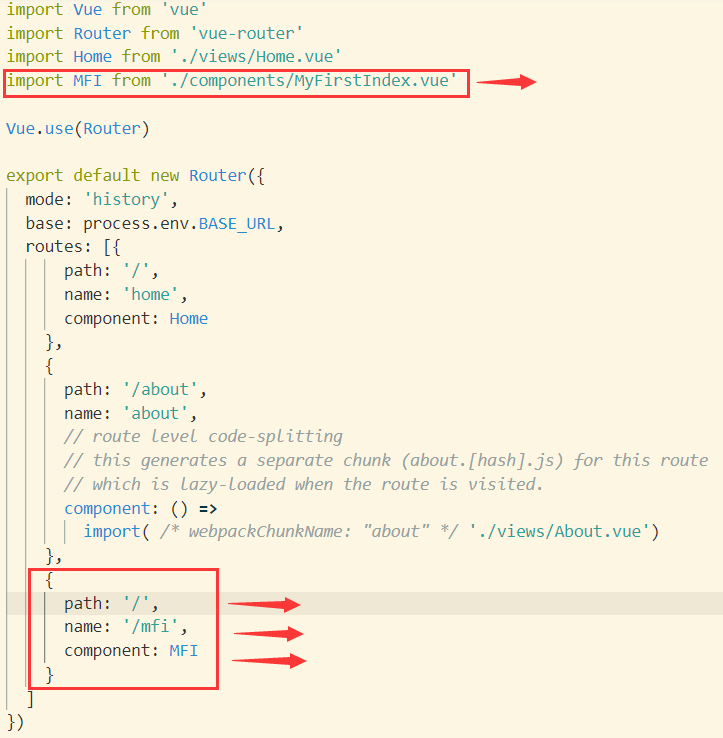
框1:在vue-router中引入一个地址,并为它取一个别名
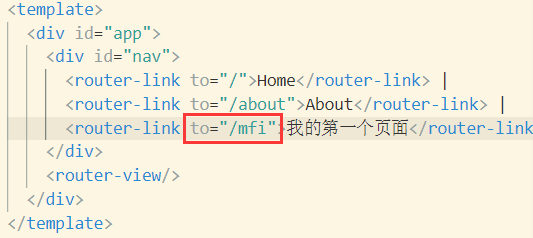
框2:path 原来的地址,是为了写跳转的时候使用

???到底是谁在被使用
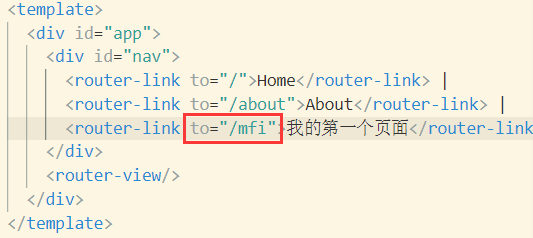
name:在下图位置使用
component:要跳转到的vue组件地址的别名(就是刚刚取好的)

上面两个框的内容时是等价的

也可以在route里面引入
引入、使用、配置


框1:在vue-router中引入一个地址,并为它取一个别名
框2:path 原来的地址,是为了写跳转的时候使用

???到底是谁在被使用
name:在下图位置使用
component:要跳转到的vue组件地址的别名(就是刚刚取好的)

上面两个框的内容时是等价的

也可以在route里面引入