1、路由传参
就是路由地址上面?=xxx
传递不同的参数,展示不同的页面
不同之处:这下更改的并不是一整个组件,而是组件里面的内容

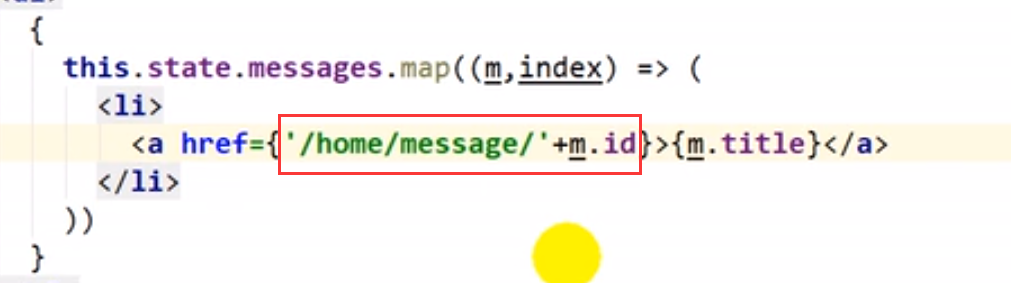
使用字符串拼接的方式,实现对跳转链接的拼写。{}是表示里面是js代码
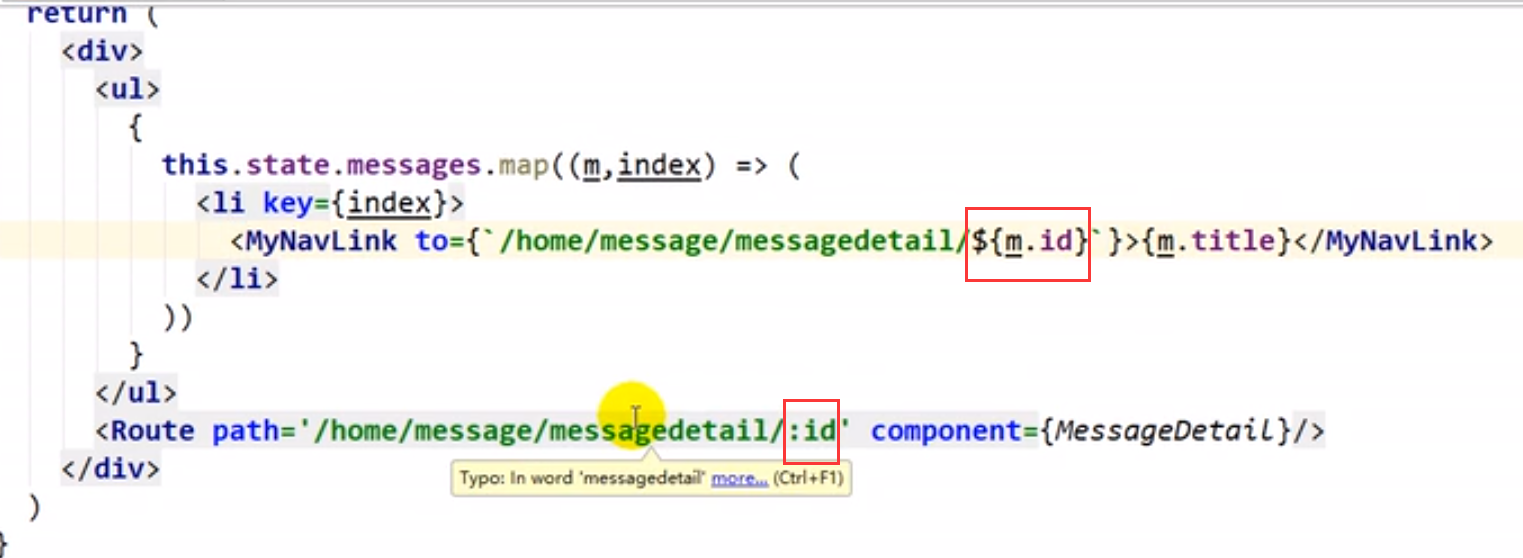
下面是es6的方式实现。

2、路由链接和非路由链接?
<a>标签是非路由链接,实现跳转会发送请求
3、获取路由参数?
:id是占位符,:告知id这个是一个变量,到时候要动态获取的,id也是一个标识名称
如何获取到id呢?

1、路由传参
就是路由地址上面?=xxx
传递不同的参数,展示不同的页面
不同之处:这下更改的并不是一整个组件,而是组件里面的内容

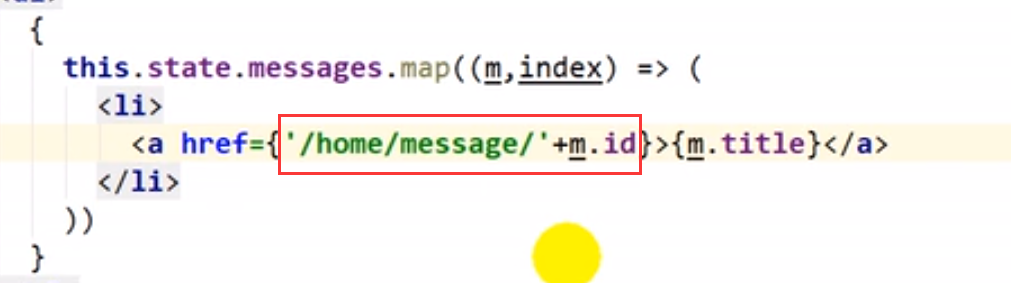
使用字符串拼接的方式,实现对跳转链接的拼写。{}是表示里面是js代码
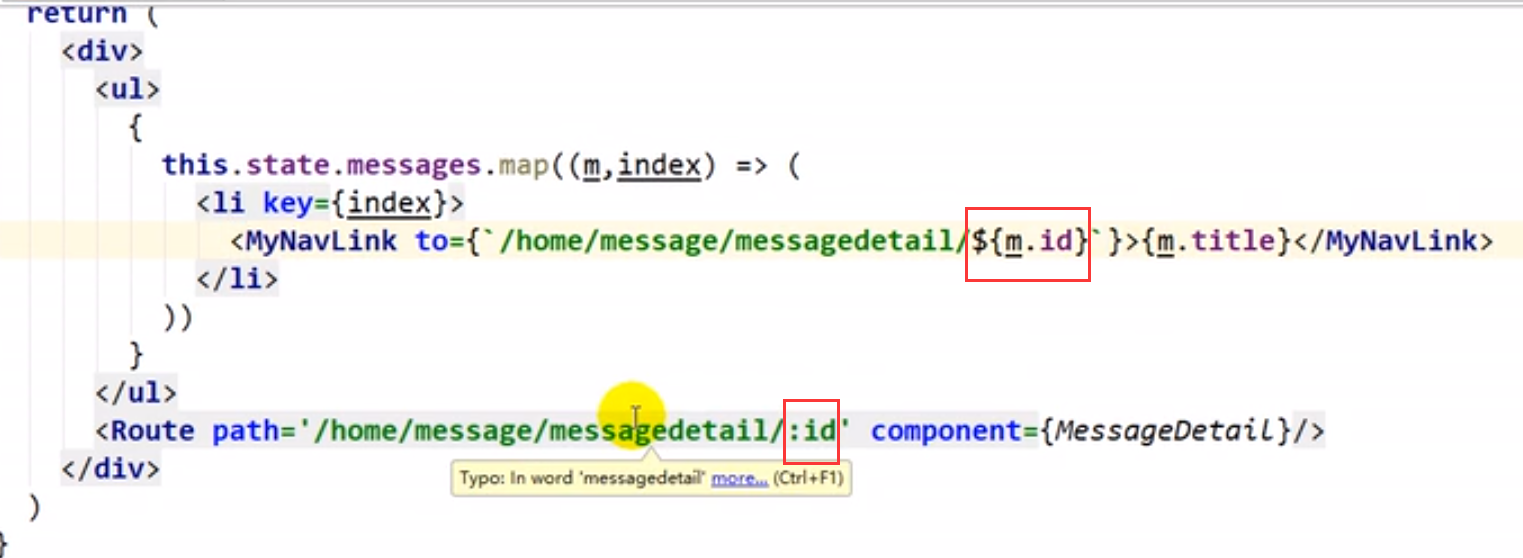
下面是es6的方式实现。

2、路由链接和非路由链接?
<a>标签是非路由链接,实现跳转会发送请求
3、获取路由参数?
:id是占位符,:告知id这个是一个变量,到时候要动态获取的,id也是一个标识名称
如何获取到id呢?
