1、组件

2、路由器组件
HashRouter带#号

3、什么是路由组件?
由路由地址对应的组件,叫做路由组件
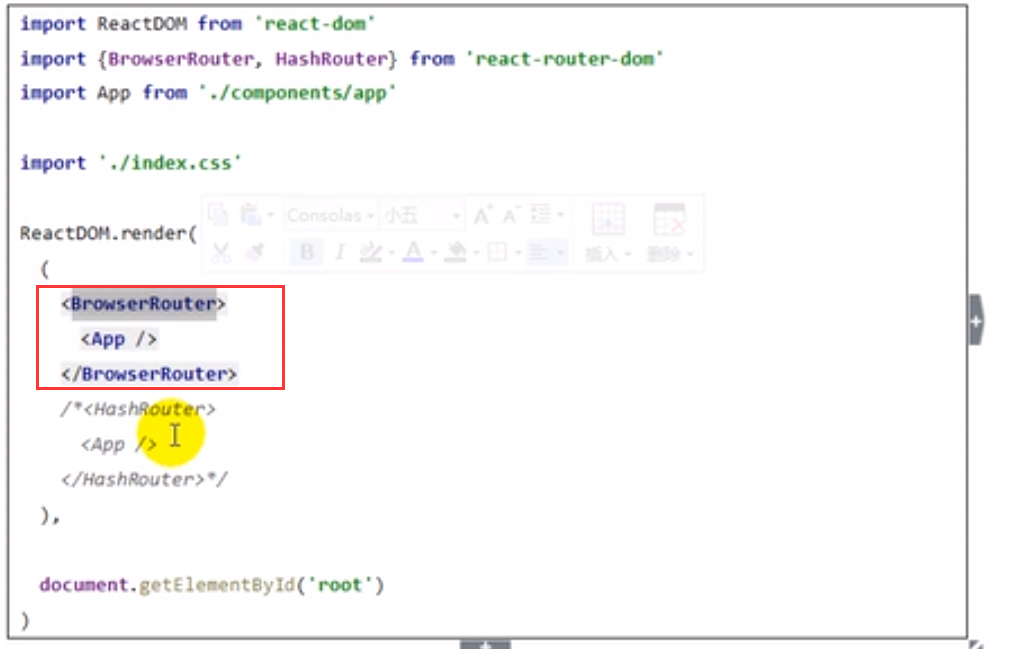
4、在项目中使用react-router

用Browser或者HashRouter
包裹要渲染的整个应用
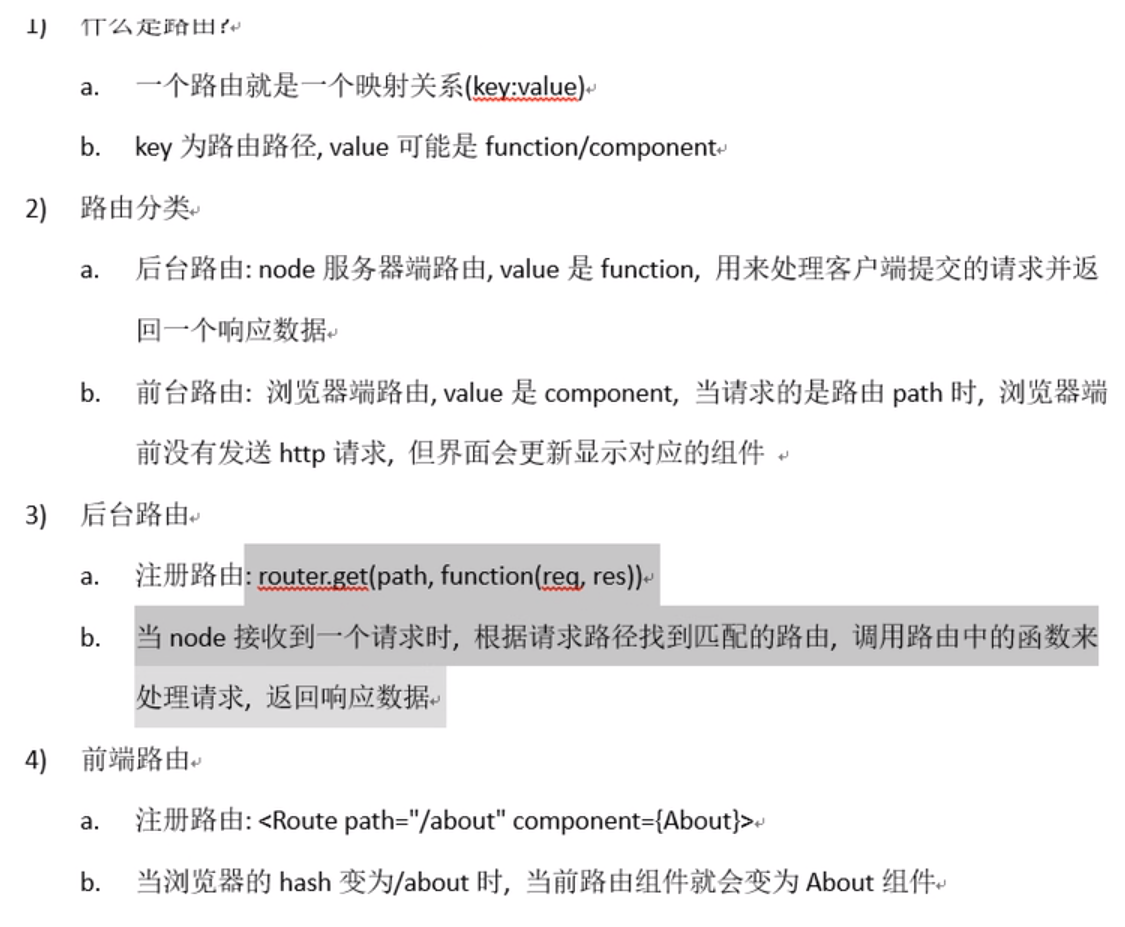
5、前端路由,后端路由?
后端路由,根据页面需要,去服务器请求不同的数据,从而展示不同的页面。
前端路由,根据展示需要,展示不同的页面。

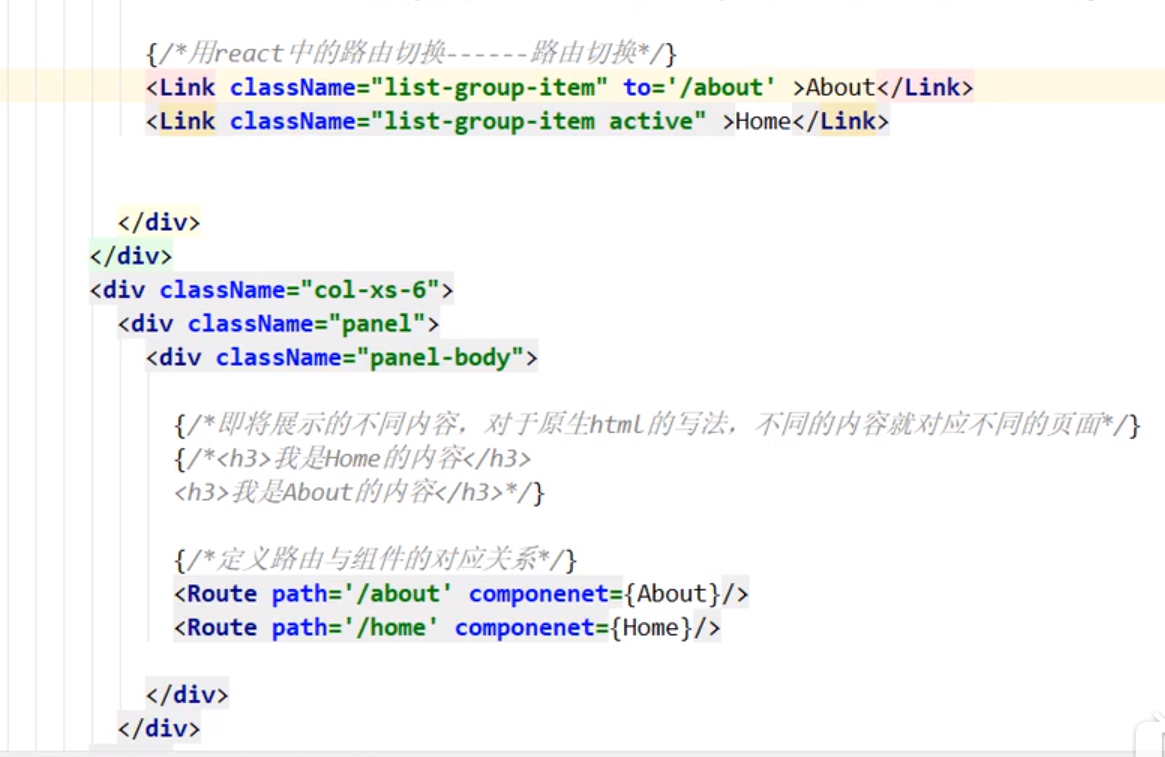
6、实现点击跳转
用<route>标签定义路由地址与组件的对应关系
用<Link>标签定义链接,用属性to对应跳转的页面

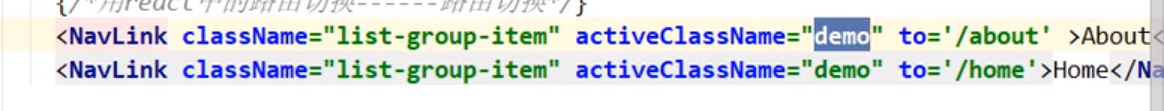
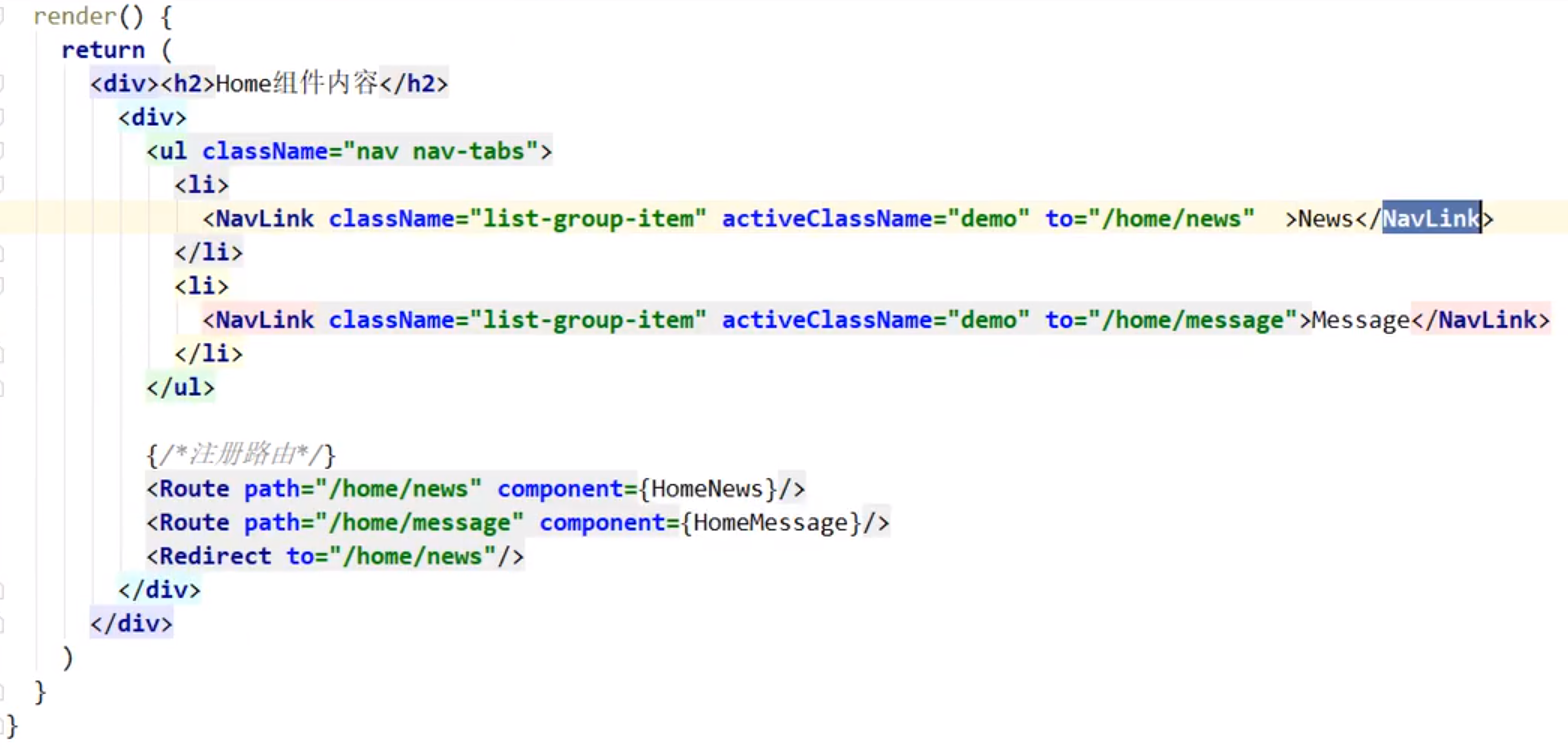
7、navlink
navlink可以指定active状态时的样式,绑定activeclassname就行了。

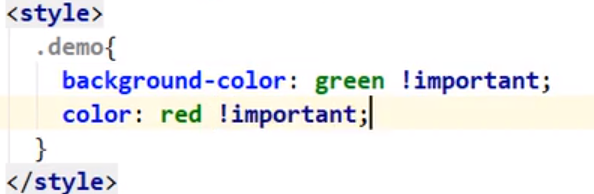
遇到的问题,没有出现对应的样式
可能是样式的优先级不够
加上!important

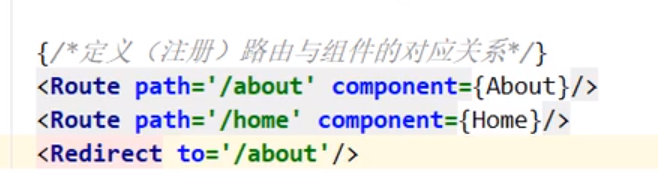
8、redirect用于指定默认路由,在没有可去之处的时候,就进入默认路由

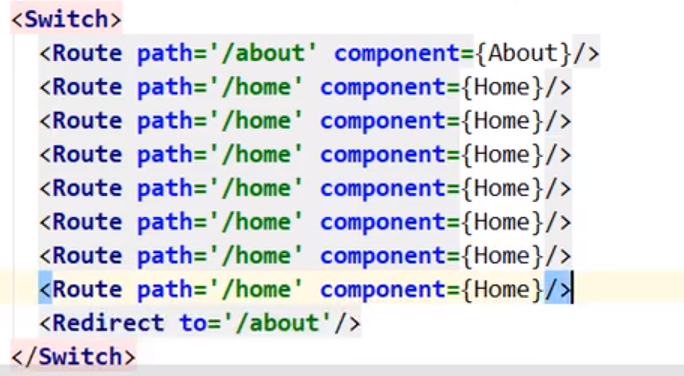
9、switch的作用
如果不用switch包裹路由,那么算法在匹配路由的时候,会遍历所有的路由项。
如果添加了switch,那么在匹配到合适的路由的时候,就会立即停下,节约性能。

10、嵌套路由,也就是二(多)级路由,和写一级路由没什么区别

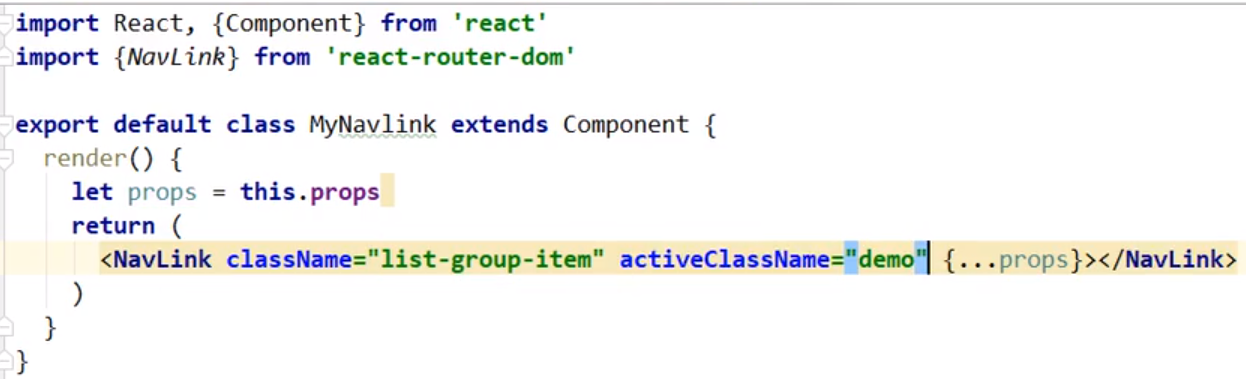
11、自定义组件,封装路由
this.props是从使用自定义组件时,自己写的属性,获取的东西,合起来的对象。