<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="">
</head>
<body>
<div id="app">
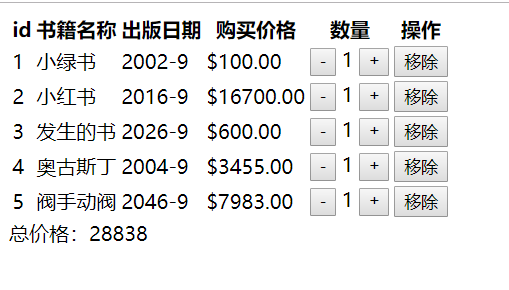
<table>
<thead>
<tr>
<th>id</th>
<th>书籍名称</th>
<th>出版日期</th>
<th>购买价格</th>
<th>数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in books">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.data}}</td>
<td>{{item.price | showPrice}}</td>
<td>
<button @click="dec(index)" :disabled="item.count<=0">-</button>
{{item.count}}
<button @click="add(index)">+</button>
</td>
<td>
<button @click="removeBook(index)">移除</button>
</td>
</tr>
</tbody>
</table>
<div>总价格:{{allCount()}}</div>
</div>
<script src="./vue.js">
</script>
<script>
const vm = new Vue({
el: "#app",
data: {
ay: '和辐射的恐惧',
books: [
{
id: 1,
name: '小绿书',
data: '2002-9',
price: 100,
count: 1
},
{
id: 2,
name: '小红书',
data: '2016-9',
price: 16700,
count: 1
},
{
id: 3,
name: '发生的书',
data: '2026-9',
price: 600,
count: 1
},
{
id: 4,
name: '奥古斯丁',
data: '2004-9',
price: 3455,
count: 1
},
{
id: 5,
name: '阀手动阀',
data: '2046-9',
price: 7983,
count: 1
}
]
},
methods: {
add(i) {
this.books[i].count++;
},
dec(i) {
this.books[i].count--;
},
allCount() {
let all =0;
for(let i=0;i<this.books.length;i++){
all+=this.books[i].count*this.books[i].price;
}
return all;
},
removeBook(i){
this.books.splice(i,1);
}
},
filters: {
showPrice(price) {
return '$' + price.toFixed(2);
}
}
})
</script>
</body>
</html>