最近在做前后端分离的项目,访问后台接口的时候会产生跨域问题,修改了相关配置解决了跨域问题,但是配置中只对开发环境进行了设置,没有设置生产环境,为了验证生产环境确实无法访问后台接口遂npm run build之后把index.html页面通过本地服务器启动一下,总之说了这么多,总结起来也就一句话,我想要弄一个本地服务器...
之前使用过sublime的本地服务器还不错,所以这次还想用,使用sublimeserver需要做如下的准备工作:
1、安装Package Control插件
① 下载安装包,地址:https://github.com/wbond/package_control
(直接百度找就好了,我参照的安装地址:https://devework.com/sublime-text-3-package-control.html)
a. 按照https://devework.com/sublime-text-3-package-control.html地址(或者不想打开这个页面可以按我照抄过来的步骤安装也可以),在github上直接点击zip进行下载,解压之后,把文件夹名称修改为: "Package Control",(注意: P 和 C一定要大写,链接中没有大写是不对的)
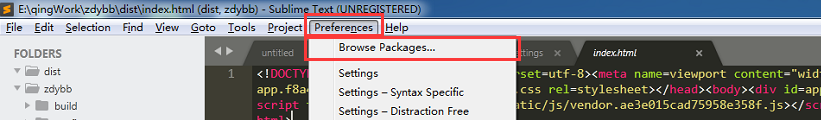
b. 打开sublime,点击菜单 -> 首选项 -> 浏览程序包(如果你是英文版本,如下图:点击菜单 -> Preferences -> Browse Packages...),打开一个文件夹,复制刚才的"Package Control"文件到该目录下面

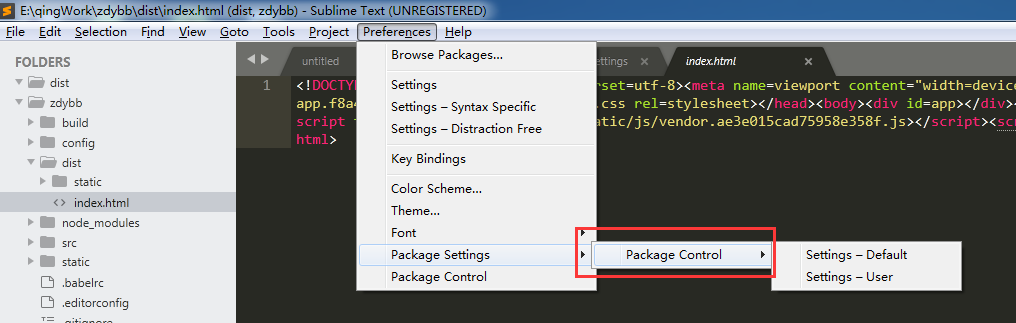
c. 打开sublime text 3编辑器,在菜单 -> Preferences -> Package Settings下有Package Control选项,就说明安装Package Control成功了

d. 但是此时依旧无法使用Package Control下载,主要是https://packagecontrol.io 这个被墙了 下载不下来导致的错误,把下载链接改为国内的,以下是步骤:
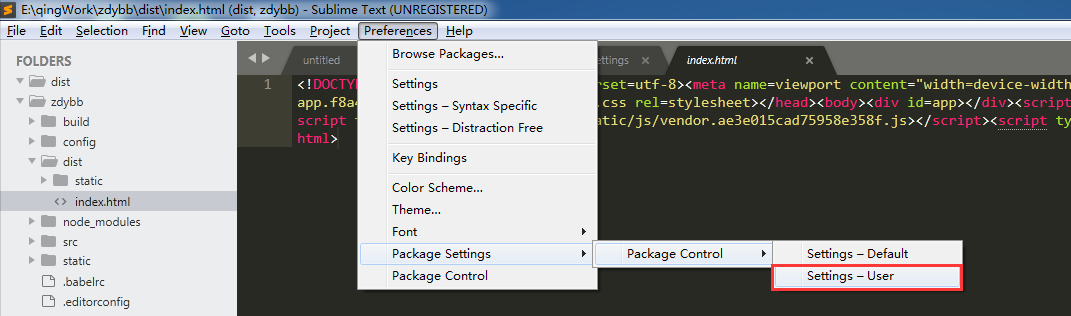
> 打开: Preferences > Package Settings > Package Control > Settings - User,如下图:

> User文件下添加如下代码:
"channels": [ "http://cst.stu.126.net/u/json/cms/channel_v3.json" ],
添加完成后文件代码如下:

此时就可以使用Package Control安装插件了
2、安装sublimeserver:
① ctrl + shift + p,打开如下窗口,并输入install,找到Package Control: Install Package,敲回车

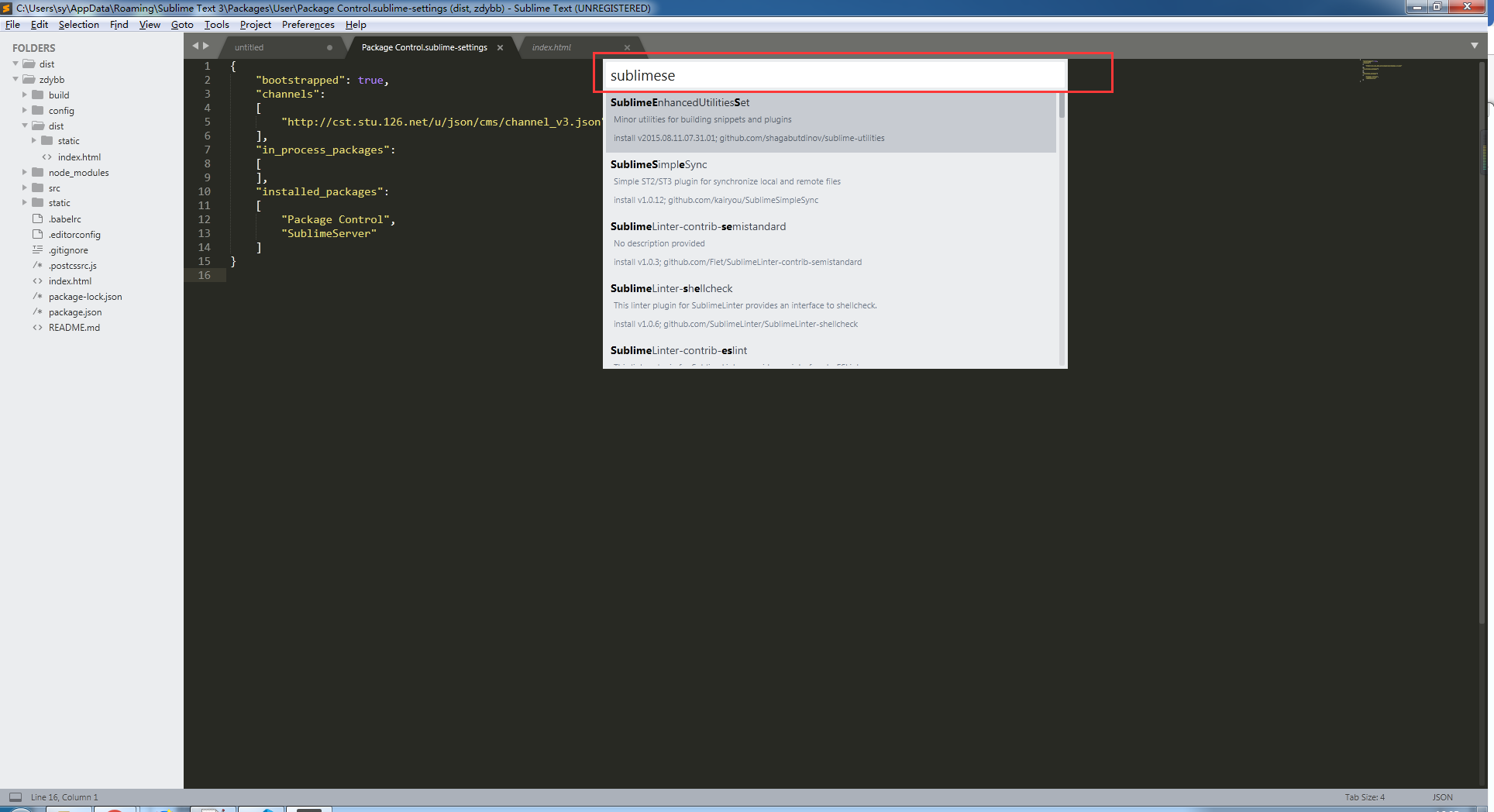
② 然后在弹出的窗口中输入sublimeserver,再敲回车,等待下载完毕即可

3、使用sublimeserver
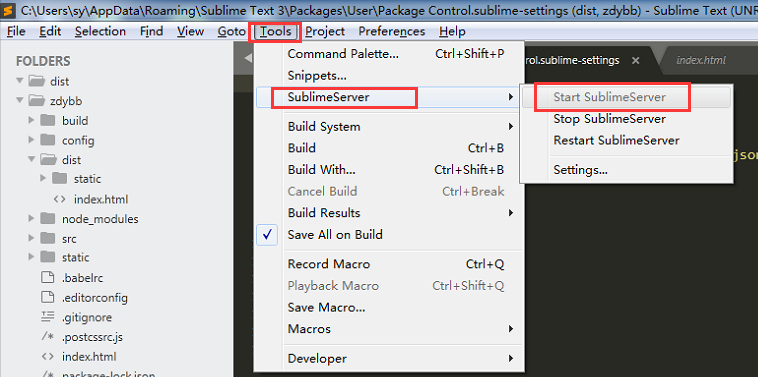
① 菜单 -> Tools ->SublimeServer -> start SublimeServer,启动sublimeServer

② 在index.html中,右键 -> View in SublimeServer,即可启动本地服务