1.</hr>效果:
2.<q>简短文本引用,
<blockquote>长文本引用,
表象:为文本添加一个双引号,实:一个语义,引用别人的话语。
3. ,空格
4.<code>标记为代码,<pre>标记为多行代码,预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
5.<ul>——<li>,新闻列表,没有先后顺序
<ul>
<li>我的第一列表信息</li>
</ul>
效果:

6.<ol>——<li>
同上,有先后顺序:

7.<div>标签,划分模块,相当于容器
8.创建表格的四个元素:
table、tbody、tr、th、td
(1)<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
(2)<tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。)
(3)<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
(4)<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
(5)<th>…</th>:表格的头部的一个单元格,表格表头。
(6)表格中列的个数,取决于一行中数据单元格的个数。
9.为表格添加说明和标题:
<table summary="说明">
<caption>标题</caption>
</table>
10.链接到另外一个页面
<a href="链接" title="说明" >关键字<a>
需要新建一个窗口个打开,在链接后加入target="_blank"
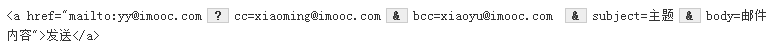
11.使用mailto在网页中链接Email地址:点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息。

12<img>
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">