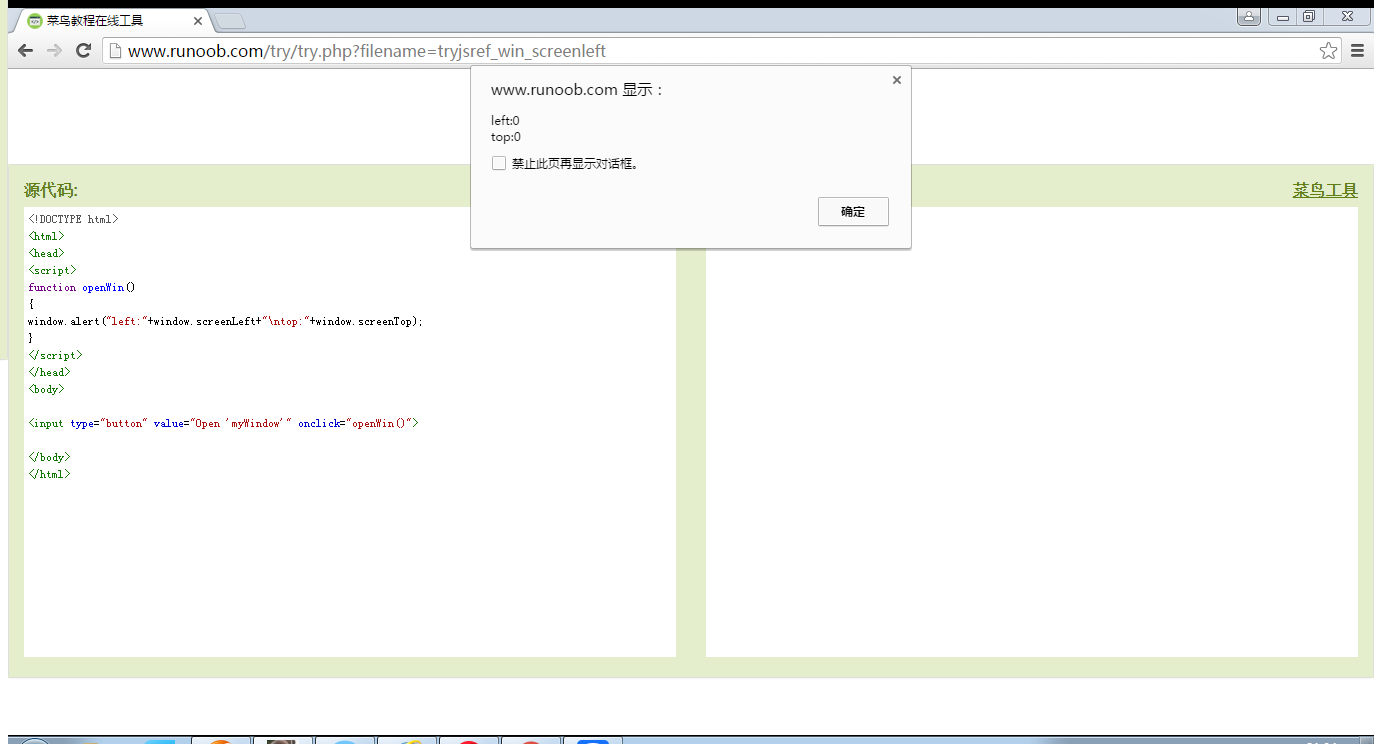
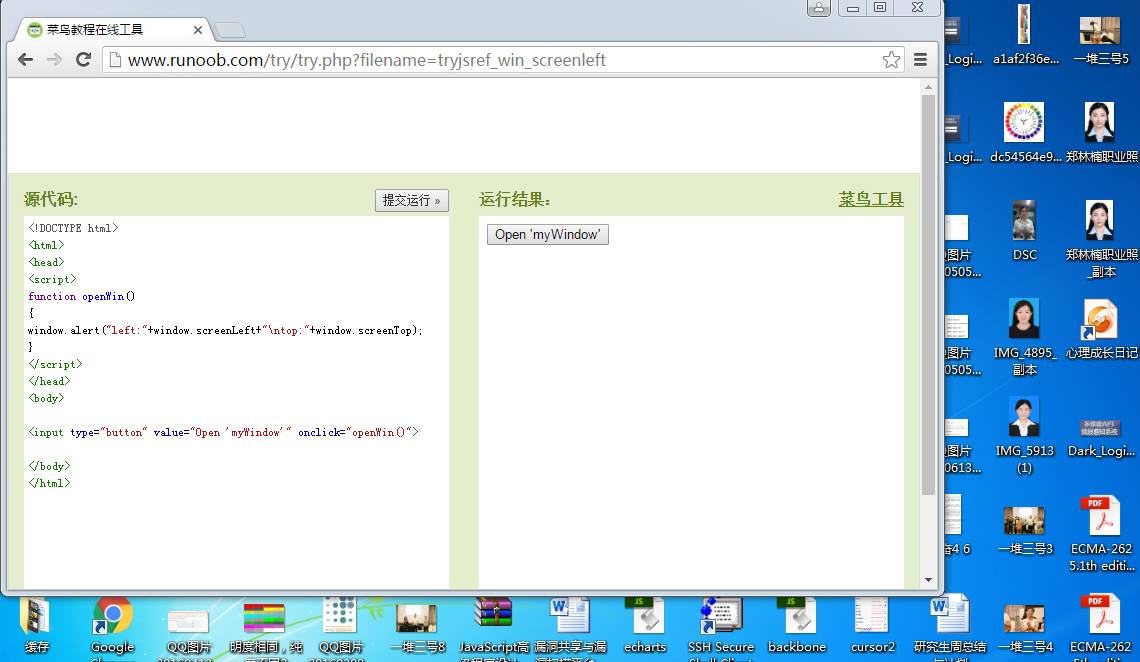
chrome浏览器(51.0.2704.106 m)
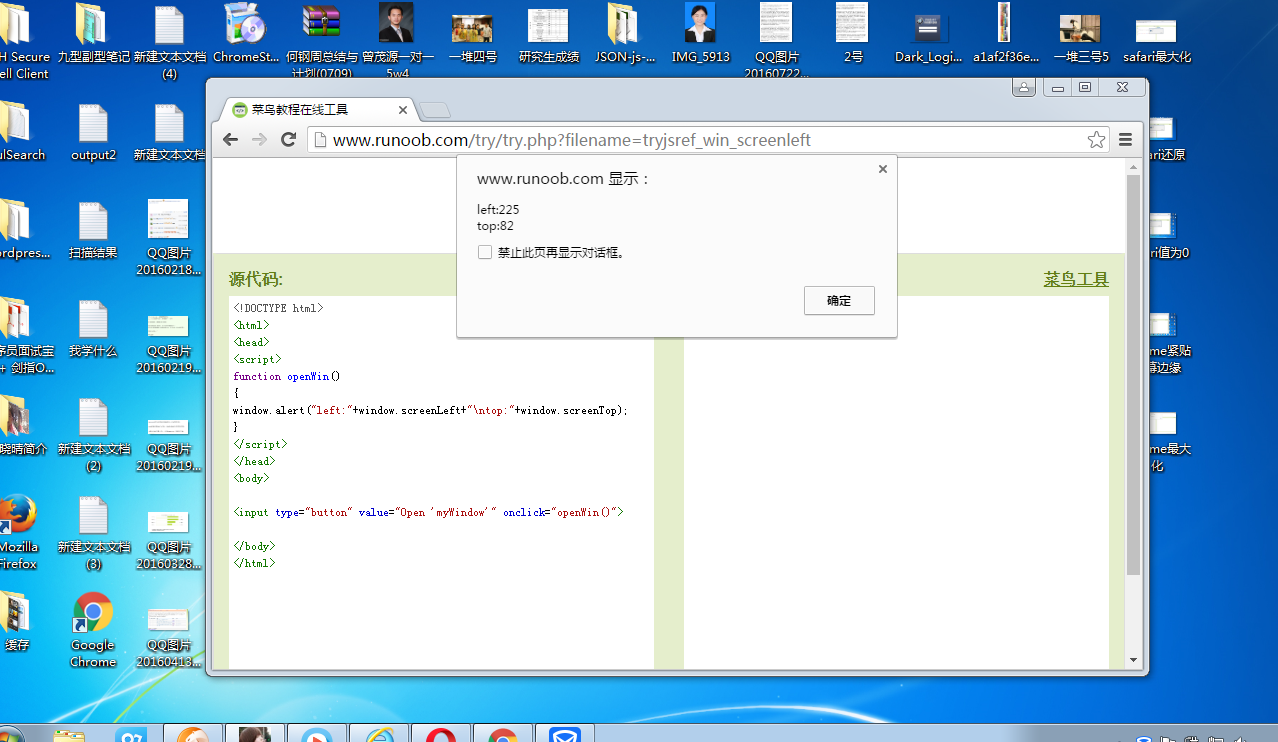
整个浏览器相对于主显示器屏幕的位置
虽然还原状态时有边缘,但是最大化时两个值都为0



IE浏览器(IE11):
浏览器文档区域相对于主显示器屏幕的位置
最大化时left值是0,top值是55
还原状态时left和top始终为正值,因为左右两侧有边缘
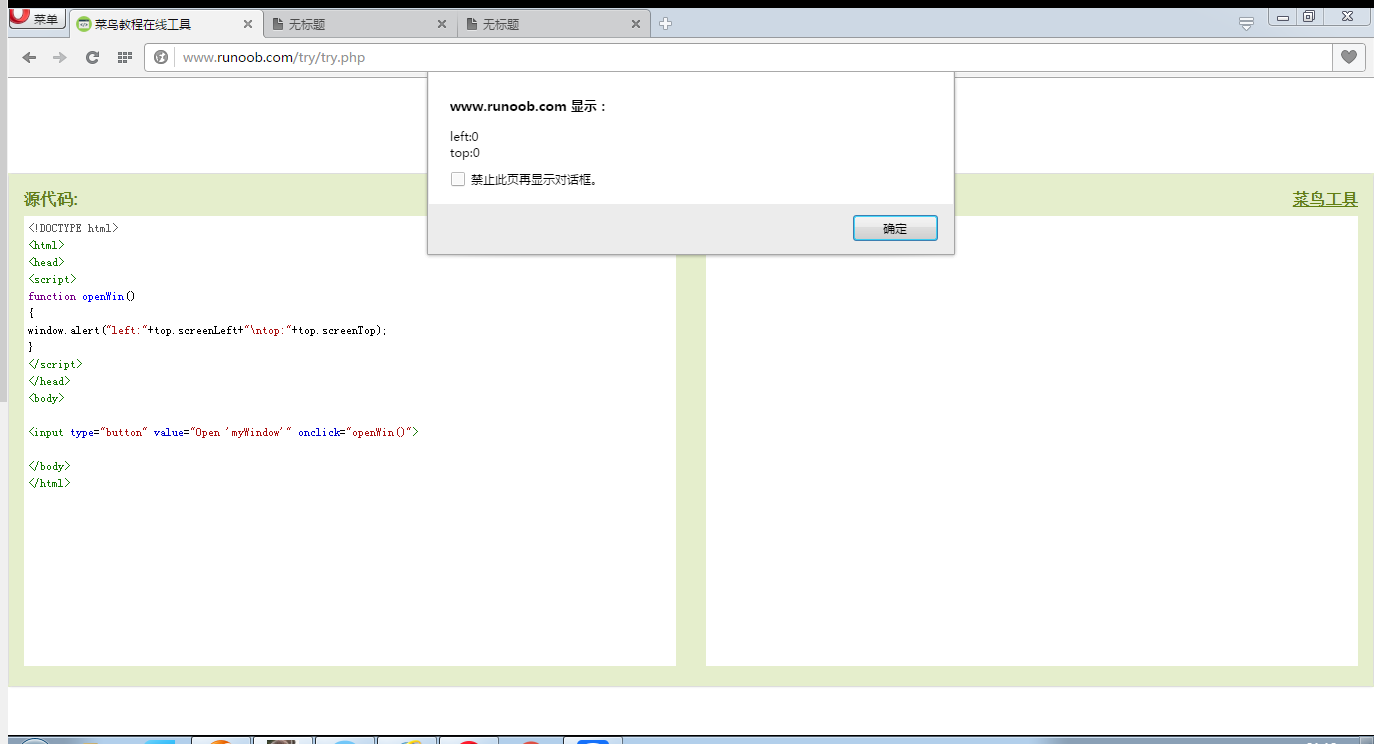
Opera浏览器(38.0.2220.41):
整个浏览器相对于主屏幕显示器的位置
最大化后两个值是0



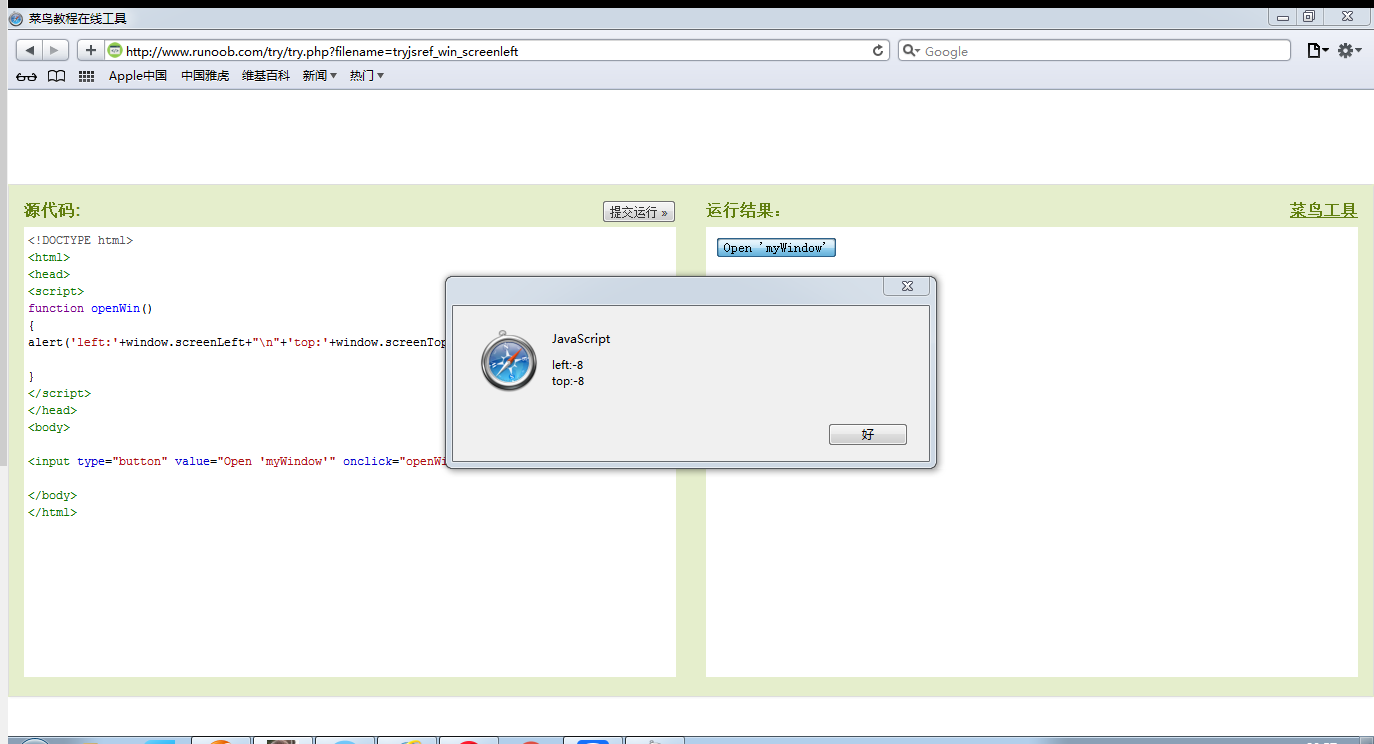
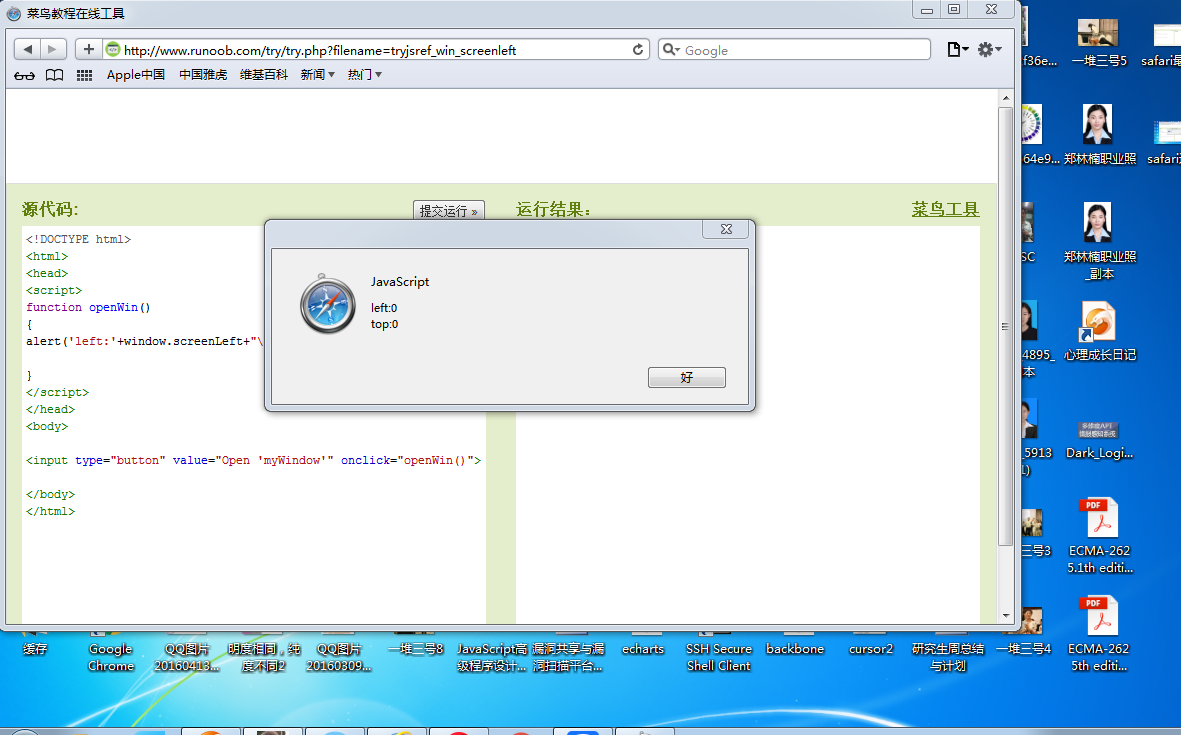
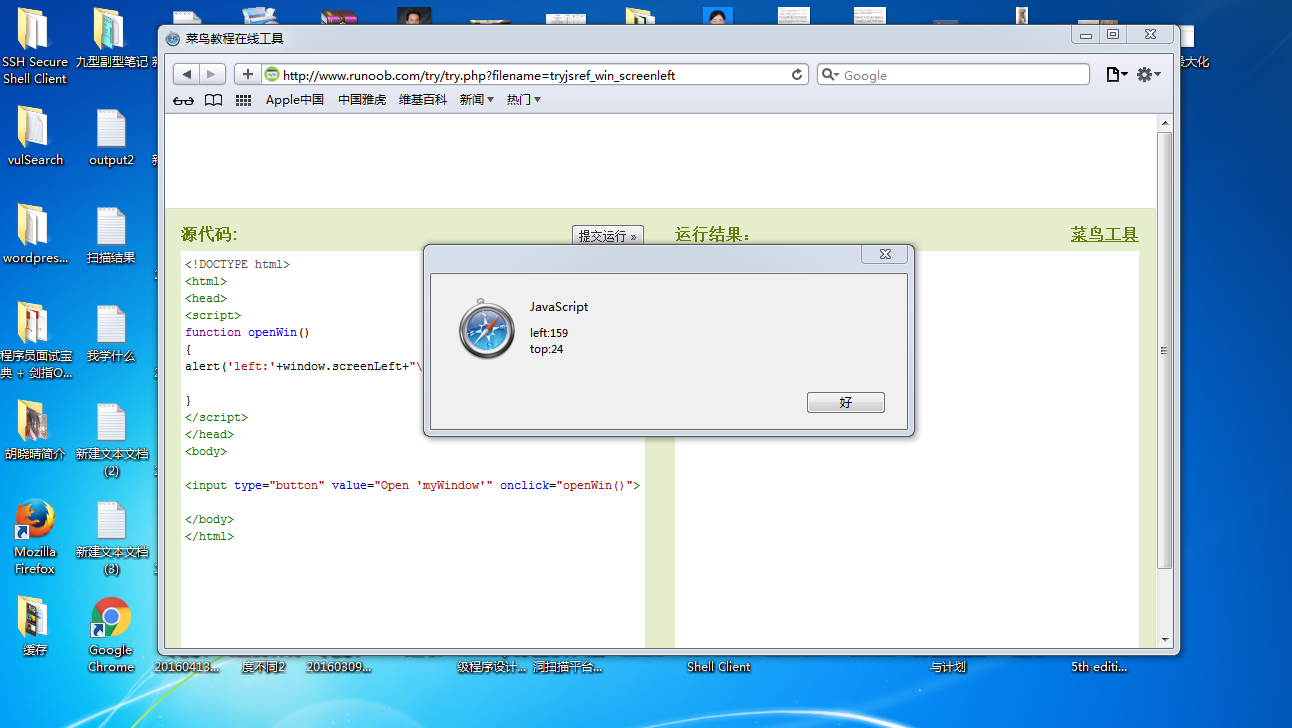
Safari浏览器(5.1.7):
整个浏览器相对于主显示器屏幕的位置
因为最大化时浏览器边缘会超越主显示器屏幕,所以screenLeft和screenTop会是负值



firefox(47.0.1):
没有screenLeft和screenTop属性,但有同义属性screenX和screenY
整个浏览器相对于主显示器屏幕的位置
最大化时会是负值
总结:chrome,firefox,safari,opera四个都是整个浏览器相对于主显示器屏幕的位置,只有IE是文档区相对于主显示器屏幕的位置
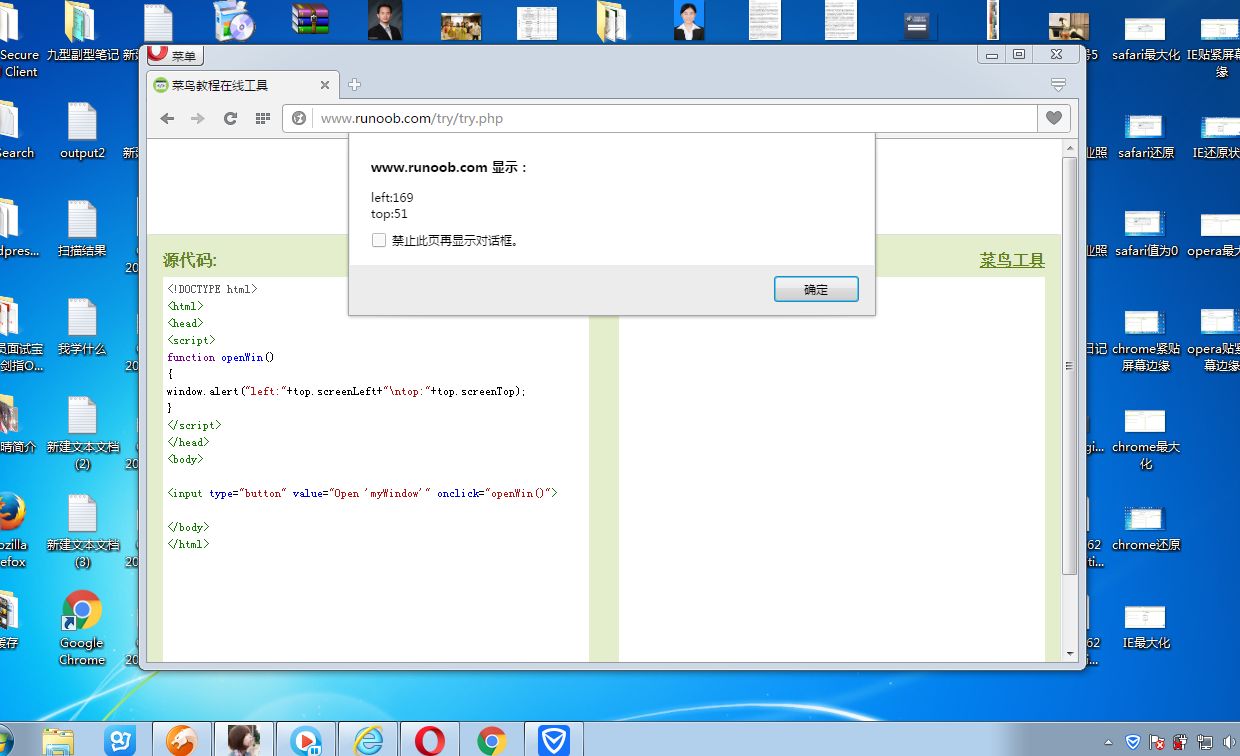
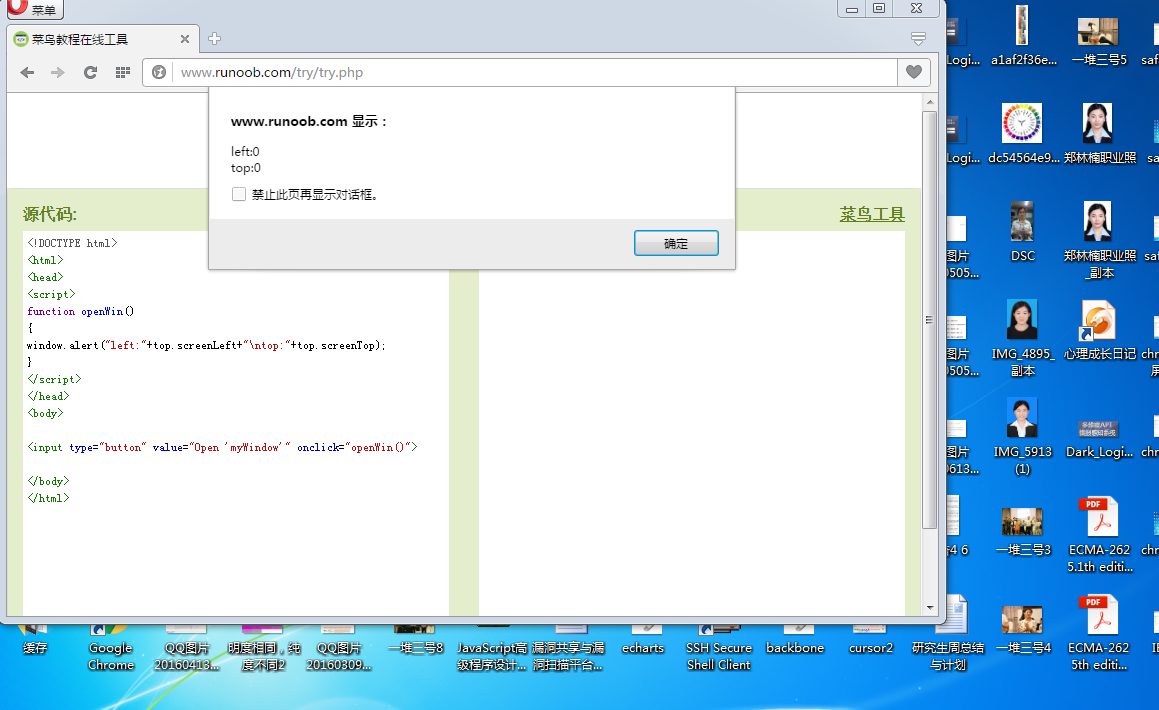
而猎豹、360等都是文档去相对于主显示器屏幕的位置
所以,即使是获取了这两个属性,也不能得到浏览器相对于屏幕的准确位置。。。。
另外,这些属性都是只读的,不能修改