- 安装node.js
- 安装less
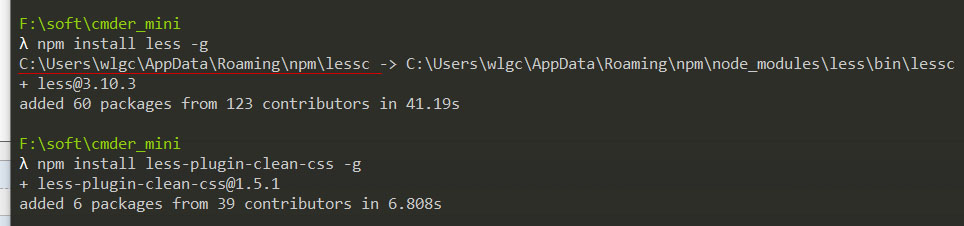
npm install less -g - 安装css压缩插件less-plugin-clean-css(此步骤非必选)
npm install less-plugin-clean-css -g

wind10需注意:安装过程如出现errno:-4048错误,以管理员身份打开命令行重新执行即可。
记下上图中红线标示的路径,下面要用。
- 配置phpstorm(版本:2019.2)
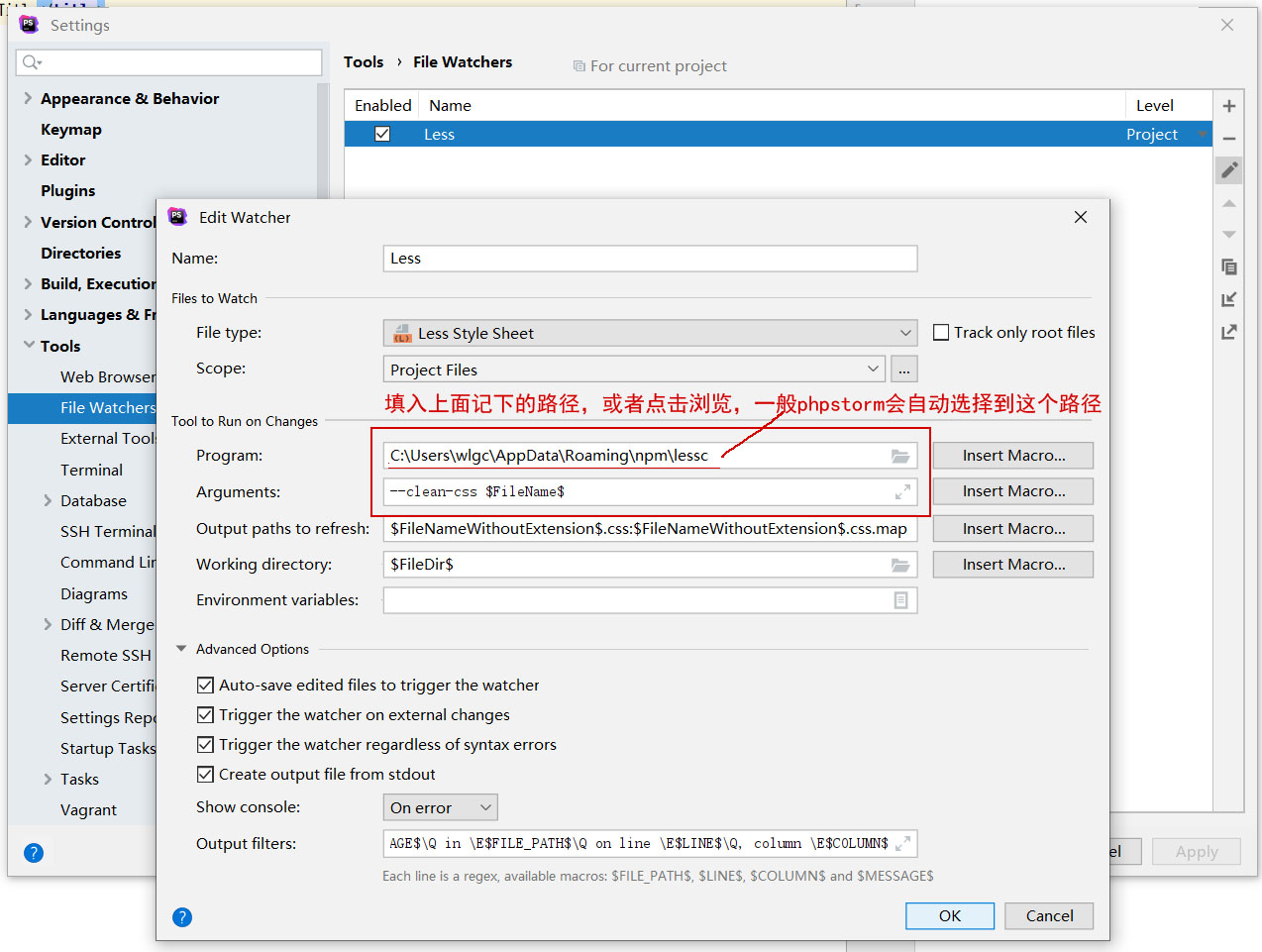
4-1.打开file watchers :File->Settings->Tools->File Watchers ,File Watchers窗口点击一个‘+’选择LESS,打开Less窗口,
按照下图所示配置,只有红框里的两个选项要改,其它默认即可。

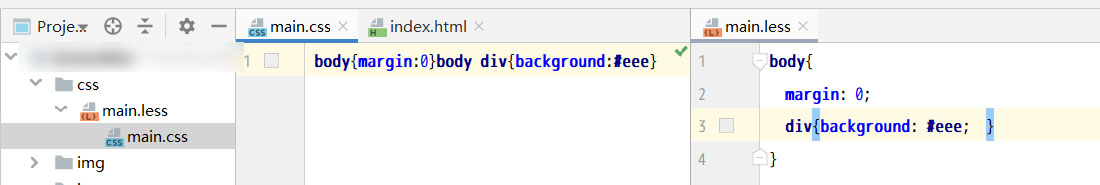
4-2.现在phpstorm里编辑less文件,就会自动生成相应的css文件了。