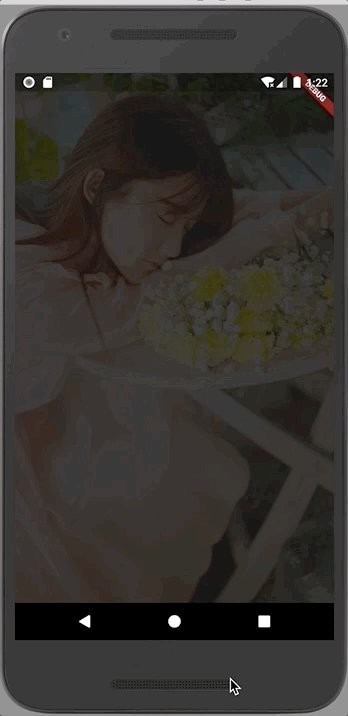
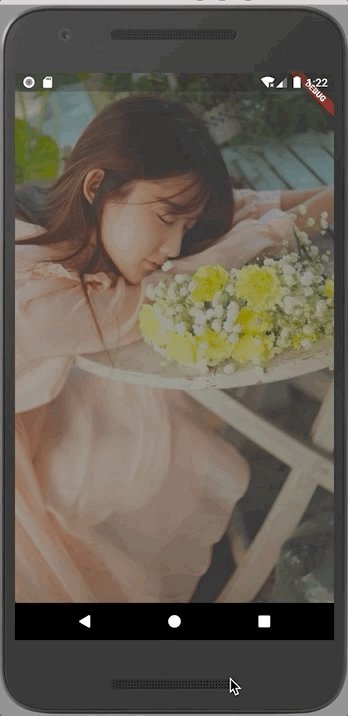
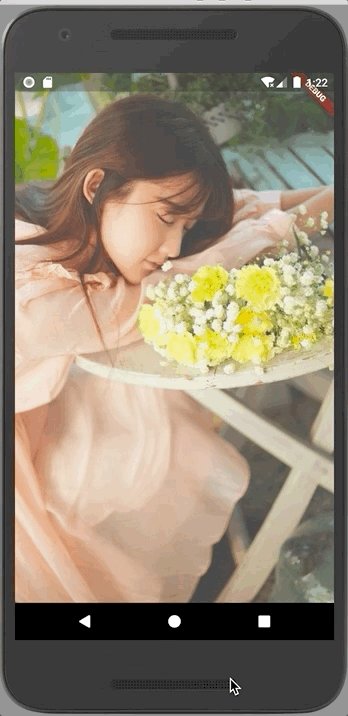
1. App闪屏动画(应用进入界面广告)案例:


import 'package:flutter/material.dart'; import 'home_page.dart'; // MyHomePage() class SplashScreen extends StatefulWidget { @override _SplashScreenState createState() => _SplashScreenState(); } // 混入 class _SplashScreenState extends State<SplashScreen> with SingleTickerProviderStateMixin { // 动画控制器 AnimationController _container; Animation _animation; @override void initState() { super.initState(); _container = AnimationController( vsync: this, duration: Duration(milliseconds: 3000)); _animation = Tween(begin: 0.0, end: 1.0).animate(_container); _animation.addStatusListener((status) { if (status == AnimationStatus.completed) { Navigator.of(context).pushAndRemoveUntil( MaterialPageRoute(builder: (cintext) => MyHomePage()), // 显示完后跳转到首页 (route) => route == null, ); } }); _container.forward(); // 播放动画 } @override void dispose() { _container.dispose(); // 销毁控制器 super.dispose(); } @override Widget build(BuildContext context) { return FadeTransition( opacity: _animation, child: Image.network( 'http://hbimg.b0.upaiyun.com/615efb61cbc8ec8aad8febdf5a74541fb79c54862658a-mPdqeZ_fw658', scale: 2.0, fit: BoxFit.cover, ), ); } }
