
简单写下样式:
<div class="subject-cont"> <div class="subject-block"> <div v-for='(item, index) in ["语文", "数学", "英语", "物理", "化学", "生物", "体育"]' :key="index">{{ item }}</div> </div> </div>
css样式:
.subject-block { width: 100%; height: 100%; overflow-y: auto; white-space: nowrap; div { width: 100%; height: 30px; line-height: 30px; text-align: center; font-size: 15px; color: #9f9fa0; border-bottom: 0.5px solid #ddd; } div:last-child { border-bottom: 0; } } // 去除滚动条 .subject-block::-webkit-scrollbar { width: 0px; }
去除滚动条,可以使用 ::-webkit-scrollbar 来实现
如果是实现左右滚动,在 ::-webkit-scrollbar 里改成height就可以啦
例1:左右滚动
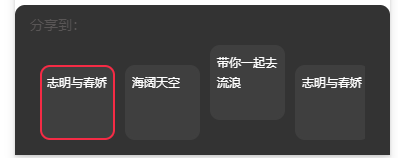
在左右滚动的时候,配合微信小程序中scroll-view,可能会遇到上下不齐,如下图所示:

这个时候,只需在item盒子上添加 上下对齐即可。
vertical-align: top;