查找网上案例很多,但是都不是很满意,参考大牛案例终结了一下,话不多说代码如下:
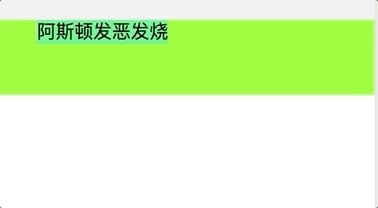
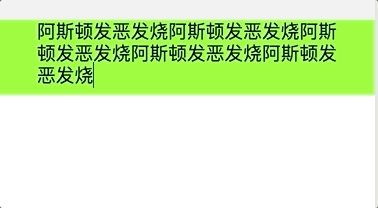
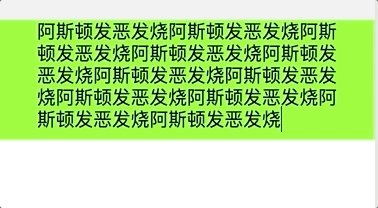
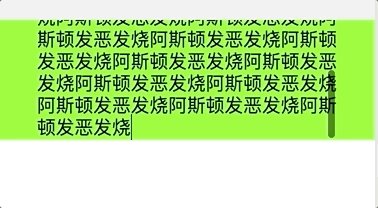
实现效果:

前段代码
<view class="text-box"> <view>{{currentInput}}</view> <textarea class="weui-textarea" placeholder="请输入文本" bindinput="getInput" maxlength="500"/> </view>
css代码
.text-box{ width:750rpx; padding: 20rpx 0; box-sizing: border-box; position: relative; min-height:150rpx; max-height:240rpx; background: rgb(172, 253, 95) } .text-box view{ display:block; visibility:hidden; word-break:break-all; word-wrap:break-word; } .text-box .weui-textarea{ width: 600rpx; height:100%; position: absolute; left:75rpx; top:0rpx; overflow-y:hidden; word-break:break-all; word-wrap:break-word; }
js代码
Page({ data:{ currentInput: '' }, getInput: function (e) { this.setData({ currentInput: e.detail.value }) }, })
模拟微信朋友圈评论效果
<view class="comment-reply-focus" v-else> <view class="text-box"> <view>{{ currentInput }}</view> <textarea class="weui-textarea" placeholder="评论 @一见生财" focus="true" @input="getInput" maxlength="500" fixed="true" :show-confirm-bar="false" :adjust-position="true" cursor-spacing="20px" /> </view> <view class="comment-reply-focus-send" @click.stop="sendComment()">发送</view> </view>
.comment-reply-focus { width: 100%; position: relative; padding-left: 40upx; } .text-box { width: 580rpx; padding: 20rpx 0; box-sizing: border-box; position: relative; min-height: 80upx; max-height: 160upx; line-height: 40upx; border: 1upx solid #e5e5e5; border-radius: 5upx; padding: 20upx; } .text-box view { display: block; visibility: hidden; word-break: break-all; word-wrap: break-word; } .text-box .weui-textarea { width: 580upx; height: 100%; position: absolute; left: 0upx; top: 0upx; overflow-y: hidden; word-break: break-all; word-wrap: break-word; padding: 20upx; } .comment-reply-focus-send { width: 80upx; height: 40upx; line-height: 40upx; font-size: 30upx; text-align: center; color: #e84351; position: absolute; right: 30upx; bottom: 0upx; }
export default { data() { return { currentInput: '' }; }, methods: { getInput(e) { this.currentInput = e.detail.value; }, // 发送 sendComment() { console.log(this.currentInput); } } };
感兴趣的还可以查看:div模拟textarea文本域轻松实现高度自适应
参考链接:https://blog.csdn.net/liuwengai/article/details/78987957