最近做的项目都是内嵌egret游戏,想在移动端监测下它的性能,于是就开始了对Performance的探索:
一、使用
打开控制台,一顿操作:

网络选择Fast 3G,模拟手机普通3G环境,虽然现在大家都用4G了,然后勾选Memory,查看内存,点击小圆点开始录制

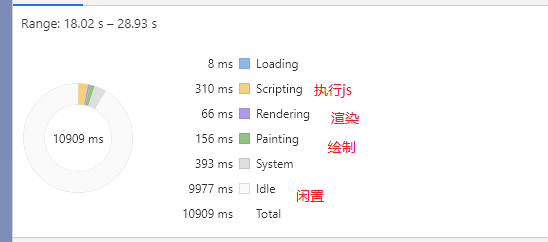
不看不知道,一看吓一跳,我选取的是游戏加载的时间,然后,点击summary,可以查看概况:
可见:在3G网络这个游戏的加载时间长达10s!!!

我们来分析下为什么要这么久,通过这个饼状图可见,‘闲置’了大部分时间,其实这里的闲置不是浏览器就真的在偷懒了,而是在加载其他数据。
那怎么解决呢?
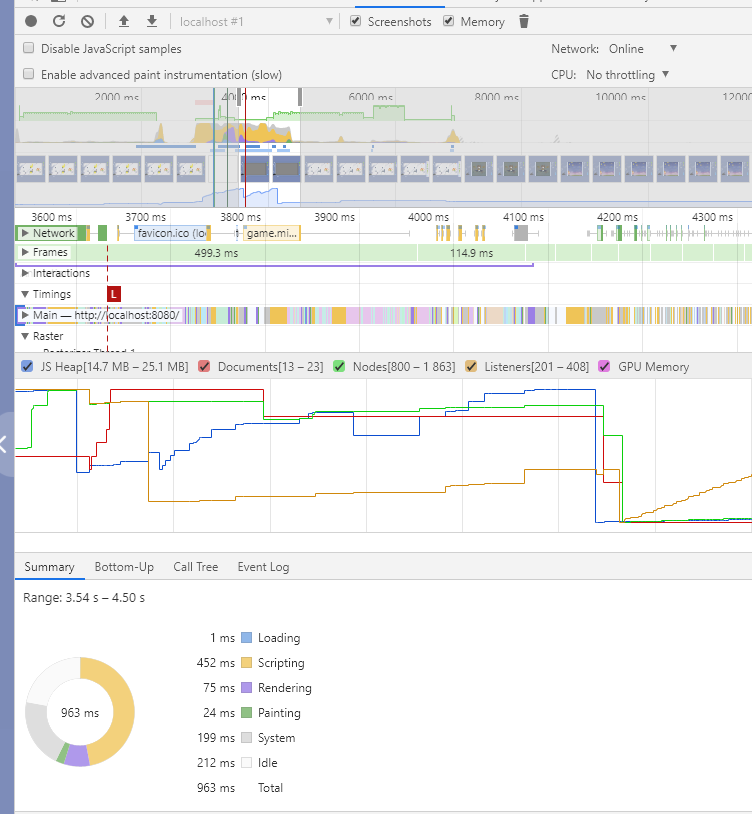
别急,我们先对比下正常网络的情况,毕竟3G网络的手机并不是我们的主要客户

可见游戏加载的时间在1s以内,可以接受。
但是,在游戏loading的时候黑屏用户肯定也不好受,而且3G网络loading的时间会长达10s的,这种黑屏是绝对不可以接受的。因为可以说网站的加载时间每多1s,用户就会流失10%,可见,在3g网络下,长达10s的黑屏加载时间刚好可以把所有用户赶走。
所以可以用egret写个loading界面,游戏加载的时候,用户体验就会好很多,用户至少知道这个网站在加载,而不是崩掉了。具体怎么写,以及怎么处理写了loading页面后还是会有一瞬间的黑屏问题,我在下一篇文章就会写到,这篇还是先好好研究下这个性能分析面板怎么用。
二、分析
如果要分析性能肯定要知道这个面板的各个属性,具体可见《全新Chrome Devtool Performance使用指南》
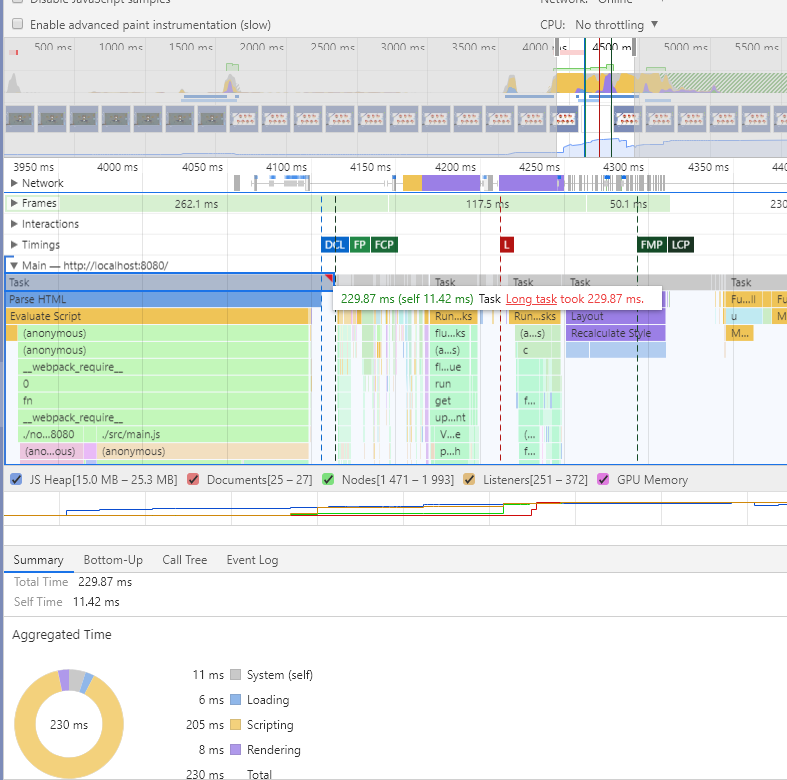
我们可以通过这个来分析下刷新页面的时候会发生什么:

刷新页面的时候一般都会出现这个红色的三角形,我们双击这个三角形就可以看到在刷新页面过程中,解析HTML、执行script、渲染等分别花销的时间。

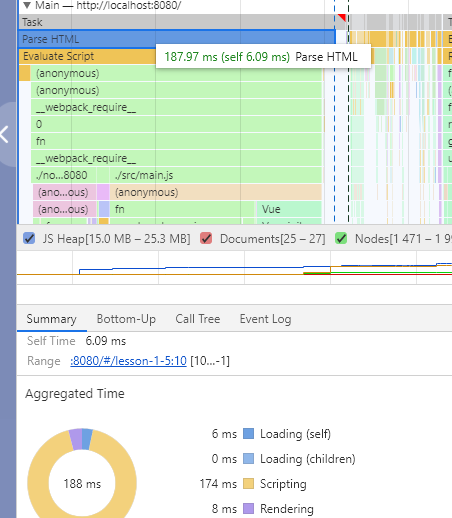
我们点击蓝色那条Parse HTML ,就会发现,其实它Loading的时候才6ms,真正费时间的是解析HTML的所需要的的js代码,因为当浏览器要解析js的时候,肯定要先下载js,然后编译js,然后才是执行,所以说js也是昂贵的。