前情提要:
很常见的需求:当用户没有购买记录的时候,显示‘暂无消费记录‘,有则显示消费记录。本来以为很简单,我一开始是使用v-if来判断数据长度,为0则显示'暂无消费记录',但是发现在加载页面的时候会有一闪而过的‘暂无消费记录’字体,然后才显示正常的消费记录,影响用户体验。
解决办法:对于这个bug我个人认为可能是因为vue的初次渲染机制,所以才会有这样的问题,既然这样咱们不如回忆一下轮播图,其实轮播图的轮播就是使用了视觉欺骗,让用户看到一直无缝轮播。这个bug咱们的解决办法也是使用视觉欺骗。就是使用loading组件,在数据还没加载完之前先用这个loading遮住bug,等加载完就把loading层去掉。
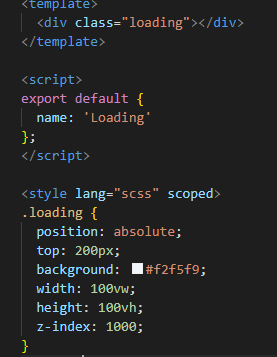
我的loading层样式很简单,就是一个和背景颜色一样的div,不过它的z-index很高罢了,其实长什么没关系,能遮住Bug就行

然后再引入组件中,
<loading v-if="isLoading"></loading>
使用开关思想,在getData没执行完之前,isLoading为true,执行完后isLoading就为false
over