前几天刚配置好https网站
然后今天浏览发现自己网站的地图插件不见了
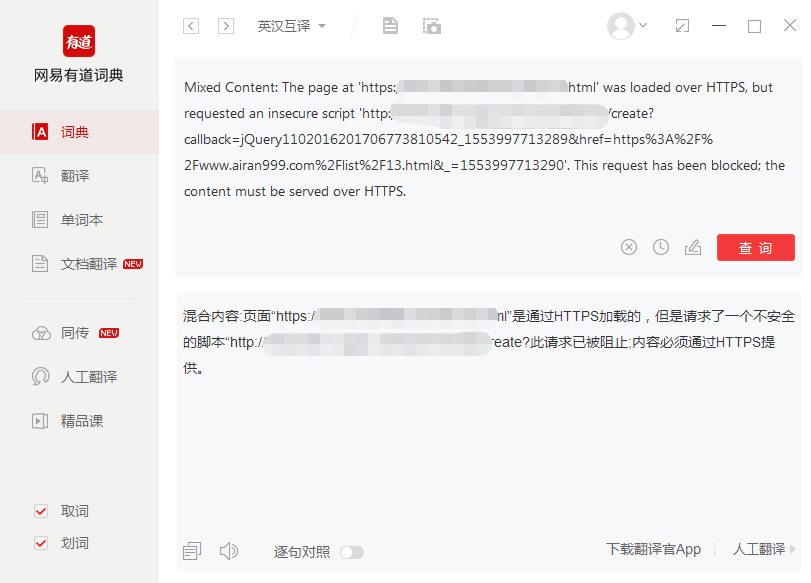
然后看了一下报错显示

然后百度搜索一番找到了解决办法

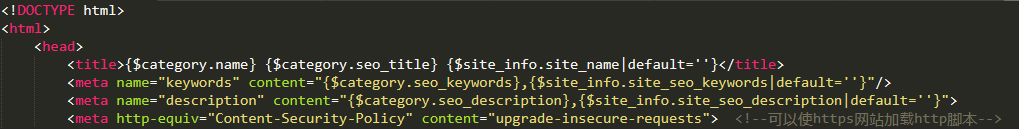
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> 可以在相应的页面的里加上这句代码,意思是自动将http的不安全请求升级为https
但是还有一种情况 就是有多个域名同时指向一个项目时如
https://www.xxxxx.com
http://www.ppppp.com
两个等多个同时访问一个项目时会出现
https正常访问正常加载http脚本 但是http就不能加载脚本
应该是<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">这段代码把http脚本给https化了
导致http无法加载https脚本
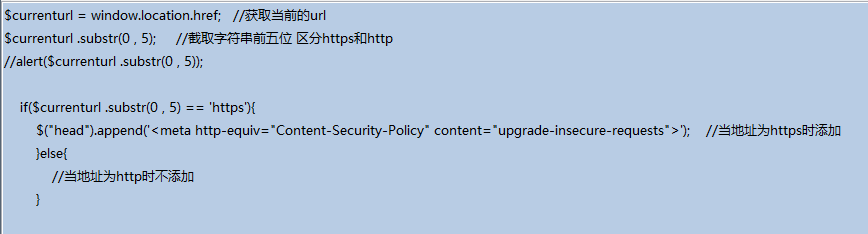
可以jq修改一下

$currenturl = window.location.href; //获取当前的url
$currenturl .substr(0 , 5); //截取字符串前五位 区分https和http
//alert($currenturl .substr(0 , 5));
if($currenturl .substr(0 , 5) == 'https'){
$("head").append('<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">'); //当地址为https时添加
}else{
//当地址为http时不添加
}
这样就能避免这个问题了