在ASP.NET 中关于文件的上传有很多种;所谓的上传有有两种含意:第一种:就是说把文件保存在数据库;第二种就是保存在
一个指定的文件夹下;
今天给大家介绍一所很简单多文件上传方式;通过JQ Plugin插件的形式来达到上传文件的效果;这种文件上传的方式,简单,灵活
只是能过属性的配置就可以完成上传大部分的工作:
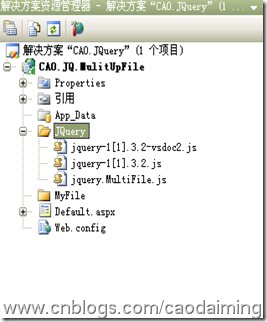
项目目录列表:
第一步:引入Jquery相关的JS文件:
<script src="JQuery/jquery-1[1].3.2-vsdoc2.js" type="text/javascript"></script> --这是VS2008智能感知的一个JS文件 <script src="JQuery/jquery-1[1].3.2.js" type="text/javascript"></script> ---这里JQ中的内库文件,版本是1.3.2 <script src="JQuery/jquery.MultiFile.js" type="text/javascript"></script>
----这是JQ Plugin 文件
注:以上三个文件是除第一个外,都必须引用到你的页面文件中,程序才能正确的运行;
第二步:添加FileUpload上传文件控件和一个上传Button;
<fieldset style="height: 94px; width: 359px"> <legend>JQuery 多文件上传</legend> <asp:FileUpload ID="UpFile" runat="server" class="multi" maxlength="2" /> <asp:Button ID="btnUpload" runat="server" Text="UpLoad All"
OnClick="btnUpload_Click" /> </fieldset>
说明:这时可以对FileUpload上传控件配置属性,属性说明:
|
属性名 |
说明 |
用例 |
| Class | 上传类型 | class=multi |
| maxlength | 上传文件的个数 | maxlength=3 |
| accept | 接受上传文件类型 | accept=jpg|rar |
还可以自定义上传文件列表的样式,在这里我就不一一举出来,
第三步:编写后上传文件的代码:
protected void btnUpload_Click(object sender, EventArgs e) { try { HttpFileCollection hfc = Request.Files; for (int i = 0; i < hfc.Count; i++) { HttpPostedFile hpf = hfc[i]; if (hpf.ContentLength > 0) { hpf.SaveAs(Server.MapPath("MyFile") + "\\" + System.IO.Path.GetFileName(hpf.FileName)); Response.Write("<script>alert('文件上传成功!')</script>"); } } } catch (Exception ex) { throw ex; } }
第四步:运行效果:
从运行效果可以看出,当你上传的文件数等于你属性设置的大小时,上传控件的浏览将变为不可有状态;
这大大给我们简化了写代码时间;
虽然这篇文章很简单,但希望对大家在以后的项目中有所帮助;
园子里有没有朋友去研究过QQ空间里面的上传图片这个控件,是怎么做的,我一直想去研究,没有找到相
关的资料,希望园子的朋友提供一点关于QQ空间图片上传的资料,小弟在这里万分感谢: