ModelPopu示例:
1.先创建一个ASP.NET WEB项目;
2.为项目中添加一个CSS文件,代码如下所示:
.modalBackground { background-color: blacks; filter: alpha(opacity=60); opacity: 0.6; } .modalPopup { background-color:#ffffdd; border-width:3px; border-style:solid; border-color:black; padding:5px; width: 350px; height:300px; }
4.为默认页面中添加控件,代码如下:
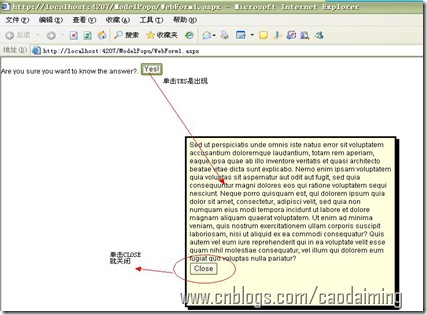
<asp:ScriptManager ID="ScriptManager1" runat="server" /> Are you sure you want to know the answer?. <asp:Button ID="btnYes" runat="server" Text="Yes!" /> <br /> <asp:Panel ID="pnlModal" runat="server" CssClass="modalPopup" Style="display: none;"> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? <br /> <asp:Button ID="btnClose" runat="server" Text="Close" /> </asp:Panel>
<cc1:ModalPopupExtender TargetControlID="btnYes" ID="pnlModal_ModalPopupExtender" runat="server" DynamicServicePath="" Enabled="True" BackgroundCssClass="modalBackground" PopupControlID="pnlModal" CancelControlID="btnClose" DropShadow="true"> </cc1:ModalPopupExtender>
参数说明:TargetControlID:为目标控件,以就是说单击那一个控件后,回出现什么的那一个控件;PopupControlID:为弹出的控件;CancelControlID:为取消时的控件;运行效果如下所示:示例二 Progress
1.创建一个ASP.NET WEB 项目
2.为默认页面中添加如下代码:
<head id="Head1" runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:UpdateProgress ID="updProgress"
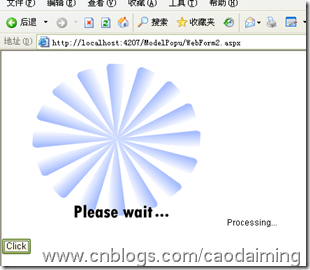
AssociatedUpdatePanelID="UpdatePanel1" runat="server"> <ProgressTemplate> <img alt="progress" src="../Image/progress.gif" /> Processing... </ProgressTemplate> </asp:UpdateProgress> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Label ID="lblText" runat="server" Text=""></asp:Label> <br /> <asp:Button ID="btnInvoke" runat="server" Text="Click" OnClick="btnInvoke_Click" /> </ContentTemplate> </asp:UpdatePanel> </div> </form> </body> </html> 说明:AssociatedUpdatePanelID:这个是他的合作控件;2.为BUTTON添加如下事件:System.Threading.Thread.Sleep(3000);Response.Redirect("WebForm1.aspx");运行如下: 最后到WebForm1.aspx页面中完成!希望对初学者有所帮助;睡觉了,明天还得上班,明晚再见!
最后到WebForm1.aspx页面中完成!希望对初学者有所帮助;睡觉了,明天还得上班,明晚再见!