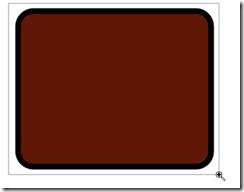
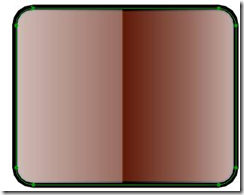
Vista的用户界面设计的按钮有一个非常独特的外观。随着梯度和服务效果,撰写这一风格将是有益的,可以创建按钮这一风格,并提供一种简单的方法来改变仅仅是基础的背景颜色,以便可以创建不同颜色的按钮,如:
 这漫游将一个完整的指南,以建立一个通用的模板,这种类型的按钮设计。首先航运版本的Microsoft表达设计和后续沿!
这漫游将一个完整的指南,以建立一个通用的模板,这种类型的按钮设计。首先航运版本的Microsoft表达设计和后续沿!
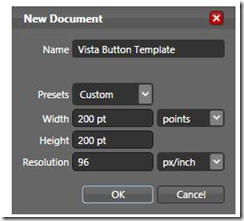
1 。创建一个新的文件尺寸为200 × 200点。设置缩放级别的东西大像400或800 % 。
2 。双击名称最初层在图层调色板(图层1 ) ,并重新命名为相应的颜色。这是用作层举行基地的颜色。后来改变颜色的按钮,你只需要改变颜色的这层改变的背景下按钮
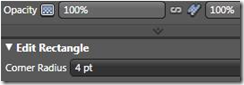
 3 。绘制一个矩形按钮大纲,圆角。使大约51角宽x 41铂高度。这些都是可选的层面。如果你在第一次无法输入确切尺寸,那么你需要点击图标,小链的中心:
3 。绘制一个矩形按钮大纲,圆角。使大约51角宽x 41铂高度。这些都是可选的层面。如果你在第一次无法输入确切尺寸,那么你需要点击图标,小链的中心:
注:
如果您发现长方形看起来太小,无法看到和舒适的工作您可以轻松地放大了。为此单击变焦按钮,看上去像一个放大镜的工具箱:
让我们去和artbox充分放大依据您先前的选择
7 。复制矩形(按钮到剪贴板) 。要做到这一点突出的矩形层和按Ctrl C复制到剪贴板。
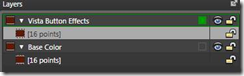
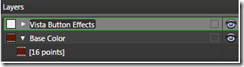
 8 。添加一个新层为Vista的效果。这是堆叠基地顶部的颜色层。使用新的图层按钮右下角的层调色板:
8 。添加一个新层为Vista的效果。这是堆叠基地顶部的颜色层。使用新的图层按钮右下角的层调色板:
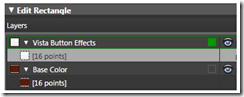
 9 。重新命名为Vista巴顿层的影响。按下Enter键来完成重命名
9 。重新命名为Vista巴顿层的影响。按下Enter键来完成重命名
 10。虽然Vista的按钮效果层强调按Ctrl F到粘贴矩形前这一层( 100 %不透明度)
10。虽然Vista的按钮效果层强调按Ctrl F到粘贴矩形前这一层( 100 %不透明度)
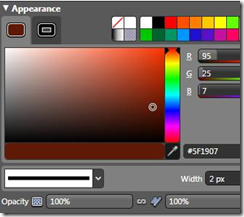
如果双方不透明度和中风不透明然后断开这些变化,然后设定中风不透明= 83 %
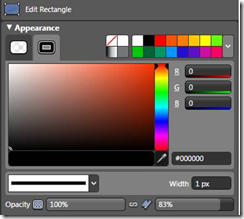
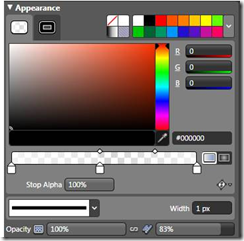
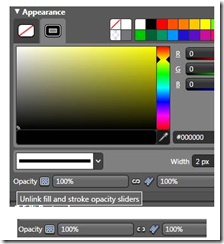
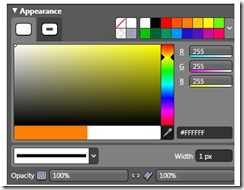
12 。现在点击填写标签
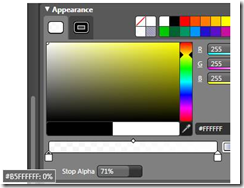
此时,您应该添加一个渐变填充白( 255255255 )背景与停止所示。
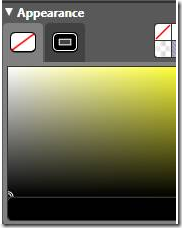
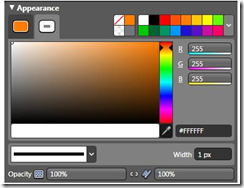
当您第一次单击渐变填充按钮,您将会看到此设置:
 14 。创建一个停留在0 % ( 71 %停止阿尔法)的RGB色彩的255 , 255 , 255 。只需更改默认停止马克最左侧:
14 。创建一个停留在0 % ( 71 %停止阿尔法)的RGB色彩的255 , 255 , 255 。只需更改默认停止马克最左侧:
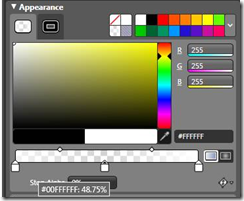
 15 。现在单击在中东, 48 %左右的标志添加一个新的停止,以0 %停止阿尔法:
15 。现在单击在中东, 48 %左右的标志添加一个新的停止,以0 %停止阿尔法:
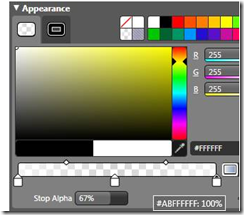
 16 。改变停在最右侧( 100 % )至67 %停止阿尔法还使用白色( 255255255 ) :
16 。改变停在最右侧( 100 % )至67 %停止阿尔法还使用白色( 255255255 ) :
 17 。现在的中点(的Tick标志的顶端与左侧和中等停止需要拖到中心:
17 。现在的中点(的Tick标志的顶端与左侧和中等停止需要拖到中心:
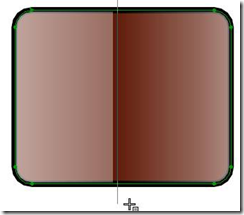
梯度是指出错误的方式,以便让我们为改变这种垂直梯度。
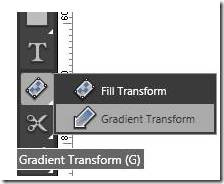
19 。点击梯度变换工具从工具箱调色板:
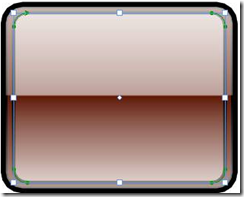
 20 。拖动鼠标上方的按钮在中东实现的底部,而举行的Shift键,以获得一条直线:
20 。拖动鼠标上方的按钮在中东实现的底部,而举行的Shift键,以获得一条直线:
 21 。时间复制矩形一次。按一下最新的矩形在Vista巴顿层的影响,突出它:
21 。时间复制矩形一次。按一下最新的矩形在Vista巴顿层的影响,突出它:
 22 。按Ctrl C复制矩形到剪贴板,然后按Ctrl F到粘贴的一个新副本前面:
22 。按Ctrl C复制矩形到剪贴板,然后按Ctrl F到粘贴的一个新副本前面:
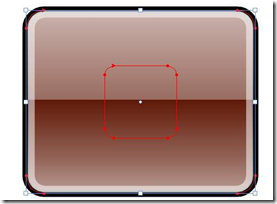
 24 。新的矩形尺寸有点小,同时保持其圆角的观点。为此按住Alt键和Shift键的同时拖动的右下角,直到内矩形看起来大约像这样:
24 。新的矩形尺寸有点小,同时保持其圆角的观点。为此按住Alt键和Shift键的同时拖动的右下角,直到内矩形看起来大约像这样:
 25 。内部的矩形需要有适当的相对规模的刀尖圆弧半径。您可以尝试3角:
25 。内部的矩形需要有适当的相对规模的刀尖圆弧半径。您可以尝试3角:
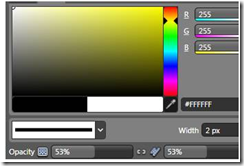
27 。现在切换到中风标签,给它一个厚度2px及中风不透明= 53 % (彩色= 255255255 )
28 。首先断开的填补和中风不透明滑块:
最终:
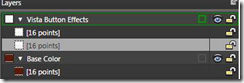
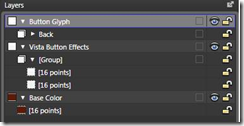
32 。在这一点上如果你有一个图形您要添加的按钮,创建一个新的层次和购买的形象。确保层上方的层堆栈:
让我们创建一个字形这样一个按钮基地,如一个简单的停止按钮的媒体播放器。
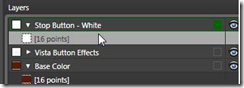
33 。创建一个新的层和它拖放到上方的层堆栈。然后将其重命名为停止按钮-怀特:
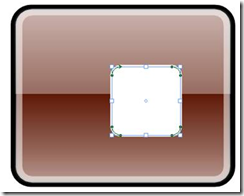
34 。在点击该层以选中它,画一个矩形圆角2角:
 35 。给中风的白色( 255255255 )填写和厚度1pt :
35 。给中风的白色( 255255255 )填写和厚度1pt :
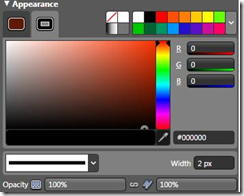
 36 。改变填写标签,并给它一个补白( 255255255 )在100 %不透明度:
36 。改变填写标签,并给它一个补白( 255255255 )在100 %不透明度:
我们需要停止字形中心的按钮基础,它的时候了小动作。
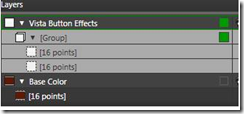
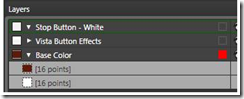
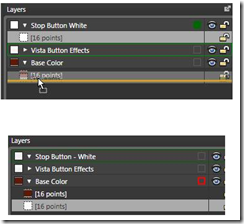
37 。拖动矩形( 16分)从停止按钮-白层仅低于基准彩色矩形:
 38 。现在选择的基础色的长方形和停止按钮矩形的SHIFT键点击两个层片:
38 。现在选择的基础色的长方形和停止按钮矩形的SHIFT键点击两个层片:
停止字形现在完全集中。
40 。您需要拖动矩形备份停止其层再次:
结束了: