前言
通常我们需要在html页面上输入框里面输入数据,比如登录的时候,输入账号和密码,点提交按钮。
从html把数据提交到服务端,服务端接收数据后判断提交的数据,然后做出对应的响应,这么一整个流程就是表单相关的知识点,涉及到数据的交互。
form表单
表单在html中由<form>标签实现,一个完整的表单包含四个部分:提交地址、请求方式、元素控件、提交按钮,简单的html表单如下
- action 提交地址,设置用户提交的数据由哪个url接收和处理
- method 请求方式,get或post请求
- input 元素控件,输入文本信息
- submit提交按钮,触发提交动作
备注:将该html保存为a_get.html,action="/t2","/t2"应与urls.py中的某个路径地址一致;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试你的支付宝号</title>
</head>
<body>
<p>请输入你的支付宝账号</p>
<form action="/t2" method="get">
支付宝:<input type="text" name="q"><br>
<br>
<input type="submit" value="提交">
</form>
</body>
</html>
get请求提交
把上面的html保存为a_get.html,放到templates目录下,views.py写个访问;
from django.shortcuts import render
from django.http import HttpResponse
def test1(request):
return render(request,'a_get.html')
def test2(request):
return HttpResponse("提交成功!")
urls.py访问地址
from django.conf.urls import url
from tb import views
urlpatterns = [
url('^t1/',views.test1),
url('^t2/',views.test2),
]
在浏览器输入http://127.0.0.1:8000/t1/,打开页面如下,

输入支付宝号,点击提交,页面显示:提交成功!
获取提交参数(request.GET)
html上的数据提交后,我们希望能获得到提交的数据,然后对数据做个简单的处理,跟进不同的数据返回不同的结果。
我这里写个简单的案例,接收到用户提交的qq号,对qq号做个简单判断,奇数返回“大吉大利”,偶数返回“恭喜发财”
#views的代码如下; #备注因为有时在公司学习,有时在家里学习,所以工程和app名称不同,顺便也可以提升下应变能力了;
#coding:utf-8
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def test1(request):
return render(request,'a_get.html')
def test2(request):
if request.method=='GET':
r=request.GET["q"] #key就是前面输入框里的name属性对应值name="q"
ra=""
try:
if int(r)%2:
ra="大吉大利"
else:
ra="恭喜发财!"
except:
ra="请输入正确的qq号"
return HttpResponse("测试结果:{}!".format(ra))
urls.py中部分代码如下,记得将a_get.html的action改成/rs;
urlpatterns=[
url('^t1/',views.test1),
url('^rs/',views.test2),
]
request.GET可以看成一个字典,用GET方法传递的值都会保存到其中,可以用request.GET['key_name']来取值,但是当key值不存在时,会报错500的错误;

为了避免key值不存在时报错,这里可以用另外一种写法:request.GET.get('key_name',None)
#获取提交的数据
#r=request.GET["q"] #key_name就是前面输入框里的name属性对应值name="q"
r=request.GET.get('q',None) #key_name不存在时,不报错
查询数据库返回
通常查询涉及到查询数据库,与数据库会有数据交互,接着前面的User库,通过输入用户名,查询到对应的email地址,
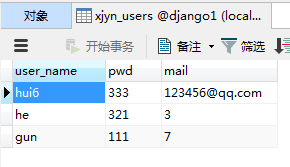
实现功能:通过输入用户名称name值,查询到对应的email地址,测试数据如下

templates/get_mail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查询mail</title>
</head>
<body>
<form action="" method="get">
输入用户名:<input type="text" name="name"> <br>
<br>
<input type="submit" value="提交">
</form>
<p>查询结果:{{result}}</p>
</body>
</html>
action=""表示返回页面就是当前页面,这里视图函数写一个即可;views.py内容如下
#coding:utf-8
from django.shortcuts import render
from django.http import HttpResponse
from .models import Users
# Create your views here.
def mail(request):
rs=""
if request.method=='GET':
v=request.GET.get('name',None)
rs=Users.objects.filter(user_name='{}'.format(v))
try:
rs=rs[0].mail
except:
rs="未查询到数据"
return render(request,'get_mail.html',{"result":rs})
else:
return render(request,'get_mail.html',{'result':rs})
访问地址和返回地址;
#helloworld/helloworld/urls.py
from django.conf.urls import url
from . import testdb
from xjyn import views
urlpatterns=[
url('^t1/',views.mail),
]
html显示效果如下
