前言
有些class属性中间有空格,如果直接复制过来定位是回报错的:no such element: Unable to locate element,即:没有这样的元素:找不到元素
一、定位带空格的class属性
1.以百度首页,定位新闻按钮为例:https://www.baidu.com

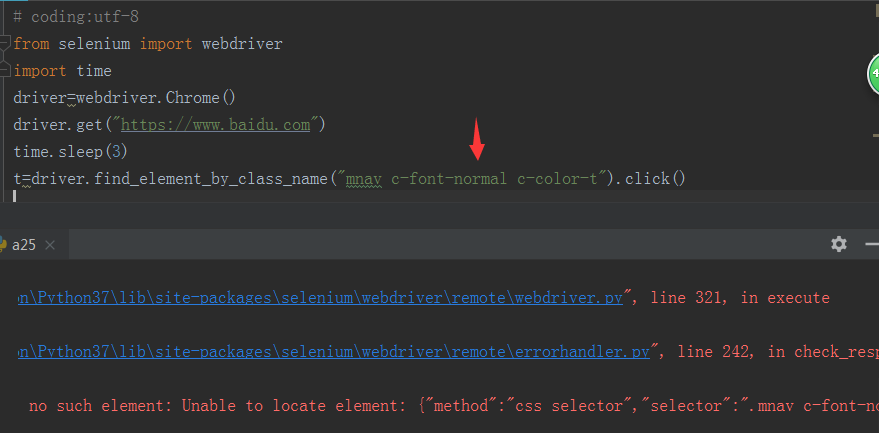
2.如果直接复制class属性定位,是会报错的

二、class属性科普
1.class属性中间的空格并不是空字符串,那是间隔符号,表示的是一个元素多个class的属性名称(class属性是比较特殊的一个,除了这个有多个属性外,其它的像name,id是没有多个属性的)
2.了解更多html知识,参考:https://www.runoob.com/html/html-attributes.html

三、class定位
1.既然知道class属性有空格是多个属性了,那定位的时候取其中的一个就行(并且要唯一),也就是说class="mnav c-font-normal c-color-t",取mnav 或c-font-normal 或c-color-t都可以,只要这个class属性在页面上唯一就行。
2.那么问题来了:如何才知道这个元素的某个属性是不是在页面上是唯一的呢?
四、判断元素唯一性
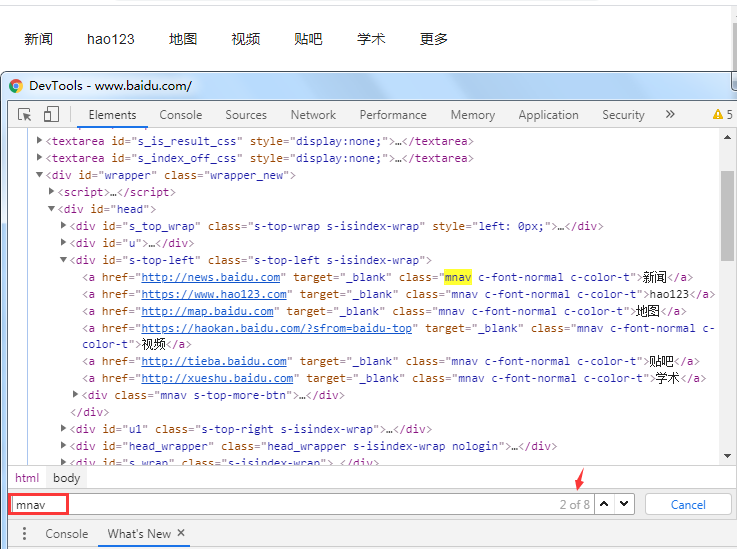
1.F12调出的窗口中,Ctrl+F搜索关键字:如mnav,然后回车键搜索,看页面上有几个class属性中有mnav这个属性的,就知道是不是唯一的了。

五、class属性不唯一怎么办?
1.如果这个class的多个属性都不是唯一的咋办呢,元素不唯一也不用怕,可以用复数定位,把所有的相同元素定位出来,按下标取第几个就行。
# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
time.sleep(3)
# t=driver.find_element_by_class_name("mnav c-font-normal c-color-t").click()
t=driver.find_elements_by_class_name("mnav")
print(t)
t[0].click()
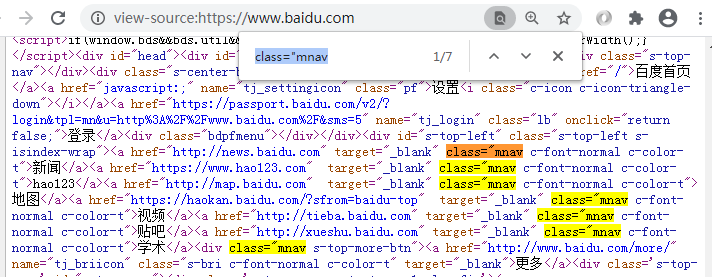
百度首页源码中,可以发现【新闻】按钮是第一个

六、css定位
1.css来定位class属性的元素前面加个点(.)就行,然后空格变成点(.)就能定位了;#表示id,.表示class属性
2.当然css也可以取class属性的其中一个属性(页面上唯一的)来定位,定位方法是灵活多变的
# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
time.sleep(3)
#css定位
# driver.find_element_by_css_selector(".mnav.c-font-normal.c-color-t").click()
#取单个class属性
driver.find_element_by_css_selector(".mnav").click()
备注:这里mnav不是唯一的,也可以,默认找第一个
七、xpath定位(根据路径找,默认找到第一个a),class的属性值有空格,可以直接使用
# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
time.sleep(3)
t=driver.find_element_by_xpath("//div/a[@class='mnav c-font-normal c-color-t']")
t.click()