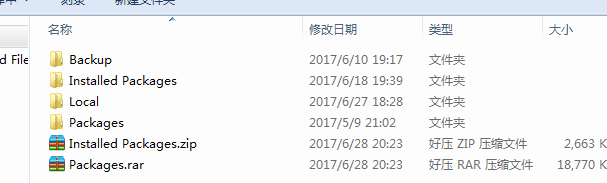
因为近期就要去实习了,第一次实习,估计又要重新在公司的电脑里面安装Sublime和其插件了,于是现将本地的插件截图看看,顺便写一个教程吧哈哈。
我好像又省了一件事情哈哈,昨天因为懒没有尝试重新弄一次subime,今天就百度了下Sublime插件导出的功能,希望明天到公司第一天入职的时候可以用上吧哈哈哈。
不过既然挖了坑,就顺便写下。
首先先贴个链接:
http://www.cnblogs.com/hykun/p/sublimeText3.html
PS:这个作者的博客页面也写得非常好,碍于没有时间,两个月内我也要把我的博客园的CSS重写一下哈哈。
这是我在搜索插件的时候看到的教程,当时真是受益匪浅,一个好的IDE也许不能改变编码技术,但是能够直接快捷地提升编码效率。我又想起了我曾经使用Editplus编码的时候,那个时候我连自动补全这种东西都没有下,也没有下什么语法检测,结果就是如果一大串的JS程序出了错误,我要找一个下午。
直到我用上了Sublime,才感觉到写前端代码的舒畅,一种从冷兵器时代飞跃到热武器的感觉。
- 下面先来介绍一下今天查到的直接将Sublime插件导出的教程。
可用性等过两天才能知道。!!!!经过今天自己试验,发现并不行!!!,或者是我打开的方式不对,在未来的某一天更新

!!!这个操作最后是失败的,可以不用看了,或者你也想试试?操作如下,打开Sublime Text 3 ,之后点击 Preferences ,之后打开第一个Browse Packages,然后返回上一页,之后将我上图的那两个文件压缩了备份。之后存到U盘里到其他电脑里下载Sublime,找到同路径的文件复制粘贴即可。
- 接下来介绍一下插件
- 因为刚刚用到了less,所以我首先介绍一下less插件,刚也是被坑了。首先是sublime搜索一下名字直接叫做
LESS的插件,这个插件是高亮显示的效果,然后其他的lessc这个应该是即是编译的效果,如果你安装了它,在*.less中按保存的时候,它就会搜索windows的环境变量即是编译!!!!win7,8可能会在这里出错,因为我本人只是想要高亮,这里就不介绍怎么排出它的bug了==自行百度谷歌orz
2.sublime打开浏览器的插件: View in Browser