本章用来探讨并且尝试一些 css 那些选择符号。
时光飞逝,毕业已经两年。在前端这个领域,也断断续续地学了四年,感觉自己还不如一个踏踏实实地学了一年的前端。
在此,也提出一些这些年的感想。
-
1、不要因为觉得学了就会忘记,就不去学习。
有基础、无基础的重新学习,总是不一样的。有轮廓的时候,对一件事物有大概的轮廓,是很重要的。
-
2、犹豫是很浪费时间的。
CSS优先级的 普世规则和类别权重
普世规则:
- 1、后来居上。(同种权限后面在css代码层面上,后面写的的权重更大)
- 2、important最大。(如果是配置了 important,则配置了 important 的权限最大)
如果大家都是 important,则继续比较类别权重。
类别权重:
-
1、内联样式(就是写在 style 里面)
style="height:100px;之类的 -
2、id选择器(在HTML文档中,id必须保持唯一)
<div id="hh"></div>这里经过深究发现:写多个相同的id——虽然语法上这样没错,但因为 JS 获取的一般是第一个。为了规范,还是只写一个好!!
-
3、类选择器/属性选择器
[type="text"]/伪类选择器::hover的数目 -
4、标签名
p{}
注1:类别权重无视 DOM 树节点的远近。html .green = body .green
注2:还有一些不计入权重的:*/+/>/not()
注3::not()虽然本身不计算权重,但是括号里面的类是记录权重的。
类别权重的表格形式如下:
以下优先级表示方式用 [number, number, number, number] 表示,越前面的数字表示优先级越大,并且不存在进位
(据说曾经是存在的,现在bug修掉了应该是/或者提升了出现成本。)
| 类别 | 权重 |
|---|---|
| 内联样式 | [1, 0, 0, 0] |
| id选择器 | [0, 1, 0, 0] |
| 类选择器 | [0, 0, 1, 0] |
| 标签名 | [0, 0, 0, 1] |
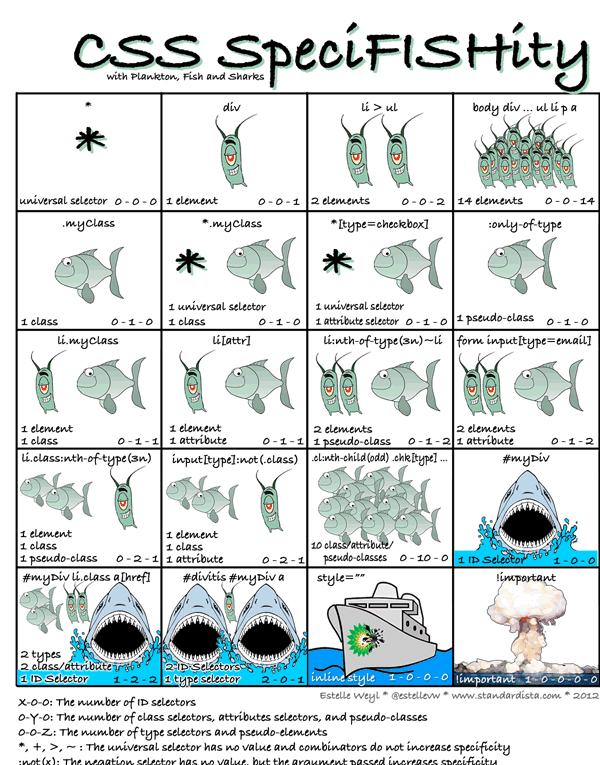
以及一张非常形象的图,感觉这张图帮助很大!

练习——理论知识是真的难懂,这边来介绍几道实战题目
- 1、后来居上
<div class="red green common">
I'm text.
</div>
.red {
color: red;
}
.green {
color: #089e8a;
}
因为 green 写在后面,所以最后展示绿色:

- 2、类别权重大的取胜
html如第一题;
.red {
color: red;
}
div {
color: #089e8a;
}
.red优先级为(类选择器为倒数第二) [0, 0, 1, 0]
div优先级为(元素选择器为倒数第一) [0, 0, 0, 1]
所以最后显示红色:

- 3、类别权重相同,则比较数量(注意,这里将类名写两遍是有作用的!!!)
html如第一题;
.red.red {
color: red;
}
.green {
color: #089e8a;
}
.red.red优先级为 [0, 0, 2, 0]
.green优先级为 [0, 0, 1, 0]
所以最后展示红色:

- 4、important 的强制性(但是如果大家都是 important,那么最后胜出的会是 优先级最高的 important)
<style>
.red {
color: red !important;
}
div {
color: #089e8a !important;
}
</style>
</head>
<body>
<div class="red green" style="color: blue !important;">
I'm text.
</div>
</body>
最后显示的是 内联样式里面的 blue,因为大家都是 important,则向下继续比较优先级。
大方向还是一样的,符合常理,没毛病!
显示如下:

-
5、关于
*的通配符*通配符是优先级最小的东西,连 元素选择器(例如
p{} body{}) 都能覆盖掉它
参考文章
知乎-CSS权重
挺好的CSS优先级讲解
一个我觉得也很不错的博文
这里来说一下题外话,是关于 vue 中常用的 /deep/ 的
-
1.它是作用是什么?
对于在 Vue 项目中,使用了类似 ElementUI/MintUI 等css框架——如果你想要改变组件的样式;
一、如果项目文件不使用 scoped(私有化样式)——> 则可能造成全局样式污染。A和B程序员使用了相同的样式名造成污染。
二、如果使用了 scoped,则无法修改 Element/MintUI 等UI框架的样式。
scope的原理(诞生原因:解决全局样式污染)
- 1.给html中dom节点加一个不重复的data属性(形如 data-v-19fca230)来表示唯一性
- 2.在每句 css 后面加一个当前组件的data属性选择器——实现私有化样式
- 3.如果组件内部包含有其他组件,只会给其他组件的最外层标签加上当前组件的data属性
-
2.它的原理是什么?
举个例子:
/deep/ .el-input__inner { color: #089e8a; }会被转化成
[data-v-039c5b43] .el-input__inner { color: #089e8a; }这是 vue-loader 给我们提供的便利功能(与Chrome的/deep/不同)。
原本因为 scoped,父组件的样式、类名等,无法穿透到子组件;使用了 /deep/ 后,父组件的类名可以穿透到子组件中了(这也意味着我们能够通过类名改变我们所想要的样式了)。
complete.