一、盒模型 box-sizing
默认是content-box,
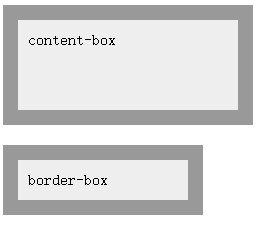
content-box属于标准模式下的盒模型,元素宽度 = width + border + padding,padding和border不被包含在定义的width和height之内。
border-box属于怪异模式下的盒模型,元素宽度就是width,padding和border被包含在定义的width和height之内。
设置同样的padding,height,border,怪异模式下的盒模型总显得比标准模式下的盒模型瘦小紧凑。

二、边框阴影 box-shadow
投影方式,X轴偏移,Y轴偏移,阴影模糊半径,阴影扩展半径,颜色
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0,.2);
box-shadow: 0 1px 1px rgba(0,0,0,.2);
三、边框图像 border-image
background-image:url("1.jpg"),url("2.jpg"),url("3.jpg");
background-repeat: no-repeat, no-repeat, no-repeat;
background-position: 0 0, 200px 0, 400px 201px;
四、边框圆角 border-radius
border-radius:5px
-moz-border-radius:5px
-webkit-border-radius:5px
border-radius:5px 4px 3px 2px 左上角,右上角,右下角,左下角
五、文本阴影 text-shadow
六、自动换行 word-wrap
七、背景大小 background-size
八、2D转换 transform
移动translate(x,y),缩放scale(x,y),旋转rotate(angle),翻转skew()。
九、大综合 matrix
旋转,缩放,移动,倾斜
十、过渡效果 Tansition
效果名称,完成时间,曲线,开始时间
十一、定义动画 @keyframe
十二、定义字体 @font-face
十三、滤镜filter
.img-mbl { filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */ -webkit-filter: blur(10px); /* Chrome, Opera */ -moz-filter: blur(10px); -ms-filter: blur(10px); filter: blur(10px); filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); /* IE6~IE9 */ }
给图片加上这样的样式,就是毛玻璃效果。
每逢大的灾难的时候,很多网站变成了灰色,如何让网站快速变灰?
html { filter: grayscale(100%); //IE浏览器 -webkit-filter: grayscale(100%); //谷歌浏览器 -moz-filter: grayscale(100%); //火狐浏览器 -ms-filter: grayscale(100%); //一般浏览器 -o-filter: grayscale(100%); //opera浏览器 filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }
有一些网站FLASH动画的颜色不能被CSS滤镜控制,可以在FLASH代码之间插入:
<param value="false" name="menu"/> <param value="opaque" name="wmode"/>