定义
innerHTML: 属性设置或返回表格行的开始和结束标签之间的 HTML。(也就数说,用innerHTML的元素必须是标签对的形式,也就是input啥都输不出来)outerHTML: 设置或获取对象及其内容的 HTML 形式。(标签对,input输出本身)innerText: 设置或获取位于对象起始和结束标签内的文本。(标签对,input啥也输不出来)value 这个用的地方比较多,这里仅以input中的value为例。就是input的值。(标签对,输出undefined)
代码
1 <span id="outer" value="这是outer"> 2 <span id="mid" value="这是mid"> 3 <span id="inner" value="这是inner">text</span> 4 <input type="text" id="input" value="这是input的内容"/> 5 </span> 6 </span>
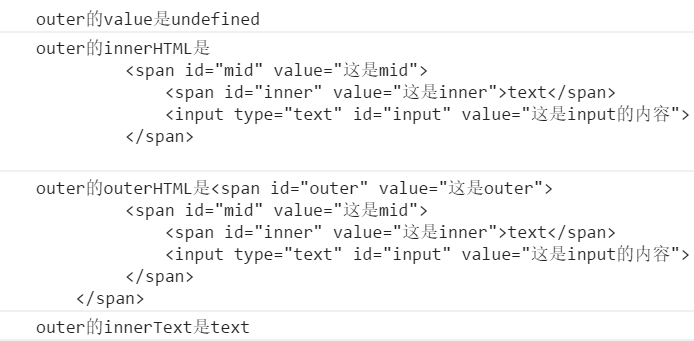
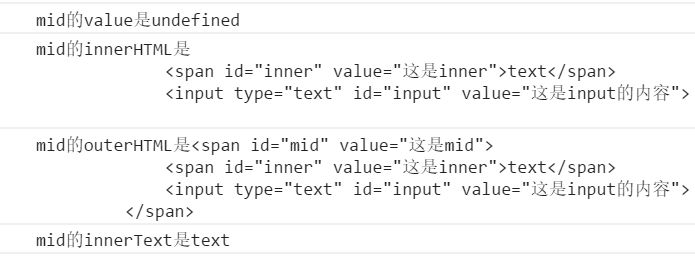
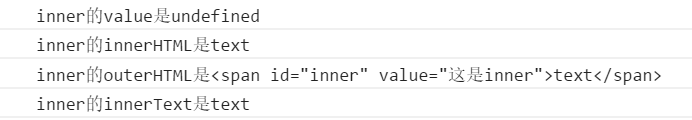
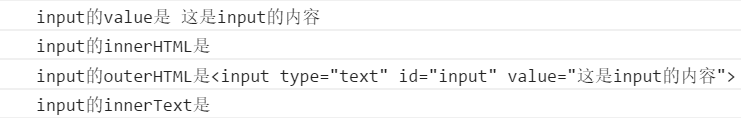
1 var outer = document.getElementById('outer'); 2 var mid = document.getElementById('mid'); 3 var inner = document.getElementById('inner'); 4 var input = document.getElementById('input'); 5 6 console.log('outer的value是' + outer.value); 7 console.log('outer的innerHTML是' + outer.innerHTML); 8 console.log('outer的outerHTML是' + outer.outerHTML); 9 console.log('outer的innerText是' + outer.innerText); 10 11 console.log('mid的value是' + mid.value); 12 console.log('mid的innerHTML是' + mid.innerHTML); 13 console.log('mid的outerHTML是' + mid.outerHTML); 14 console.log('mid的innerText是' + mid.innerText); 15 16 console.log('inner的value是' + inner.value); 17 console.log('inner的innerHTML是' + inner.innerHTML); 18 console.log('inner的outerHTML是' + inner.outerHTML); 19 console.log('inner的innerText是' + inner.innerText); 20 21 console.log('input的value是 ' + input.value); 22 console.log('input的innerHTML是' + input.innerHTML); 23 console.log('input的outerHTML是' + input.outerHTML); 24 console.log('input的innerText是' + input.innerText);
结果