其实本人学vue已经学了有一段时间了,但是有的笔记都写在有道里面了,现在想把自己的入门笔记写到博客园里面
1,首先我是先学会安装vue,毕竟是新手,我是选择用npm安装,如果你为了下载速度快一点可以装个淘宝镜像这是没问题的,为什么选择npm呢(NPM 能很好地和诸如 Webpack 或 Browserify 模块打包器配合使用)相比bower来说npm更比较好用一点(个人观点),其实也可以选择CDN
2,最新版下载 npm install vue
3,Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。可以让我们更快的去在开发环境运行项目
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖
$ cd my-project
$ npm install
$ npm run dev
4,vue安装好了,我们可以自己在Chrome装一个调试工具vue-devtools
安装步骤如下:
1,如果你有git bash 可以在git bash 输入如下命令行直接克隆下来,如果没有git bash可以去github https://github.com/vuejs/vue-devtools
输入如下命令行直接克隆下来,如果没有git bash可以去github https://github.com/vuejs/vue-devtools
下载
2,下载完之后打开vue-devtools文件夹->shells->chrome->manifest.json->persistent改为true
3,cmd vue-devtools
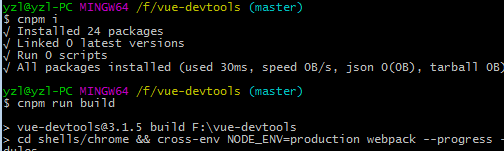
4,cnpm i编译一下
5,cnpm run build

6,打开Chrome->扩展程序-> ->找到shells->chrome放进去就可以了
->找到shells->chrome放进去就可以了
7,其他全是去死扣官网和逛社区逛会的