1.BootStrap了解
概念:一个前端开发的框架
*框架:一个半成品的软件,开发人员可以在框架基础上,再进行开发,简化编码
*好处:
1.定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果
2.响应式布局
*同一套页面可以兼容不同分辨率的设备
2.快速入门
1.下载BootStrap
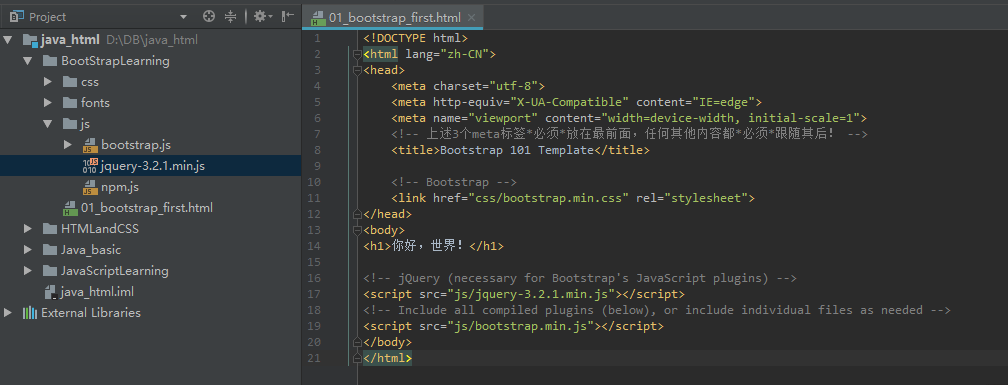
2.在项目中将这三个文件夹复制
3.创建html页面,引入必要的资源文件


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery-3.2.1.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
3.响应式布局
*同一套页面可以兼容不同分辨率的设备
*实现:依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子
*步骤:
1.定义容器。相当于之前的table
容器分类:
1.container : 两边有留白
2.container-fluid : 每一种设备都是100%宽度
2.定义行。相当于之前的tr 样式:row
3.定义元素。指定该元素在不同的设备上所占的格子数目 样式:col - 设备代号 - 格子数目
*设备代号:
1. xs :超小屏幕 手机 ( <768px ) : col - xs - 12
2. sm :小屏幕 平板 (>= 768px)
3. md :中等屏幕 桌面显示器 (>= 992 px)
4. lg :大屏幕 大桌面显示器 (>=1200px)
*注意
1.一行中如果格子数目超出12,则超出部分自动换行
2.栅格类属性可以向上兼容 比如给手机设置一个div占4格 则sm md lg 都可以兼容 都是一行三个div
3.如果真实设备宽度小于了栅格类属性的设备代码的最小值,会一个元素占满一整行
4.CSS样式和JS插件
全局CSS样式:
*按钮 :class="btn btn-default" default可以修改

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery-3.2.1.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </head> <body> <!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button> </body> </html>
*图片 : class="img-responsive" 表示图片在任意尺寸都占100% 响应式设计
形状:
*<img src="..." alt="..." class="img-rounded"> :方形
*<img src="..." alt="..." class="img-circle"> :圆形
*<img src="..." alt="..." class="img-thumbnail"> :相框
*表格
*表单

<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>
组件:
*导航条
*分页条
插件:
*轮播图 : Carousel
案例:旅游网

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>旅游网</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="js/jquery-3.2.1.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> <style> .paddtop{ /*搜索框离顶部距离*/ padding-top: 15px; } /*搜索框*/ .search-input{ /*浮动起来*/ float: left; border: 2px solid #ffc900; width: 400px; height: 35px; padding-left: 10px; } .search-btn{ float: left; border: 1px solid #ffc900; width: 90px; height: 35px; background-color: #ffc900; /*设置水平垂直居中*/ text-align: center; line-height: 35px; } .jingxuan{ border-bottom: 2px solid #ffc900; padding: 5px; } .company{ height: 40px; background-color: #ffc900; text-align: center; line-height: 40px; font-size: 15px; } </style> </head> <body> <!--1.页面部分--> <header class="container-fluid"> <div class="row"> <!--顶部图片,并设置响应式--> <img src="img/top_banner.jpg" class="img-responsive"> </div> <div class="row"> <!--中间的查询框栏--> <div class="col-xs-3"> <img src="img/logo.jpg" class="img-responsive"> </div> <div class="col-xs-5 paddtop"> <input placeholder="请输入线路名称" class="search-input"> <a href="" class="search-btn">搜索</a> </div> <div class="col-xs-4"> <img src="img/hotel_tel.png" class="img-responsive"> </div> </div> <!--导航条--> <div class="row"> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </div> <!--轮播图--> <div class="row"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/banner_3.jpg" alt="..."> <div class="carousel-caption"> </div> </div> <div class="item"> <img src="img/banner_1.jpg" alt="..."> <div class="carousel-caption"> </div> </div> <div class="item"> <img src="img/banner_2.jpg" alt="..."> <div class="carousel-caption"> </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> </header> <!--2.主体部分--> <div class="container"> <div class="row jingxuan"> <img src="img/icon_5.jpg"> <span>黑马精选</span> </div> <!--第二行--> <div class="row paddtop"> <!--每个框三个格子--> <div class="col-xs-3"> <!--thumbnail是相框特效--> <div class="thumbnail"> <img src="img/jiangxuan_1.jpg"> <p>上海飞三亚5天4晚自由行(春节销售+亲子+蜜月+自由行/休闲玩耍首选+泡澡冲浪无限体验)</p> <font color="red">¥699</font> </div> </div> <div class="col-xs-3"> <div class="thumbnail"> <img src="img/jiangxuan_2.jpg"> <p>上海飞三亚5天4晚自由行(春节销售+亲子+蜜月+自由行/休闲玩耍首选+泡澡冲浪无限体验)</p> <font color="red">¥699</font> </div> </div> <div class="col-xs-3"> <div class="thumbnail"> <img src="img/jiangxuan_3.jpg"> <p>上海飞三亚5天4晚自由行(春节销售+亲子+蜜月+自由行/休闲玩耍首选+泡澡冲浪无限体验)</p> <font color="red">¥699</font> </div> </div> <div class="col-xs-3"> <div class="thumbnail"> <img src="img/jiangxuan_4.jpg"> <p>上海飞三亚5天4晚自由行(春节销售+亲子+蜜月+自由行/休闲玩耍首选+泡澡冲浪无限体验)</p> <font color="red">¥699</font> </div> </div> </div> <!--第三行--> <div class="row paddtop"> <div class="row jingxuan"> <img src="img/icon_6.jpg"> <span>国内游</span> </div> </div> <!--第四行,分成两格,第一格占4个,第二格占八个--> <div class="row"> <div class="col-xs-4 paddtop"> <img src="img/guonei_1.jpg"> </div> <div class="col-xs-8"> <!--第二个格子内部又可以分两行--> <div class="row paddtop"> <!--该行内分三个格子,每个格子占四格--> <div class="col-xs-4"> <div class="thumbnail"> <img src="img/jiangxuan_1.jpg"> <p>上海飞三亚5天4晚自由行(春节销售+亲子+蜜月+自由行/休闲玩耍首选+泡澡冲浪无限体验)</p> <font color="red">¥699</font> </div> </div> <div class="col-xs-4"> <div class="thumbnail"> <img src="img/jiangxuan_1.jpg"> <p>上海飞三亚5天4晚自由行(春节销售+亲子+蜜月+自由行/休闲玩耍首选+泡澡冲浪无限体验)</p> <font color="red">¥699</font> </div> </div> <div class="col-xs-4"> <div class="thumbnail"> <img src="img/jiangxuan_1.jpg"> <p>上海飞三亚5天4晚自由行(春节销售+亲子+蜜月+自由行/休闲玩耍首选+泡澡冲浪无限体验)</p> <font color="red">¥699</font> </div> </div> </div> <div class="row"> <!--该行内分三个格子,每个格子占四格--> <div class="col-xs-4"> <div class="thumbnail"> <img src="img/jiangxuan_1.jpg"> <p>上海飞三亚5天4晚自由行(春节销售+亲子+蜜月+自由行/休闲玩耍首选+泡澡冲浪无限体验)</p> <font color="red">¥699</font> </div> </div> <div class="col-xs-4"> <div class="thumbnail"> <img src="img/jiangxuan_1.jpg"> <p>上海飞三亚5天4晚自由行(春节销售+亲子+蜜月+自由行/休闲玩耍首选+泡澡冲浪无限体验)</p> <font color="red">¥699</font> </div> </div> <div class="col-xs-4"> <div class="thumbnail"> <img src="img/jiangxuan_1.jpg"> <p>上海飞三亚5天4晚自由行(春节销售+亲子+蜜月+自由行/休闲玩耍首选+泡澡冲浪无限体验)</p> <font color="red">¥699</font> </div> </div> </div> </div> </div> </div> <!--1.页脚部分--> <footer class="container-fluid"> <div class="row"> <img src="img/footer_service.png" class="img-responsive"> </div> <div class="row company"> 深圳青青子木科技公司 copyright 2020-07-06 </div> </div> </footer> <hr/> <hr/> <hr/> </body> </html>
