登录注册界面
案例一
具体实现
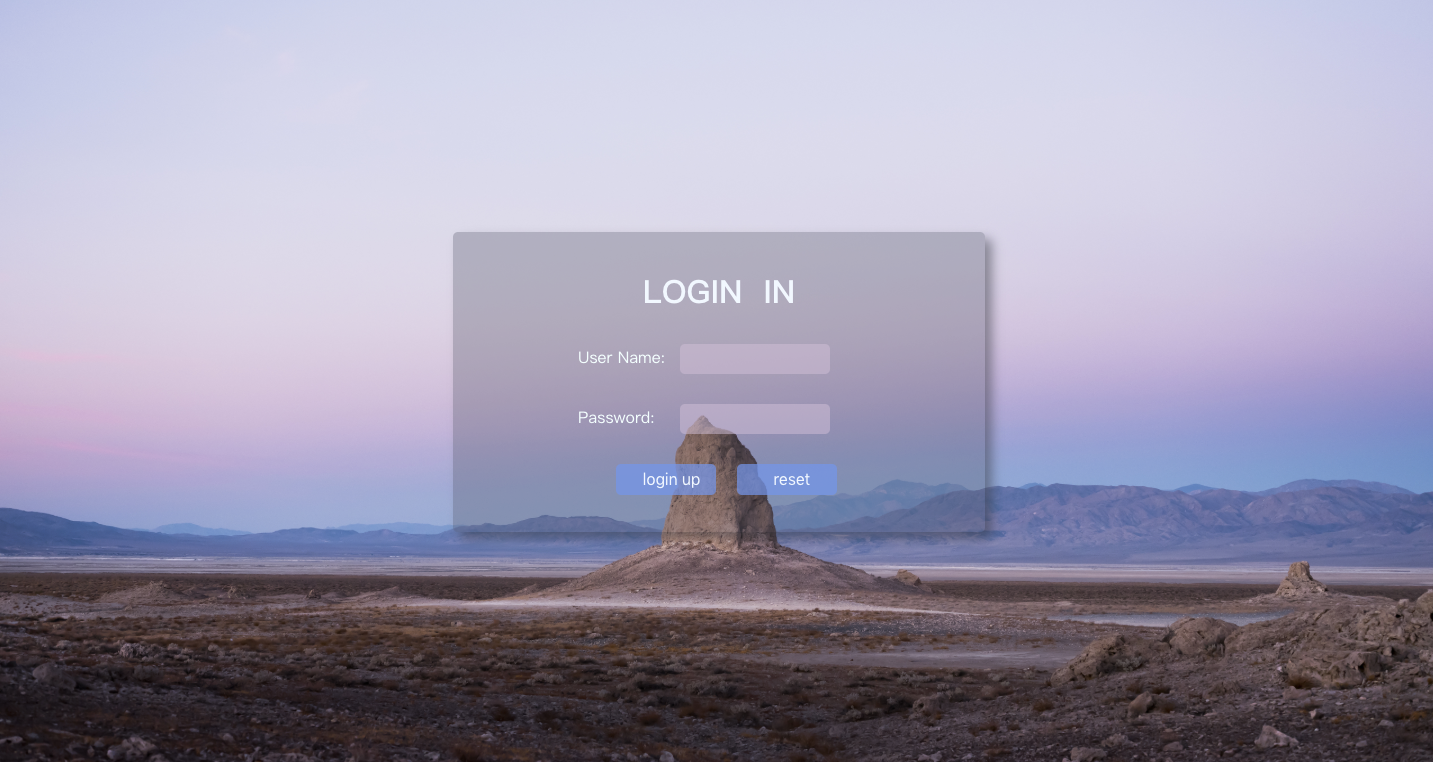
先看一下最终效果,登陆和注册


背景图片:

附源码:
login.html

<!DOCTYPE html> <!-- saved from url=(0047)file:///D:/web%E8%84%9A%E6%9C%AC/WEB/login.html --> <html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>登陆</title> <style> * { margin: 0; padding: 0; } html { height: 100%; width: 100%; overflow: hidden; margin: 0; padding: 0; background: url(Desert.jpg) no-repeat 0px 0px; background-repeat: no-repeat; background-size: 100% 100%; -moz-background-size: 100% 100%; } body { display: flex; align-items: center; justify-content: center; height: 100%; }a #loginDiv { width: 37%; display: flex; justify-content: center; align-items: center; height: 300px; background-color: rgba(75, 81, 95, 0.3); box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5); border-radius: 5px; } #name_trip { margin-left: 50px; color: red; } p { margin-top: 30px; margin-left: 20px; color: azure; } input { margin-left: 15px; border-radius: 5px; border-style: hidden; height: 30px; width: 140px; background-color: rgba(216, 191, 216, 0.5); outline: none; color: #f0edf3; padding-left: 10px; } .button { border-color: cornsilk; background-color: rgba(100, 149, 237, .7); color: aliceblue; border-style: hidden; border-radius: 5px; width: 100px; height: 31px; font-size: 16px; } </style> </head> <body> <div id="loginDiv"> <form action="file:///D:/web%E8%84%9A%E6%9C%AC/WEB/login.html" id="form"> <h1 style="text-align: center;color: aliceblue;">登陆</h1> <p>用户名:<input id="userNname" type="text"><label id="name_trip"></label></p> <p>密码: <input id="password" type="password"><label id="password_trip"></label></p> <div style="text-align: center;margin-top: 30px;"> <input type="submit" class="button" onclick="window.open("meinv.jpg")" value="登陆"> <input type="reset" class="button" value="重置"> </div> </form> </div> </body></html>
register.html

<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="register/html; charset=gb2312"> <title>注册</title> <style> * { margin: 0; padding: 0; } html { height: 100%; width: 100%; overflow: hidden; margin: 0; padding: 0; background: url(Desert.jpg) no-repeat 0px 0px; background-repeat: no-repeat; background-size: 100% 100%; -moz-background-size: 100% 100%; } body { display: flex; align-items: center; justify-content: center; height: 100%; } #loginDiv { width: 37%; display: flex; justify-content: center; align-items: center; height: 650px; background-color: rgba(75, 81, 95, 0.3); box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5); border-radius: 5px; } #name_trip { margin-left: 50px; color: red; } p, .sexDiv { margin-top: 10px; margin-left: 20px; color: azure; } .sexDiv>input, .hobby>input { width: 30px; height: 17px; } input, select { margin-left: 15px; border-radius: 5px; border-style: hidden; height: 30px; width: 140px; background-color: rgba(216, 191, 216, 0.5); outline: none; color: #f0edf3; padding-left: 10px; } .button { border-color: cornsilk; background-color: rgba(100, 149, 237, .7); color: aliceblue; border-style: hidden; border-radius: 5px; width: 100px; height: 31px; font-size: 16px; } .introduce { margin-left: 110px; } .introduce>textarea { background-color: rgba(216, 191, 216, 0.5); border-style: hidden; outline: none; border-radius: 5px; } h1 { text-align: center; margin-bottom: 20px; margin-top: 20px; color: #f0edf3; } b { margin-left: 50px; color: #FFEB3B; font-size: 10px; font-weight: initial; } </style> </head> <body> <div id="loginDiv"> <form action=""> <h1>注册</h1> <p>用户姓名:<input id="userNname" type="text" autofocus required><label id="name_trip"></label></p> <p>用户密码:<input id="password" type="password" required><label id="password_trip"></label></p> <p>确认密码:<input id="surePassword" type="password" required><label id="surePassword_trip"></label></p> <!-- <p> 用户类型: <select name="type" id="userType"> <option value="0">请选择</option> <option value="1">普通类型</option> <option value="2">VIP类型</option> </select> <label id="type_trip"></label> </p> <div class="sexDiv"> 用户性别: <input class="userSex" name="sex" value="boy" type="radio">男 <input class="userSex" name="sex" value="girl" type="radio">女 <label id="sex_trip"></label> </div> <p> 出生日期: <input id="birthday" type="date"> <label id="birthday_trip"></label> </p> <p class="hobby"> 兴趣爱好: <input type="checkbox" name="hobby" value="read">阅读 <input type="checkbox" name="hobby" value="music">音乐 <input type="checkbox" name="hobby" value="sport">运动 <label id="hobby_trip"></label> </p> <p> 电子邮件: <input id="email" type="email" required> <label id="emil_trip"></label> </p> <p> 自我介绍:</p> <div class="introduce"> <textarea name="introduce" cols="30" id="introduceText" required rows="10"></textarea> <label id="introduce_trip"></label> </div> --> <p style="text-align: center;"> <input type="submit" class="button" onblur="checkForm()" onclick='window.open("login.html")'value="提交"> <input type="reset" class="button" value="重置"> </p> </form> </div> </body> <script type="text/javascript"> function trip(obj, trip) { document.getElementById(obj).innerHTML = "<b>" + trip + "</b>"; } function checkSex() { var sexNum = document.getElementsByName("sex"); var sex = ""; for (let i = 0; i < sexNum.length; ++i) { if (sexNum[i].checked) { sex = sexNum[i]; } } if (sex == "") { trip("sex_trip", "ERROR!!"); return false; } else { trip("sex_trip", "OK!!"); } } function checkHobby() { var hobbyNum = document.getElementsByName("hobby"); var hobby = ""; for (let i = 0; i < hobbyNum.length; ++i) { if (hobbyNum[i].checked) { hobby = hobbyNum[i]; } } if (hobby == "") { trip("hobby_trip", "ERROR!!"); return false; } else { trip("hobby_trip", "OK!!"); } } function checkSelect() { var myselect = document.getElementById("userType"); var index = myselect.selectedIndex; var checkValue = myselect.options[index].value; if (checkValue == 0) { trip("type_trip", "请选择!!"); return false; } else { trip("type_trip", "OK!!"); } } function checkForm() { checkSelect(); checkHobby(); checkSex(); var trip = document.getElementsByName("em"); var tripV = trip.innerHTML(); //获取用户名输入项 var userNname = document.getElementById("userNname"); var uName = userNname.value; if (uName.length < 1 || uName.length > 10) { trip("name_trip", "账号长度为1-10位!!"); return false; } else { trip("name_trip", "OK!!"); } //密码长度大于6 和确认必须一致 var password = document.getElementById("password"); var userPass = password.value; if (userPass.length < 6) { trip("password_trip", "密码要>6位!!"); return false; } else { trip("password_trip", "OK!!"); } //获取确认密码框的值 var var surePassword = document.getElementById("surePassword"); var surePass = surePassword.value; if (userPass != surePass) { trip("surePassword_trip", "两次密码不一致!!"); return false; } //校验邮箱:/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/ var inputEmail = document.getElementById("email"); var uEmail = inputEmail.value; if (!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(uEmail)) { trip("emil_trip", "邮箱不合法!!"); return false; } else { trip("emil_trip", "OK!!"); } // 校验自我介绍 var introduceText = document.getElementById("introduceText"); var introduce = introduceText.value; if (introduce.length < 3 || uName.length > 60) { trip("introduce_trip", "长度为3-50字!!"); return false; } else { trip("introduce_trip", "OK!!"); } return true; } function submitT() { if (checkForm()) { return true; } else { return false; } } </script> </html>
案例二
登陆注册翻转界面
附源码:
index.html

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/index.css" /> <script type="text/javascript" src="js/jquery-1.11.0.js"></script> </head> <body> <body> <div class="mainbody middle"> <form class="form-box front"> <div> <h1>网盘登陆 </h1> </div> <div> <input class="input-normal" type="text" placeholder="UserAccount" /> <input class="input-normal" type="password" placeholder="PassWord" /> <button class="btn-submit" type="submit"> <a href="http://www.baidu.com/"> 登陆</a> </button> <style> a{ text-decoration:none} </style> </div> <div> <p style="margin-top: 40px">If you don't have account.Please</p> <p>Click here to <a id="signup">注册</a></p> <script type="text/javascript"> // 点击sigup触发翻转样式 $("#signup").click(function() { $(".middle").toggleClass("middle-flip"); }); </script> </div> </form> <!-- 对的你没看错,上下两个表单基本上没区别,一个front,一个back --> <form class="form-box back"> <div> <h1>网盘注册</h1> </div> <div> <input class="input-normal" type="text" placeholder="UserAccount" /> <input class="input-normal" type="password" placeholder="PassWord" /> <button class="btn-submit" type="submit"> 注册 </button> </div> <div> <p style="margin-top: 40px">Have a account ? You can</p> <p>Click here to <a id="login">登陆</a></p> <script type="text/javascript"> // 点击login触发翻转样式 $("#login").click(function() { $(".middle").toggleClass("middle-flip"); }); </script> </div> </form> </div> </body> </body> </html>
CSS

body { /*颜色这个看个人喜好*/ background: darkslategrey; /*字体这个看个人喜好*/ font-family: sans-serif; } /*主要是规定中间表单尺寸,调整到自己觉得好看就行了*/ .mainbody { height: 440px; width: 400px; } /*居中效果*/ .middle { /*使左上角对应到父元素的中心*/ top: 50%; left: 50%; position: absolute; /*向左向上偏移50%*/ transform: translate(-50%, -50%); } .form-box { width: 100%; height: 100%; margin: auto; background: darkcyan; /* 我觉得这个圆角大小刚刚好 */ border-radius: 40px; } .input-normal { width: 220px; height: 38px; margin: 30px auto; padding: 0; text-align: center; border-radius: 20px; outline: none; display: block; transition: 0.3s; border: 1px solid #e6e6e6; } .btn-submit { width: 100px; height: 36px; margin: auto; font-size: 18px; text-align: center; color: white; border-radius: 20px; display: block; background: darkslategrey; transition: 0.3s; } .front { transform: rotateY(0deg); } /* 将back旋转180度,背面朝向用户,我这边选y轴的 */ .back { transform: rotateY(-180deg); } .front, .back { position: absolute; /* 然后设置为背面朝向用户时不可见 */ backface-visibility: hidden; /* 我觉得用linear顺滑一点 */ transition: 0.3s linear; } /* 将front旋转180度 */ .middle-flip .front { transform: rotateY(180deg); } /* 将back旋转180度 */ .middle-flip .back { transform: rotateY(0deg); } /* 我调整了一下,感觉还不错的样式,你可以改成其他的好看点的 */ p { margin: 15px auto; padding: 0; font-size: 16px; color: white; display: block; text-align: center; } a { color: aqua; cursor: pointer; }
js(自己插入jqueery代码)
jquery-1.11.0.js
效果

可以考虑在 transfrom 后面加点 perspective ,增强立体感 perspective(600px)
