图解微信小程序---添加tabBar底部菜单,添加已做好轮播图操作
什么是tabBar?
顶部或者底部tab栏
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar的基本属性

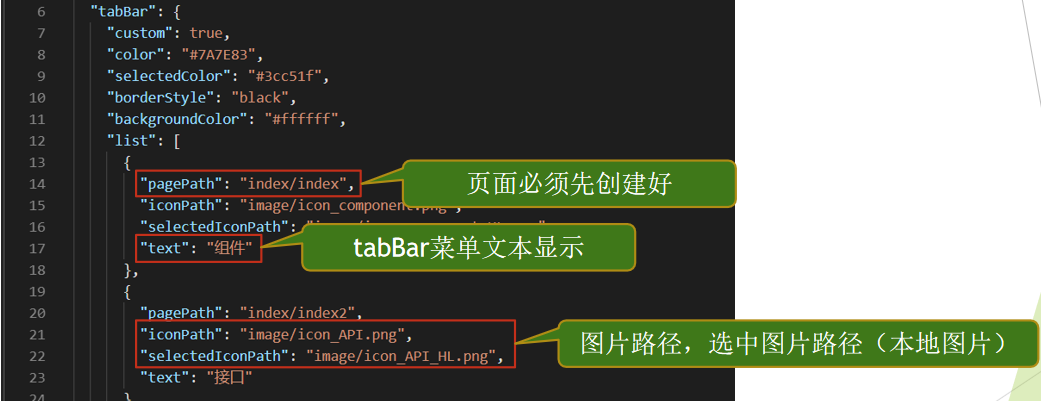
tabBar的list属性

tabBar的list属性介绍

参考代码

注意事项
- list :接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象
- position:tabBar 的位置,仅支持 bottom / top (下和上,选择上的时候,不显示初始图片路径,不显示选中图片路径)
- 图片限制:大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
- borderStyle:tabbar 上边框的颜色, 仅支持 black / white
- 颜色限制:只支持十六进制颜色
代码笔记
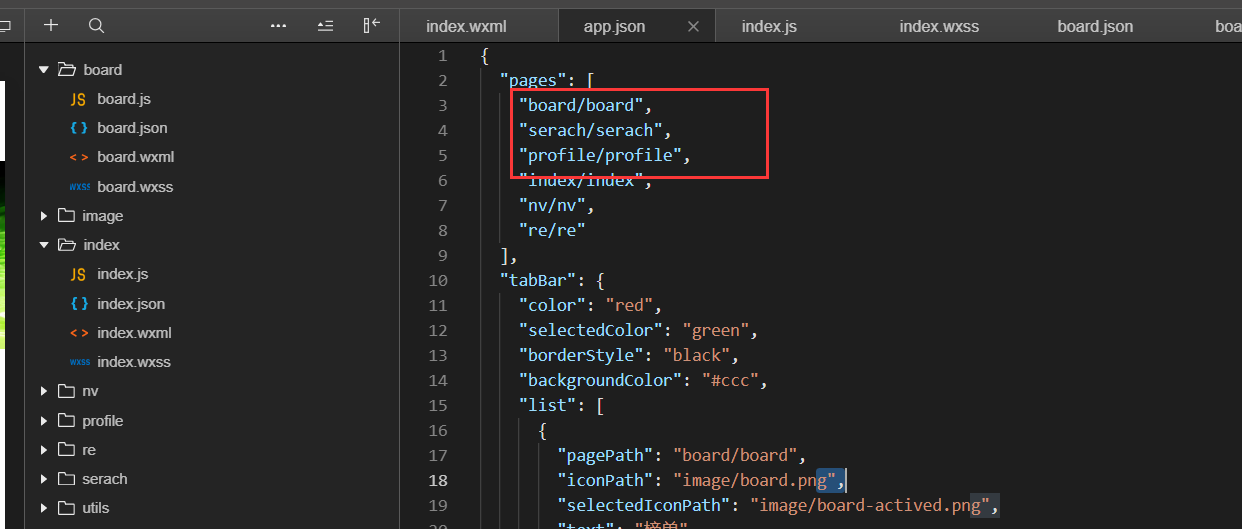
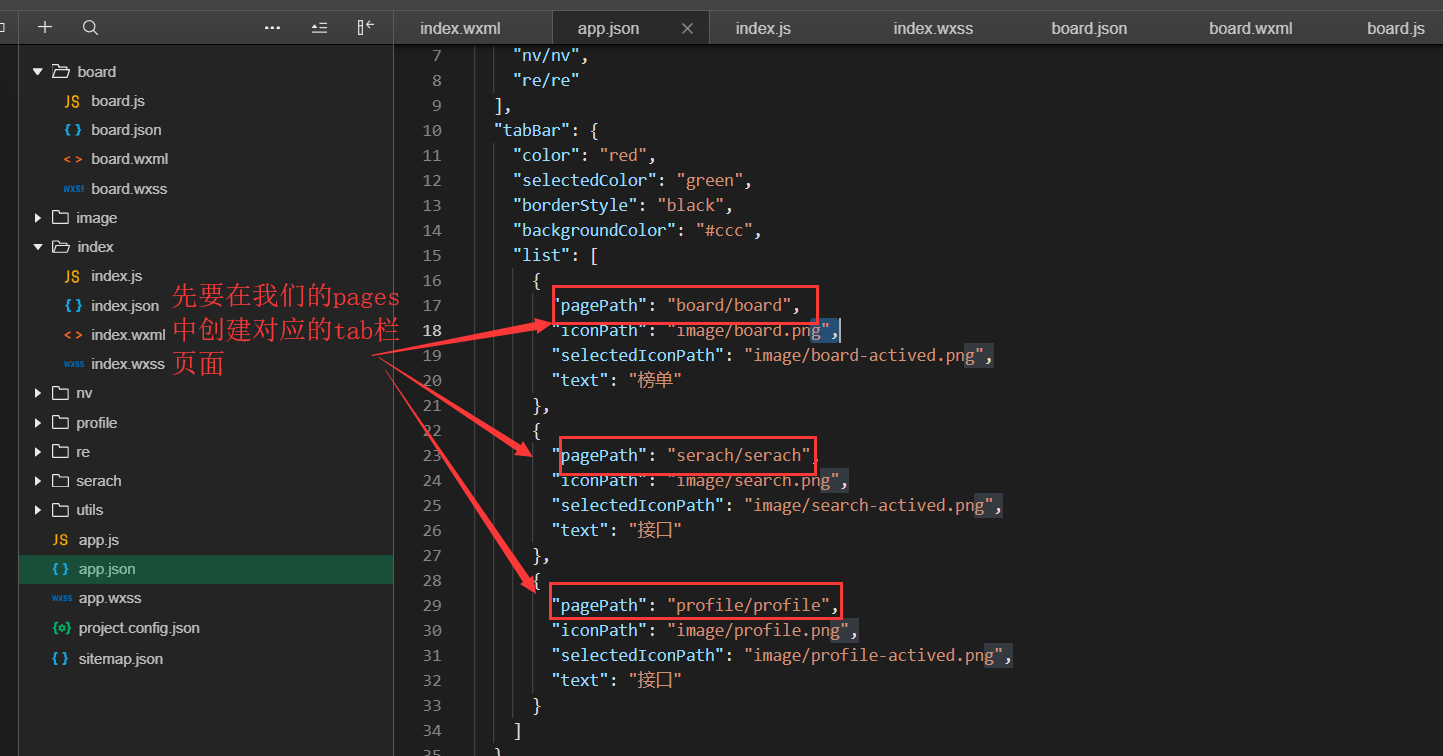
第一步:先在我们的pages中增加我们需要进行切换的页面

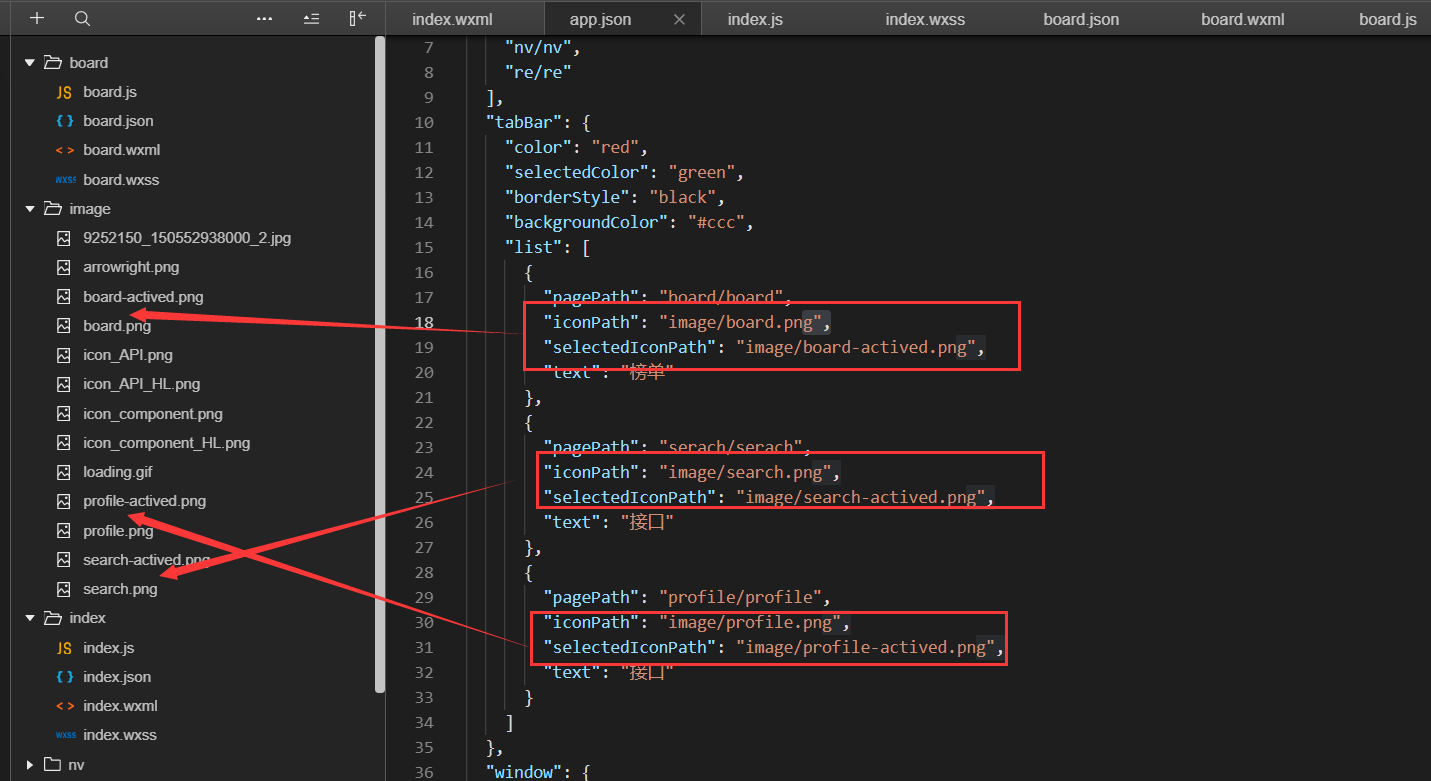
第二步:在我们的app.json全局配置文件中增加tabBar栏

注意:我们的图片引用路径以及名称需要正确匹配

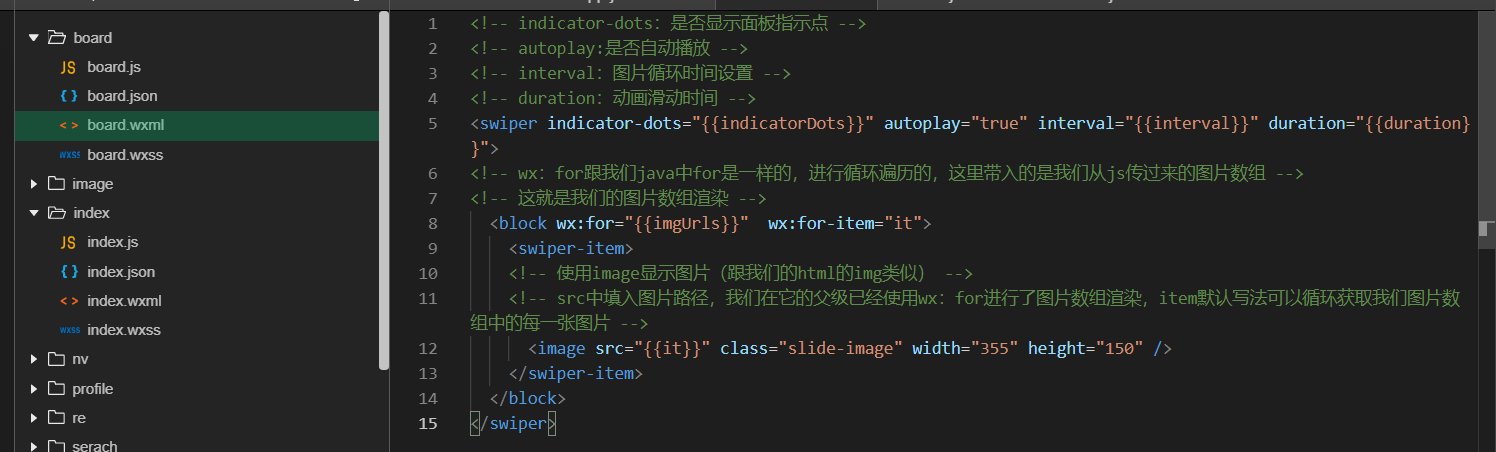
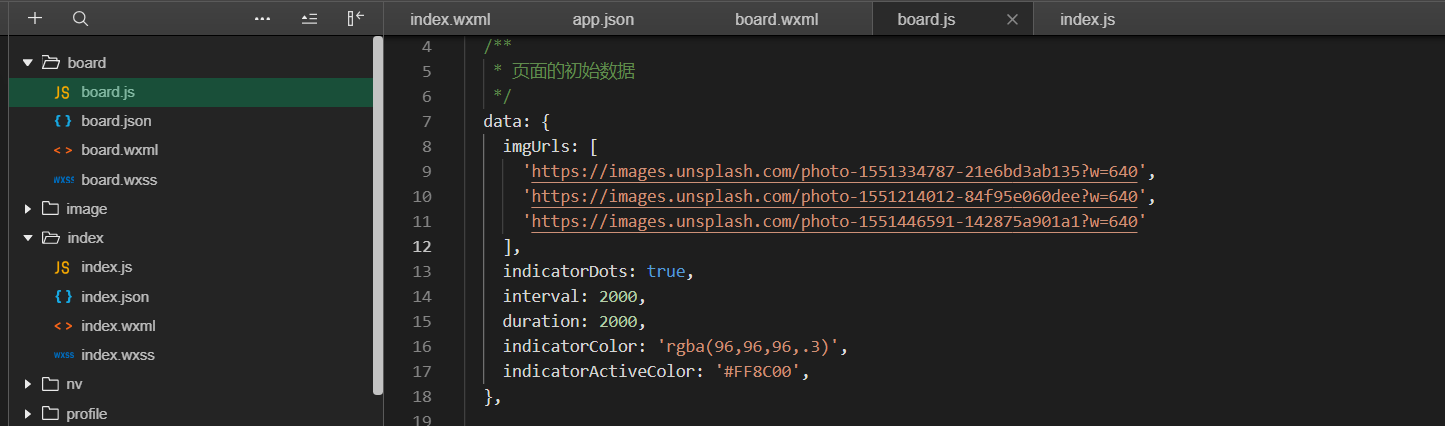
第四步:把我上篇所做示例的swiper轮播图的代码,复制到我们的board.wxml首页当中,紧接着,把我们swiper轮播图支持的js文件也复制到我们的board.js当中