首先定义两个变量
this.state = { name : "sss", age : 1, }
第一种写法,直接改变
this.setState({ name: "ttt", })
第二种写法,回调函数
this.setState({ age : 2, },()=>{ console.log('年龄-setState回调里面:'+this.state.age); })
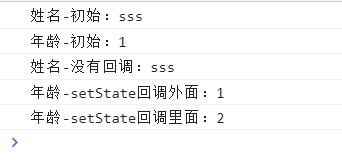
看一下这两种写法的结果

完整代码
handleClick(){ console.log('姓名-初始:'+this.state.name); //sss console.log('年龄-初始:'+this.state.age); //1 this.setState({ name: "ttt", }) console.log('姓名-没有回调:'+this.state.name);//sss this.setState({ age : 2, },()=>{ console.log('年龄-setState回调里面:'+this.state.age);//2 }) console.log('年龄-setState回调外面:'+this.state.age);//1 } render(){ return( <div> <Button onClick={this.handleClick.bind(this)}>点击!!!</Button> </div> ) }