-
redux原理:store中维护了一个state,我们dispatch一个action,接下来reducer根据这个action更新state。
-
react-redux提供两个关键模块:Provider和connect。
-
connect:就是将store中的必要数据作为props传递给React组件来render,并包装action creator用于在响应用户操作时dispatch一个action。
-
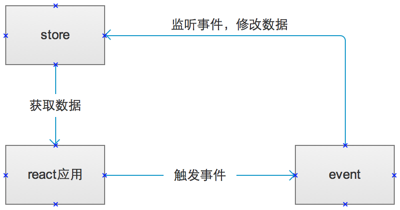
在类flux框架设计中,单向数据流转的方向如下:

-
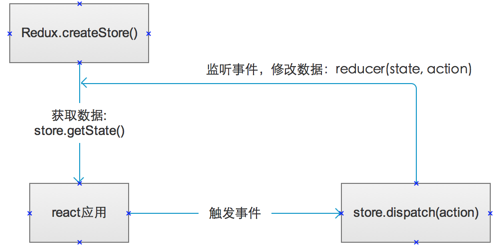
redux框架,数据流转如下: