环境
win7
node-v8.12.0-win-x64.zip
做一个前端项目首先需要做技术选型,是使用Vue还是React,还是其他框架库。选择完了就要搭建基础运行环境、工程项目。
这里我们选择搭建一个Vue+iview框架的前端项目。iview:一套基于 Vue.js 的高质量 UI 组件库,通过iveiw可以快速的开发出风格一致的前端界面。
一、基础环境搭建
(一)搭建nodejs环境
Node.js是一个开源与跨平台的JavaScript运行时环境。
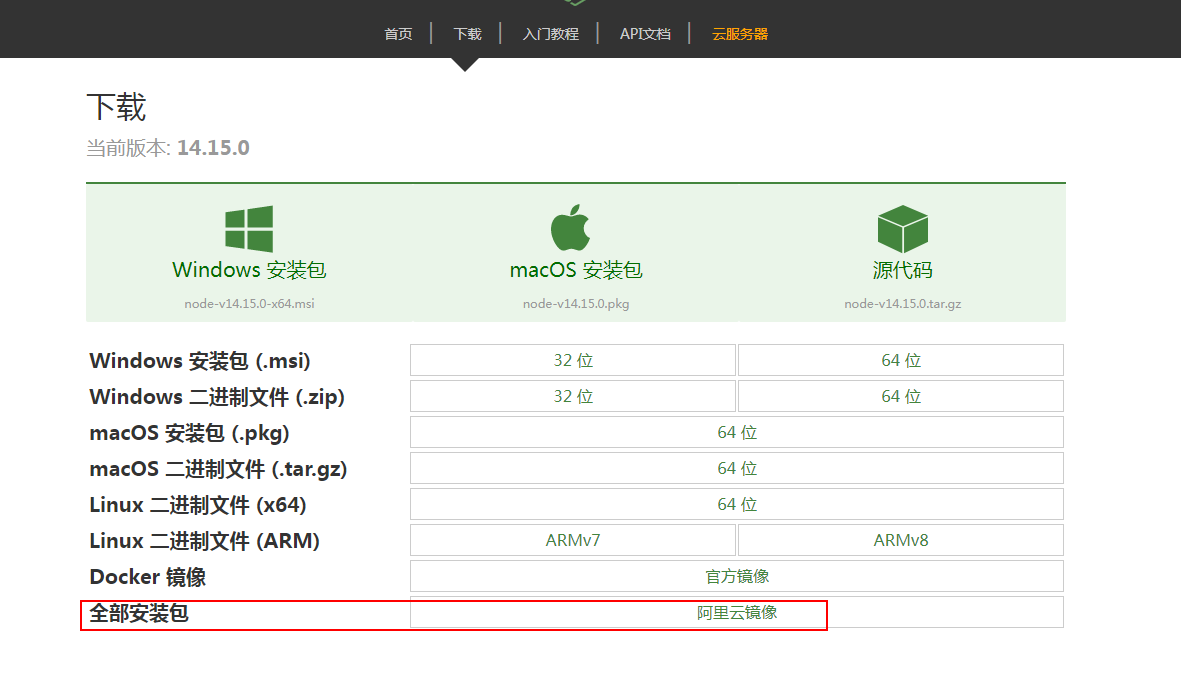
1、官网下载node.js(https://nodejs.org/zh-cn/) LTS(长期支持)版本
选择阿里云镜像下载,比较快。

注意:v12.16.2以上版本不支持win7系统。
2、安装并配置环境变量
(1)将node-v8.12.0-win-x64.zip解压到目录,我这里是:D:
ode-v8.12.0-win-x64
(2)在系统属性-高级系统设置-环境变量,配置path属性值,添加:
;D:
ode-v8.12.0-win-x64;
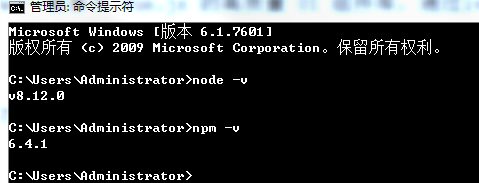
(3)控制验证是否安装成功
输入node -v和npm -v查看版本

(二)安装cnpm
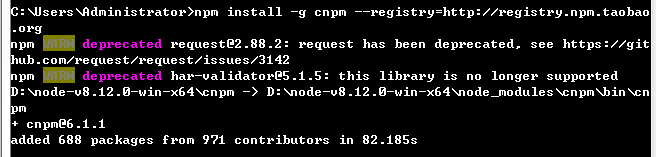
由于npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以还需要安装npm的国内淘宝镜像cnpm。在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org然后等待安装,安装完成之后,我们就可以用cnpm代替npm来安装依赖包了。
npm install -g cnpm --registry=http://registry.npm.taobao.org

管理npm镜像源的两种方式:
方式一:
#查看npm config配置 其中有镜像源 >npm config list ; cli configs metrics-registry = "https://registry.npm.taobao.org/" scope = "" user-agent = "npm/6.9.0 node/v10.16.0 win32 x64" ; userconfig C:UsersAdministrator.npmrc registry = "https://registry.npm.taobao.org/" ; node bin location = C:Program Files odejs ode.exe ; cwd = E:webappdemo1gulpdemo ; HOME = C:UsersAdministrator ; "npm config ls -l" to show all defaults. #修改镜像源 npm config set registry https://registry.npm.taobao.org/
方式二:
#安装nrm npm install -g nrm #列出所有的镜像源清单 前面带*表示当前使用的 >nrm ls * npm -------- https://registry.npmjs.org/ yarn ------- https://registry.yarnpkg.com/ cnpm ------- http://r.cnpmjs.org/ taobao ----- https://registry.npm.taobao.org/ nj --------- https://registry.nodejitsu.com/ npmMirror -- https://skimdb.npmjs.com/registry/ edunpm ----- http://registry.enpmjs.org/ #修改镜像源 nrm use taobao
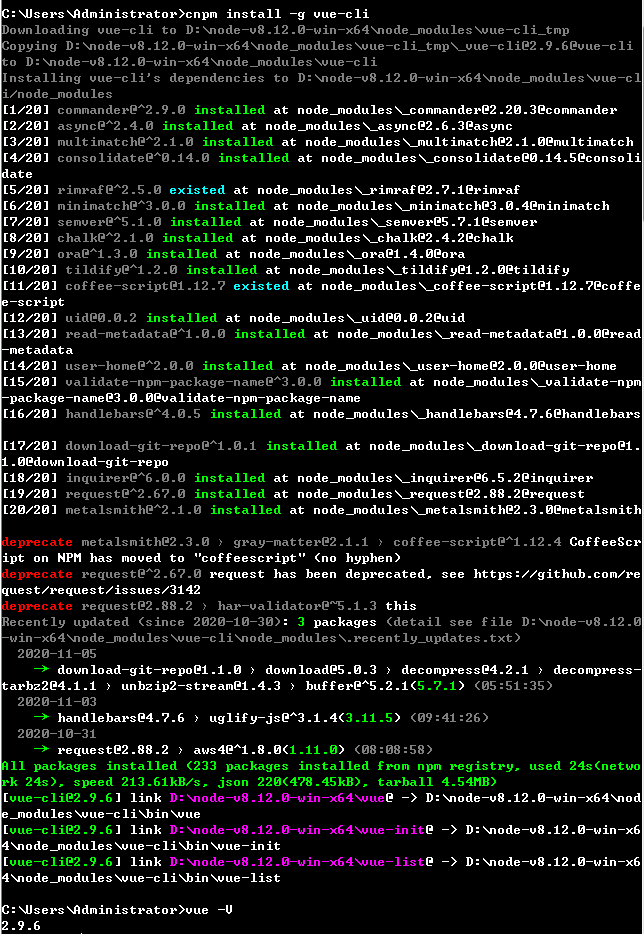
(三)安装vue-cli脚手架构建工具
#安装vue-cli cnpm install -g vue-cli #测试是否安装成功: vue -V

(四)Intellij IDEA设置
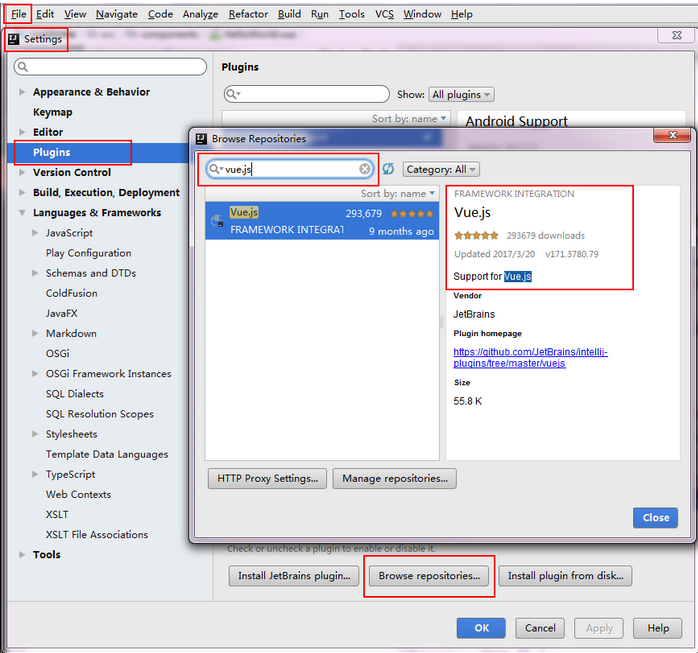
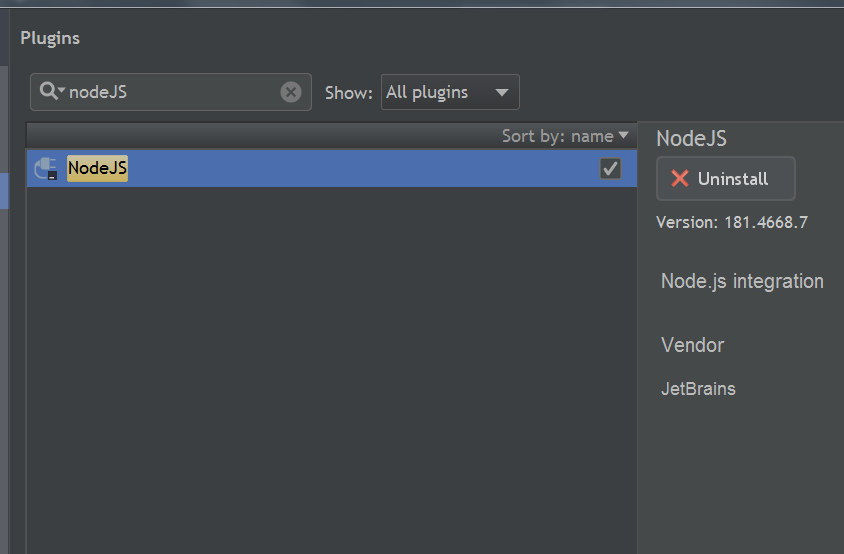
1、IDEA安装Vue.js插件
File-->Settings-->Plugins-->搜索vue.js、NodeJS插件进行安装。


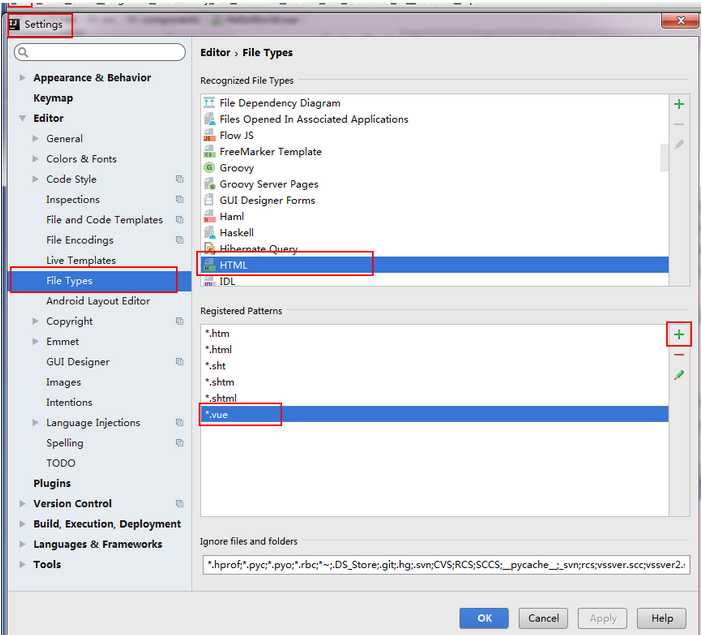
2、File Types: HTML 添加 *.vue类型

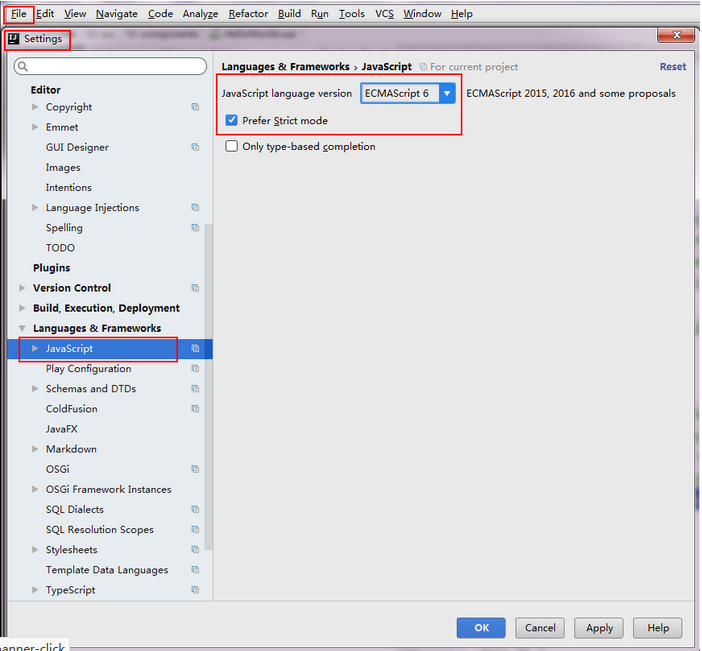
3、设置JS
File -> Settings -> Language & Frameworks -> JavaScript
选择 ECMAScript 6 和 Prefer Strict mode

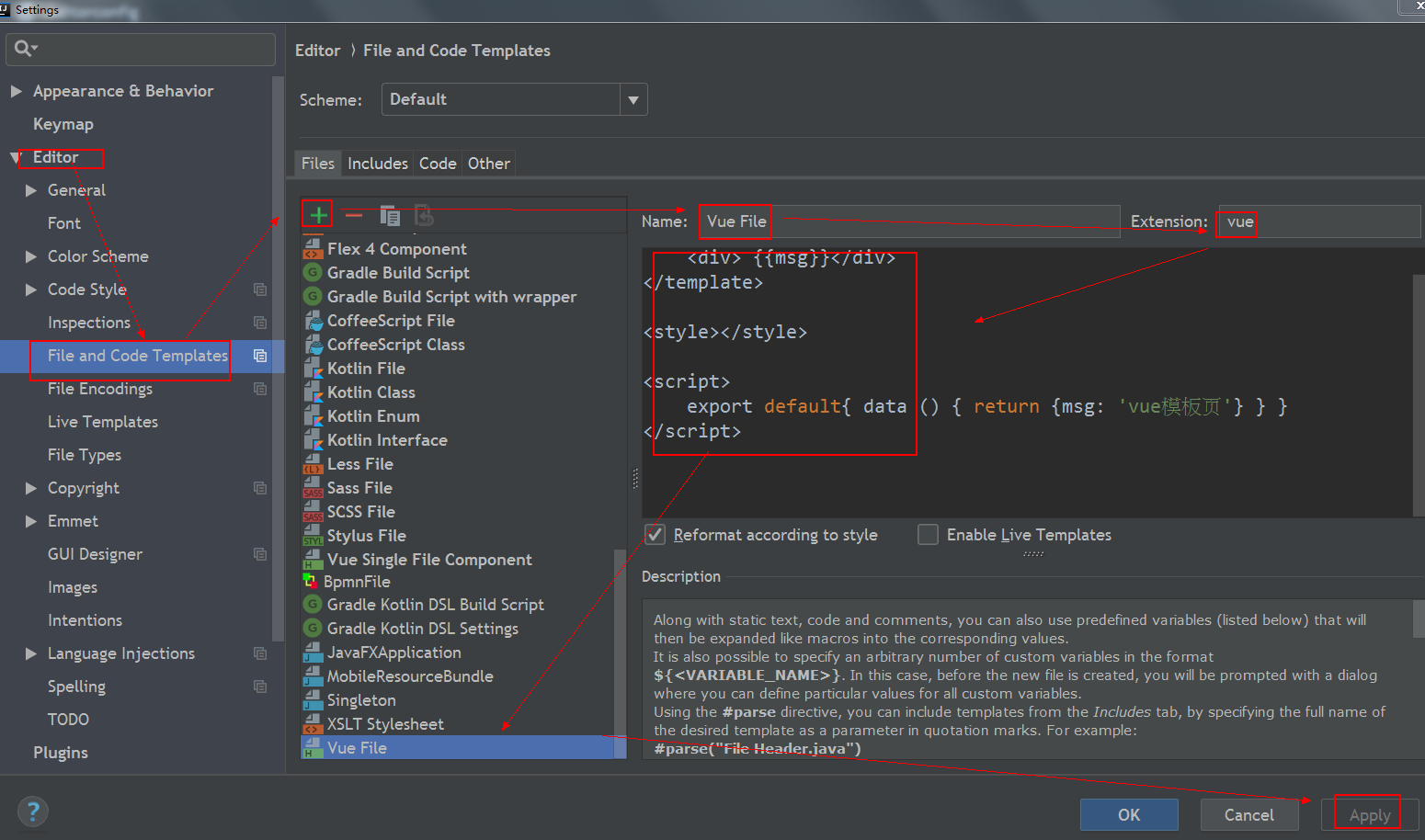
4、添加.vue格式文件模板
File -> Settings -> Editor -> File and Code Templates -> +

<template>
<div> {{msg}}</div>
</template>
<style></style>
<script>
export default{ data () { return {msg: 'vue模板页'} } }
</script>
通过以上步骤,我们的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
二、搭建Vue项目
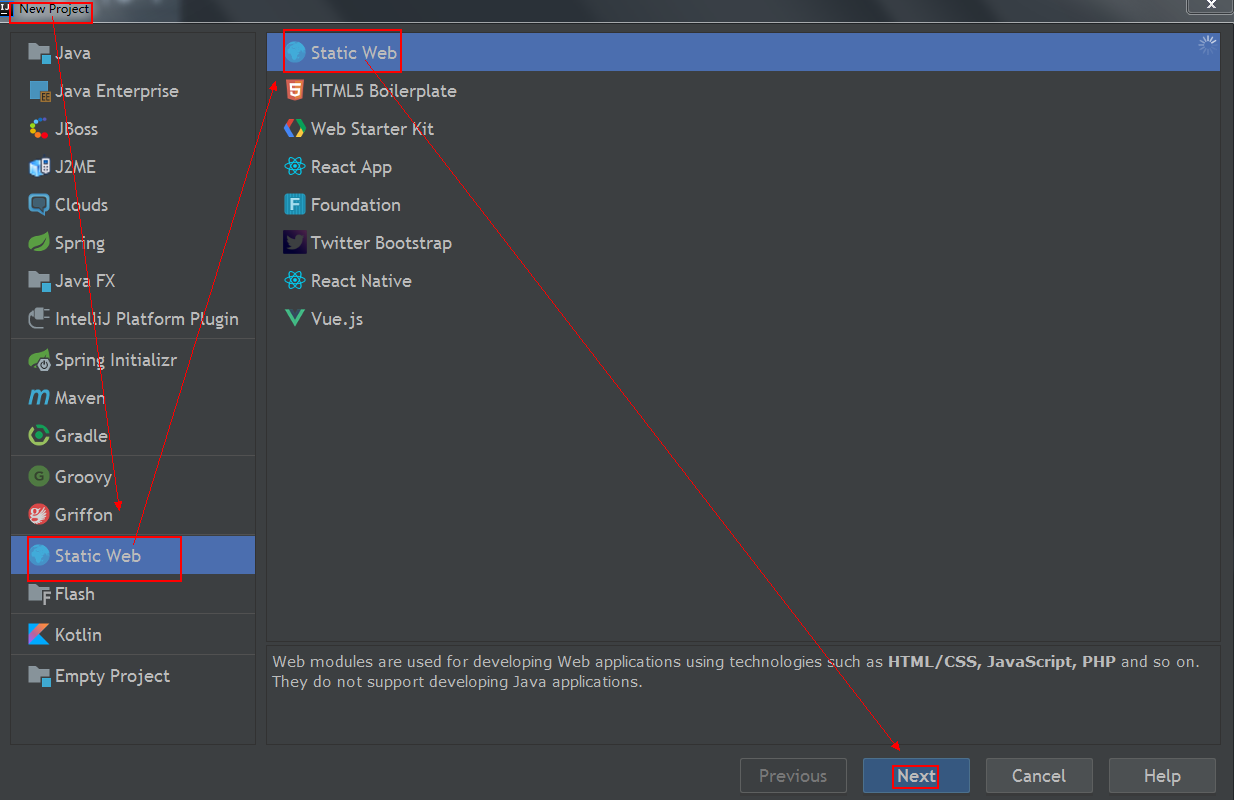
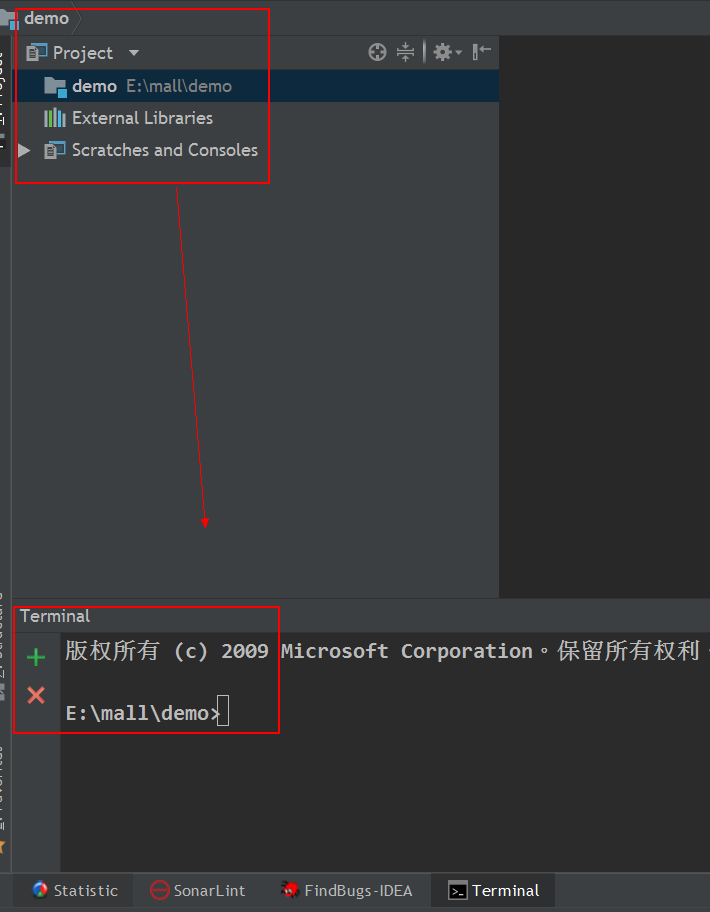
1、idea创建静态WEB工程


Alt + F12打开Intellij IDEA的Terminal控制台,进行后续的操作:

2、使用Vue-cli初始化项目
项目操作流程图:

2.1 初始化项目
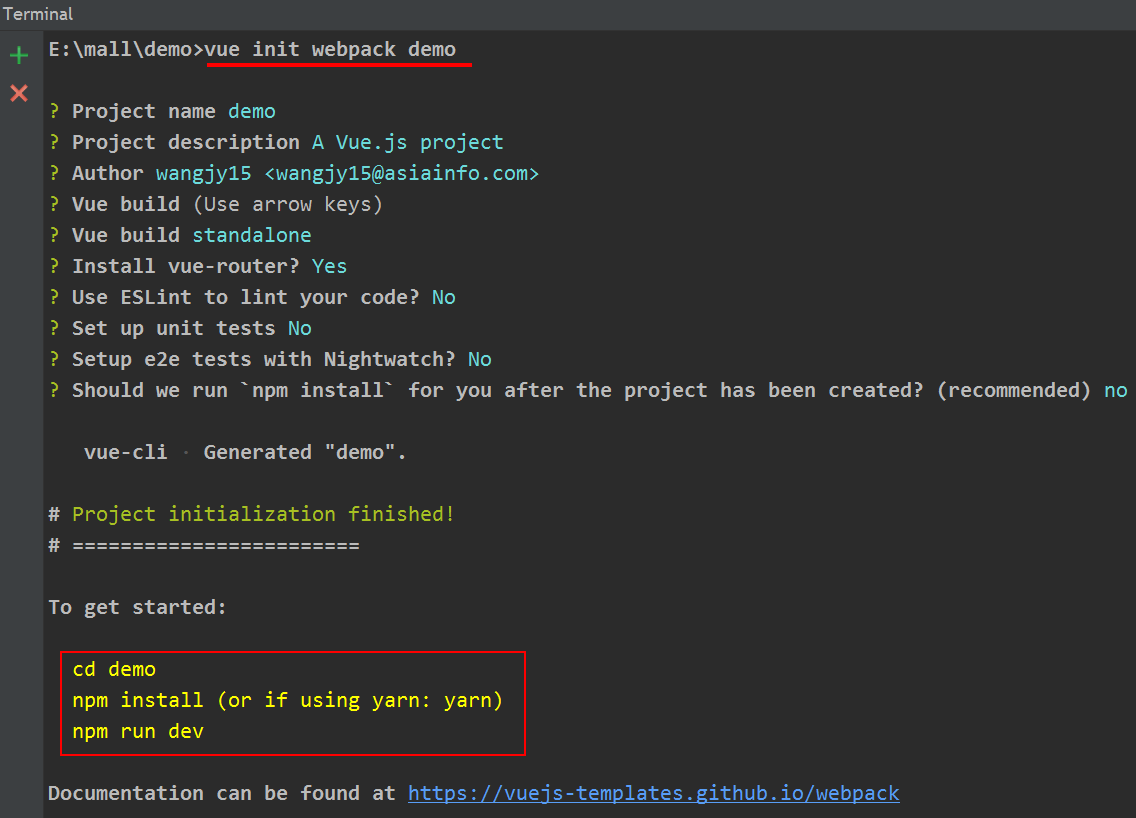
在控制台所属项目目录下输入vue init webpack demo,接下来会出现几个提示,分别是输入项目名称、描述、作者等,按实际情况选择即可:
Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation。保留所有权利。 E:malldemo>vue init webpack demo ?Project name ---- 项目名称,init命令时也填了个project-name,如果无需更改,直接回车即可; ?Project description ---- 项目描述,按需填写。无需填写可以直接回车; ?Author ---- 作者 ?Vue build ---- 构建模式,一般默认第一个; ?Install vue-router? ---- 是否安装vue-router。选Y。后边构建项目会用到。 ?Use ESLint to lint yout code? ---- 格式校验,按需; ?Set up unit tests ---- 测试相关,按需; ?Setup e2e tests with Nightwatch? ---- 测试相关,按需; ?Should we run ‘npm install’ for you after the project has been created? ---- 按需,这里我选Yes, use NPM。如果选No,后续自己在目标

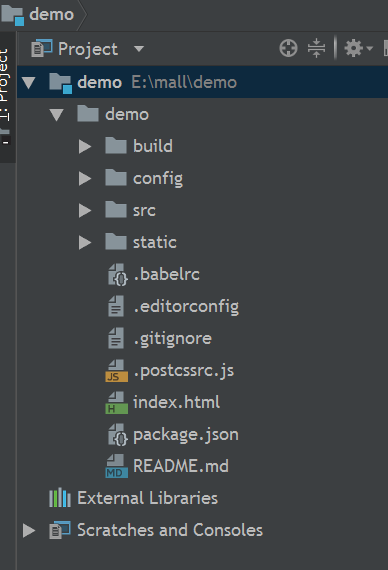
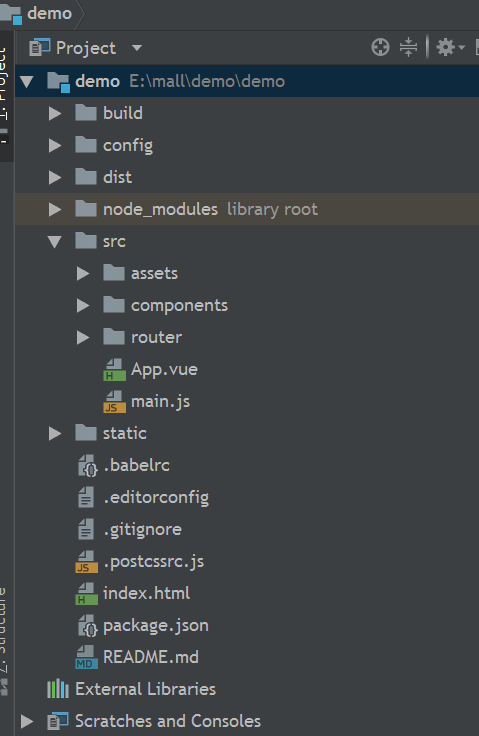
生成项目目录,注意在demo下面还有一个demo目录

说明:
(1)demo为你前面新建的项目名
(2)webpack默认版本为2.0,若要指定1.0,需在webpack后加上#1.0,即vue init webpack#1.0 demo。
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。通过webpack可以把基于模块开发的前端工程代码打包成可以在浏览器使用的格式。
2.2、安装项目依赖
cd到项目目录中去,然后输入cnpm install安装。
E:malldemo>cd demo E:malldemodemo>cnpm install
2.3 编译打包
E:malldemodemo>cnpm run build
2.4 运行
(1)在控制台运行
E:malldemodemo>cnpm run dev
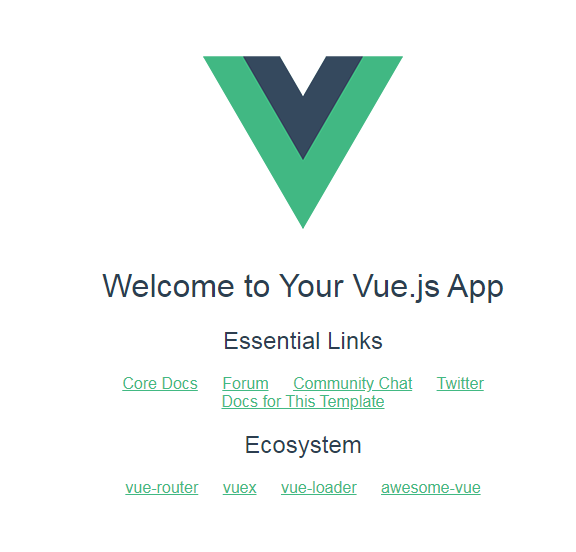
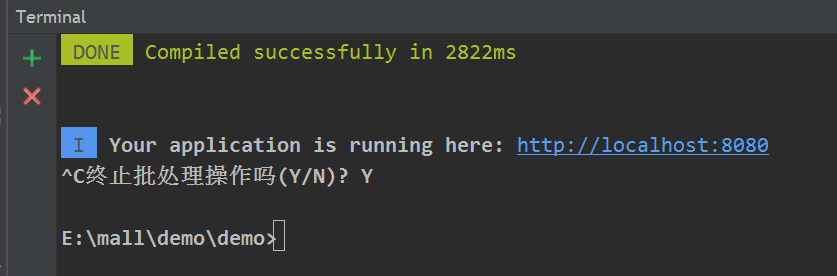
执行安装之后项目,可以直接运行。进入项目所在目录,执行npm run dev,执行完看到以下提示:Your application is running here: http://localhost:8080,在浏览器打开http://localhost:8080,看到这个页面,接下来就可以开始开发了

终止运行:
控制台按下Ctrl + c中断,然后输入Y退出

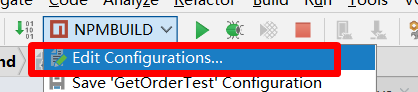
(2)也可以在IDEA中配置运行
这里需要注意一点:idea要打开下层的demo目录,而不是上层demo project 否则无法添加npm启动配置。

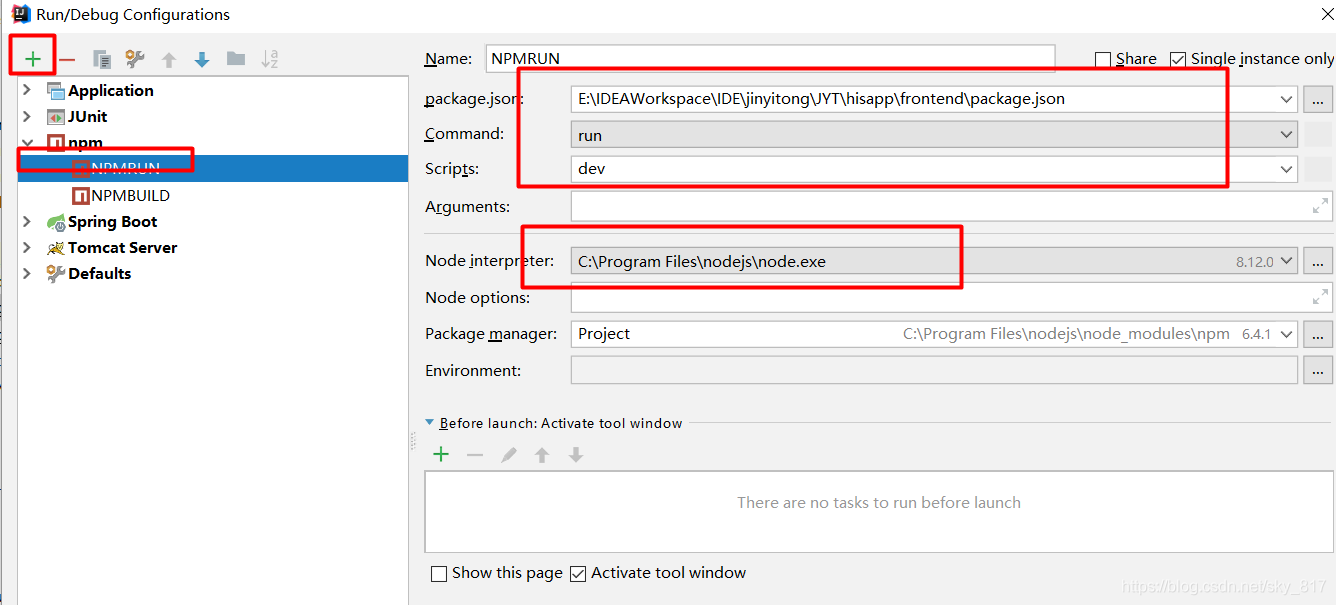
点击edit configurations配置,添加一个npm


三、vue项目目录结构

1、vue项目目录结构
1)build文件夹,用来存放项目构建脚本
2)config中存放基本配置信息,最常用的就是端口转发
3)node_modules存放的是项目的所有依赖,即npm install命令下载的文件
4)src存放项目的源码
5)static用来存放静态资源
6)index.html首页,人口页,也是整个项目唯一的html页面
7)package.json中定义了项目的所有依赖,包括开发时依赖和发布时依赖
8)disk目录是npm run build编译打包后用于发布部署的文件目录
2、src目录结构
1)assets存放资产文件
2)components存放组件
3)router存放路由js文件,用于页面的跳转
4)App.vue是一个Vue组件,也是项目的第一个Vue组件
5)main.js相当于java中的main方法,是整个项目的入口js
3、main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. //在main.js中导入Vue对象 import Vue from 'vue' //导入App.vue,并且命名为App import App from './App' //导入router,默认识别index.js,因此可以省略 import router from './router' Vue.config.productionTip = false new Vue({ //所有到导入成功后,创建Vue对象,设置被绑定的节点是‘#app’,‘#app’是index.html文件中的一个div el: '#app', //将router设置到vue对象中 router, //声明一个组件App,App这个组件在一开始已经导入到项目中了,但是无法直接使用,必须声明 components: { App }, //template中定义了页面模板,即在App组件中的内容渲染到’#app’这个div中 template: '<App/>' })
(1)npm install常用参数
npm install moduleName (等价于 npm i moduleName,其中i是install简写)# 安装模块到项目目录下 npm install -g moduleName (等价于npm i moduleName -g)# -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。 npm install --save moduleName(等价于npm i moduleName -S,-S就是--save的简写)# --save 的意思是将模块安装到项目目录下,并在package.json文件的dependencies节点写入依赖。 npm install --save-dev moduleName (等价于npm i moduleName -D,-D就是--save-dev的简写)# --save-dev 的意思是将模块安装到项目目录下,并在package.json文件的devDependencies节点写入依赖。 eg: 安装element-ui npm install element-ui -S 安装axios npm install axios
(2)在main.js文件中 引入安装的依赖
引入依赖: import axios from 'axios' import ElementUI from 'element-ui'
4、App.vue

<template> <div id="app"> <img src="./assets/logo.png"> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
1)App.vue是一个vue组件,包含三部分内容:页面模板 <template/>、页面脚本<script> 、页面样式<style>
2)页面模板中定义了一个图片,另一个是router-view,'router-view‘简单理解为路由占位符
3)页面脚本是用来实现数据初始化、事件处理等
5、src/router/index.js

import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld } ] })
路由文件,path路径,对应的组件为HelloWorld,即在浏览器地址为/时,在router-view位置显示HelloWorld组件.
参考:
nodejs官方教程
搭建前后端分离项目
IDEA部署Vue项目
Intellij IDEA搭建vue-cli项目
基于Idea从零搭建一个最简单的vue项目
vue.js+iview+springboot搭建一个前后端分离登陆demo
方式二:
