1、盒子模型:
标准盒模型:在现代浏览器标准模式下使用的盒子模型。
width,height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容分区域的尺寸,但是会增加元素框的总尺寸。假设框的每个边有10px的外边距和5px的内边距,如果希望这个框达到100px宽,就需要将内容的宽度设置为70px。
怪异盒模型:IE的早期版本,包括IE6,在混杂模式中使用自己的非标准盒模型。
width属性不是内容的宽度,而是内容、内边距和边框的宽度总和。
在CSS3中的box-sizing属性,可以定义要使用哪一种盒子模型。
2、外边距叠加:
①当两个或更多垂直外边距相遇时,他们将形成一个外边距。这个外边距的高度等于两个发生叠加的外边距的高度中的较大者。
②当一个元素包含在另一个元素中时(假设没有内边距与边框将外边距分隔开),他们的顶或底外边距也会发生叠加。
③外边距甚至可以与本身发生叠加,假设有一个空元素,他有外边距,但是没有边框或内边距。在这种情况下,顶外边距与底外边距就碰到了一起,他们会发生叠加。如果这个外边距碰到了另一个元素的外边距,他还会发生叠加。
④只有普通文档流中块框的垂直外边距才会发生外边距叠加。行内框、浮动框或绝对定位框之间的外边距不会叠加。
3、定位:
①块级元素和行内元素。
②相对定位:如果对一个元素进行相对定位,他将出现在他所在的位置上,然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点移动。如果将top设置为20px,那么框将出现在原位置下方20px的位置。如果将left设置为20px,那么框将会在元素创建20px的空间(即向右移动20px)。使用相对定位时,无论元素是否移动,他都会占据原来的空间,移动后会覆盖到其他的框。
③绝对定位:绝对定位的元素会脱离文档流,不再占用空间。然后根据距他最近的那个设置了position属性的祖先元素(如果没有已定位的祖先元素,那么他的位置是相对于初始包含块的)的位置进行定位。使用绝对定位依然可以使用top或者left来为他进行定位。并通过z-index属性,设置他的叠放次序。
④固定定位:固定定位是绝对定位的一种,差异是固定元素的包含块是视口,这使我们能够创建总是出现在窗口中相同位置的浮动元素。
4、浮动:
①浮动的框可以左右移动,直到他的外边缘碰到包含框或另一个浮动框的边缘。因为浮动框不在文档的普通流中,所以文档的普通流中的块框表现的就像浮动框不存在一样。
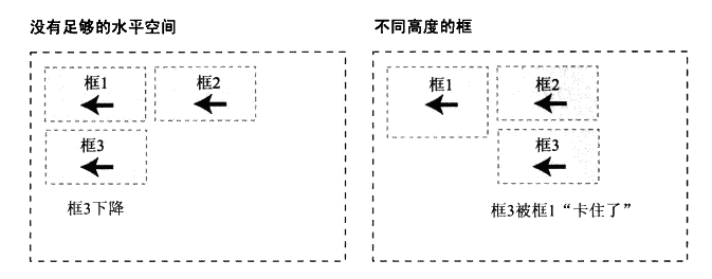
②如果包含块太窄,无法容纳水平排列的3个浮动元素,那么其他浮动块向下移动,直到有足够空间的地方。如果浮动元素的高度不同,那么当他们向下移动时可能会被其他浮动元素“卡住“。

③行框和清理
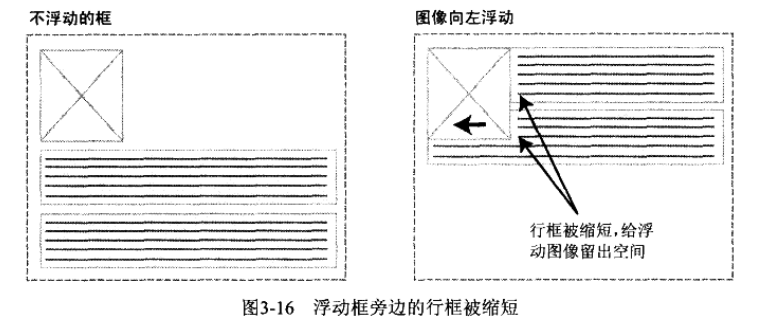
<1>如果浮动的元素后面有一个文档流中的元素,那么这个元素的框会表现得像浮动根本不存在一样,但是,框的文本内容会受到浮动元素的影响,会移动已留出空间。

<2>清除浮动:clear:both;
<3>包含浮动元素
在包含元素底部添加 <div style="clear:both;"></div>
为包含元素添加浮动;
overflow : hidden;将溢出的部分隐藏掉。
为包含元素添加 .clearfix { content : "."; height : 0; visibility: hidden; display: block; clear: both; }