1.前言
今天 ,发现我的饭卡不见了。。。。悲催 ,看了一下学校的微信小程序,查了下我这饭卡的流水记录,嗯。。。最后出现的地方在洗澡房。。。
好吧,扯远了,虽然没找到,可是突发奇想 ,小程序挺方便的,我能不能做一个?
。。。。。
事实上,充钱就行!!!
百度搜了一下关于微信小程序的开发教程。。。显示的基本上是广告,都是小程序外包。。。我有钱还自己开发?笑话!!!贫穷使我自力更生!!!
。。。。。
直接去博客找资料,总有那么几个前辈把路给我们铺好了,只是有些是桥,有些是泥巴路,喀喀喀,总比没有好。
这位前辈 详细介绍了微信小程序能干什么 ,博文原址 : https://www.cnblogs.com/jingwhale/p/11255805.html
。。。。反正一开始我看的是一脸懵逼。。。。
2.话不多说,看看效果

我做的小程序名字叫岑惜

跳转进入登录页

好了。。。其他就不展示了 ,其实想要做这个小程序,其实蛮简单的 ,说到底还是需要成本的,因为访问外链的话 ,是需要去微信公众平台 认证域名 ,还有要有 https协议的域名才可以访问 。。。这就很蛋疼了。。。
算一下帐 ,
(1)需要认证https ,则必须 有SSL证书,需要买的,个人可以免费一年 ,企业的则需要几千块钱,记得以前看的是4千块钱左右,具体看官网报价,
(2)需要认证ssl证书,那么需要有一个已经备案的域名才可以,域名10到80块不等 ;
(3)想要绑定域名并且成功备案,那么最少需要租一年服务器,有学生优惠还好,需要120左右 ,如果没有学生优惠,那就贵了,一年服务器需要1千到3千不等,
算了一下,如果不是学生大概需要六千多一年的运营成本,如果是学生,需要200左右, 如果想要接入支付入口,则还需要支付300块钱的手续费。。。。。
好吧,我觉得,如果不是要商用,没必要自己开一个可以发布的小程序,太贵了,完全可以使用开发者模式,自娱自乐就够了,当前,有钱人可以当我没说!!!
3.开发者权限认证
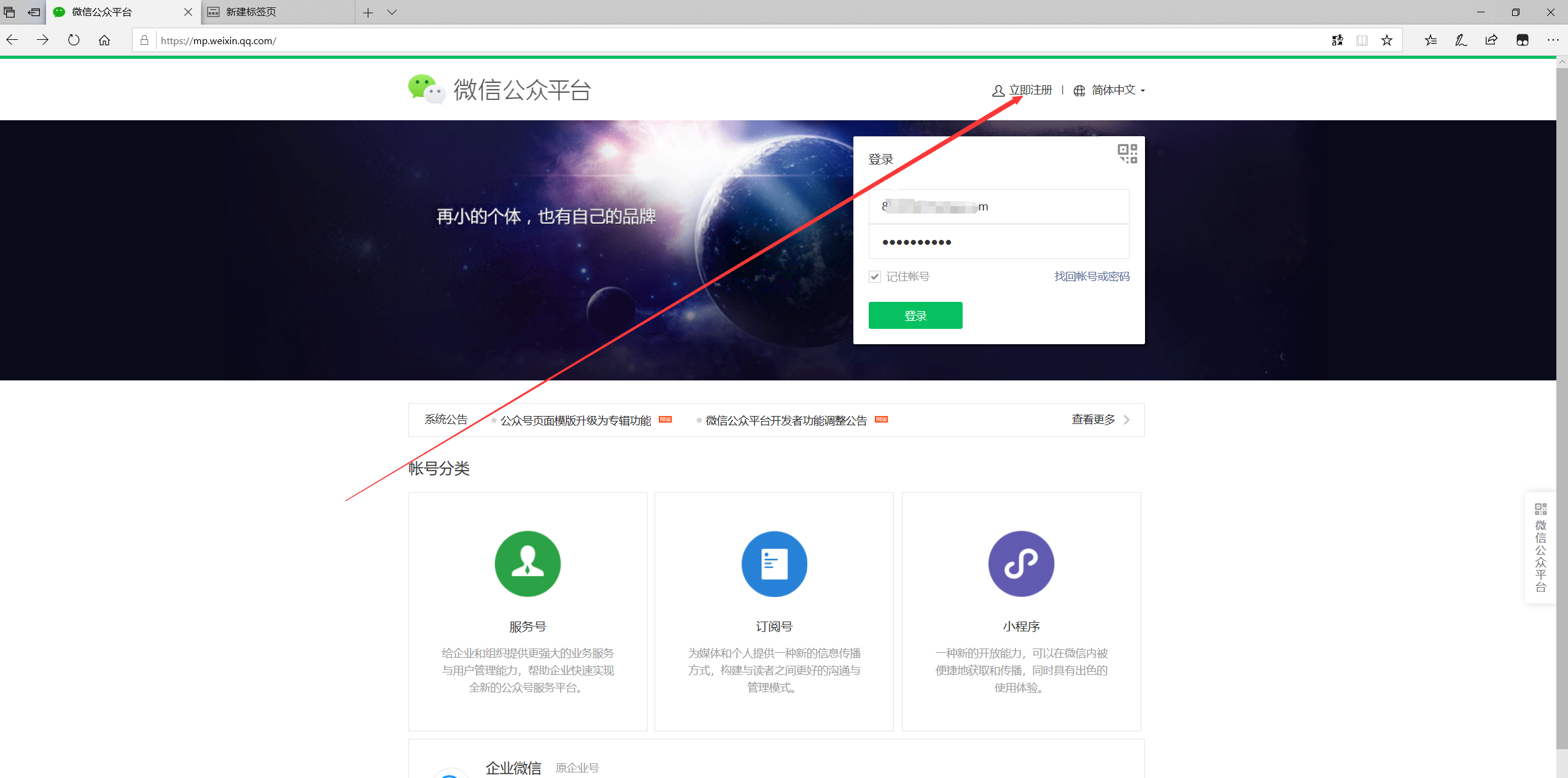
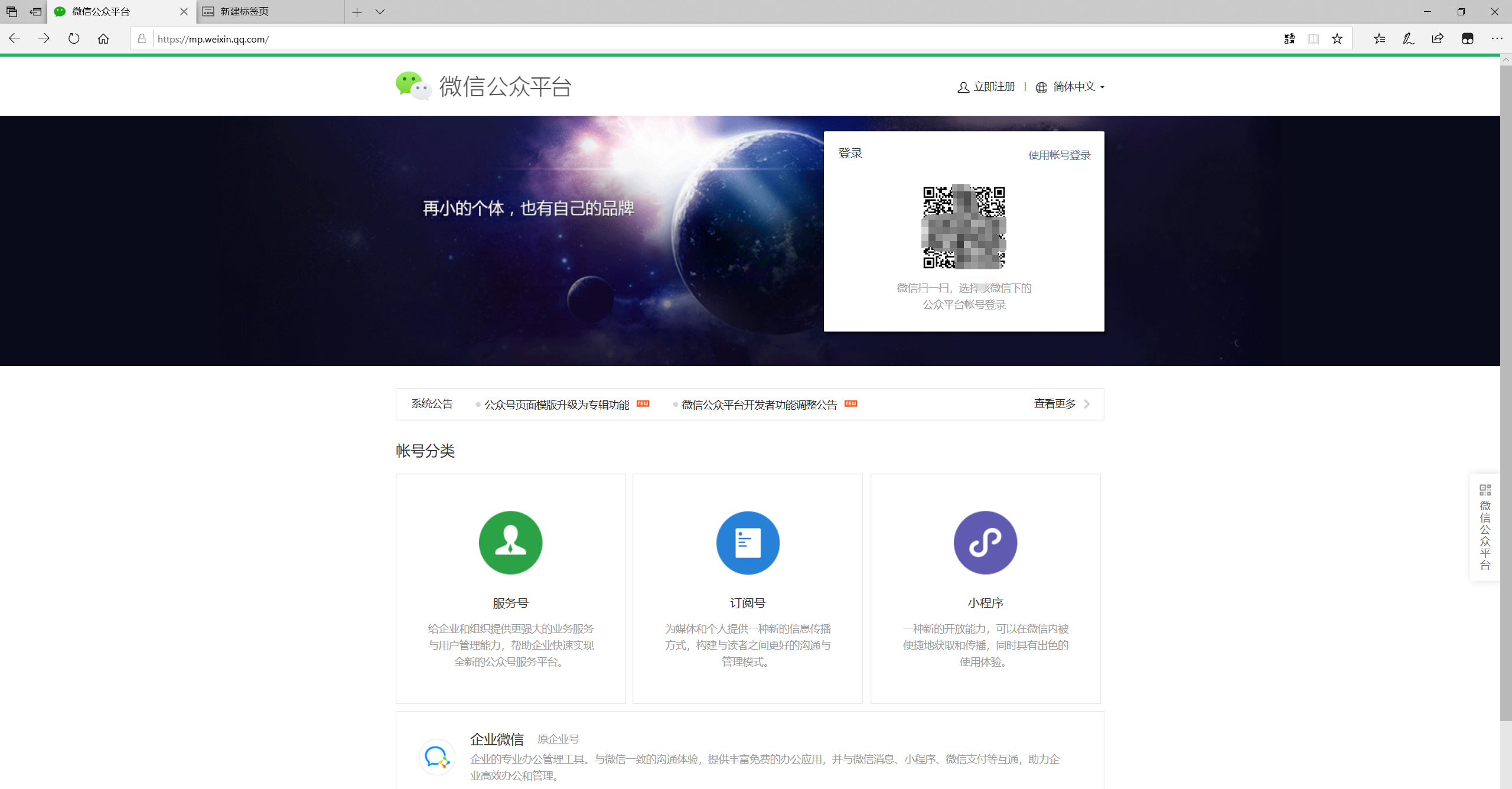
需要登录微信公众号平台,网址 : https://mp.weixin.qq.com/
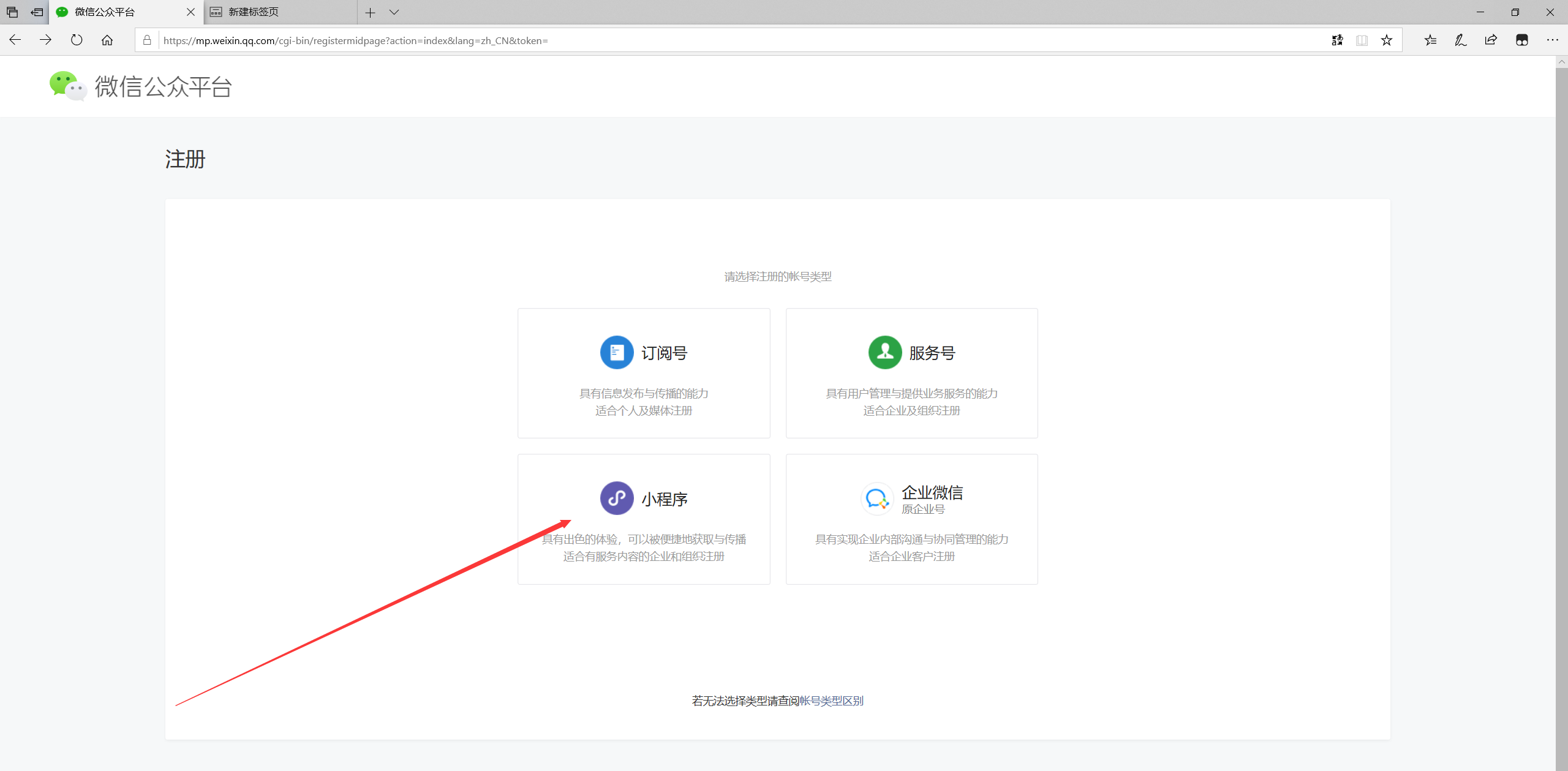
需要先注册


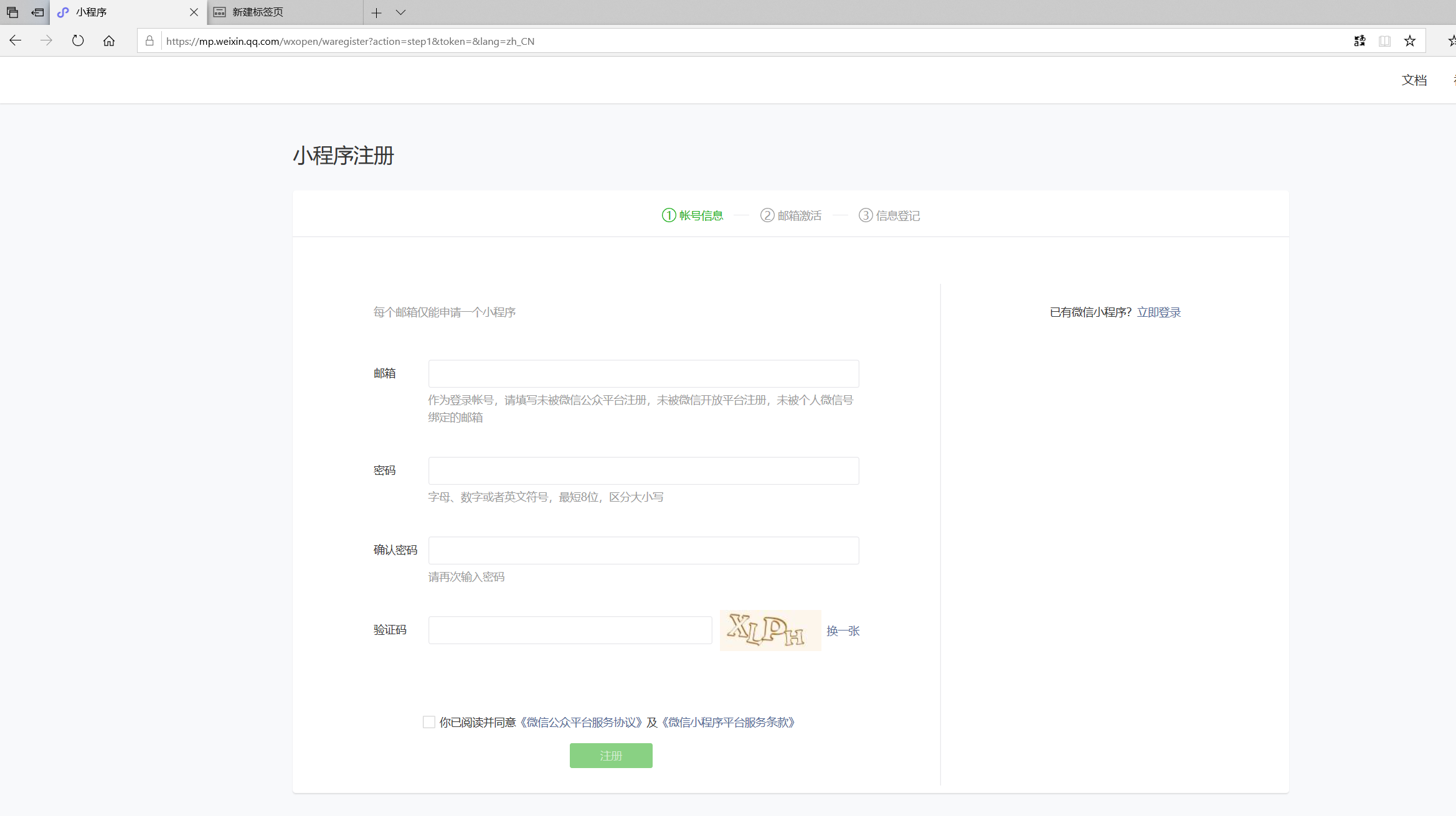
填写信息,跟着一步一步来就可以了 ,邮箱可以使用qq邮箱

注册好了之后,返回主页,可以 用微信扫描登录

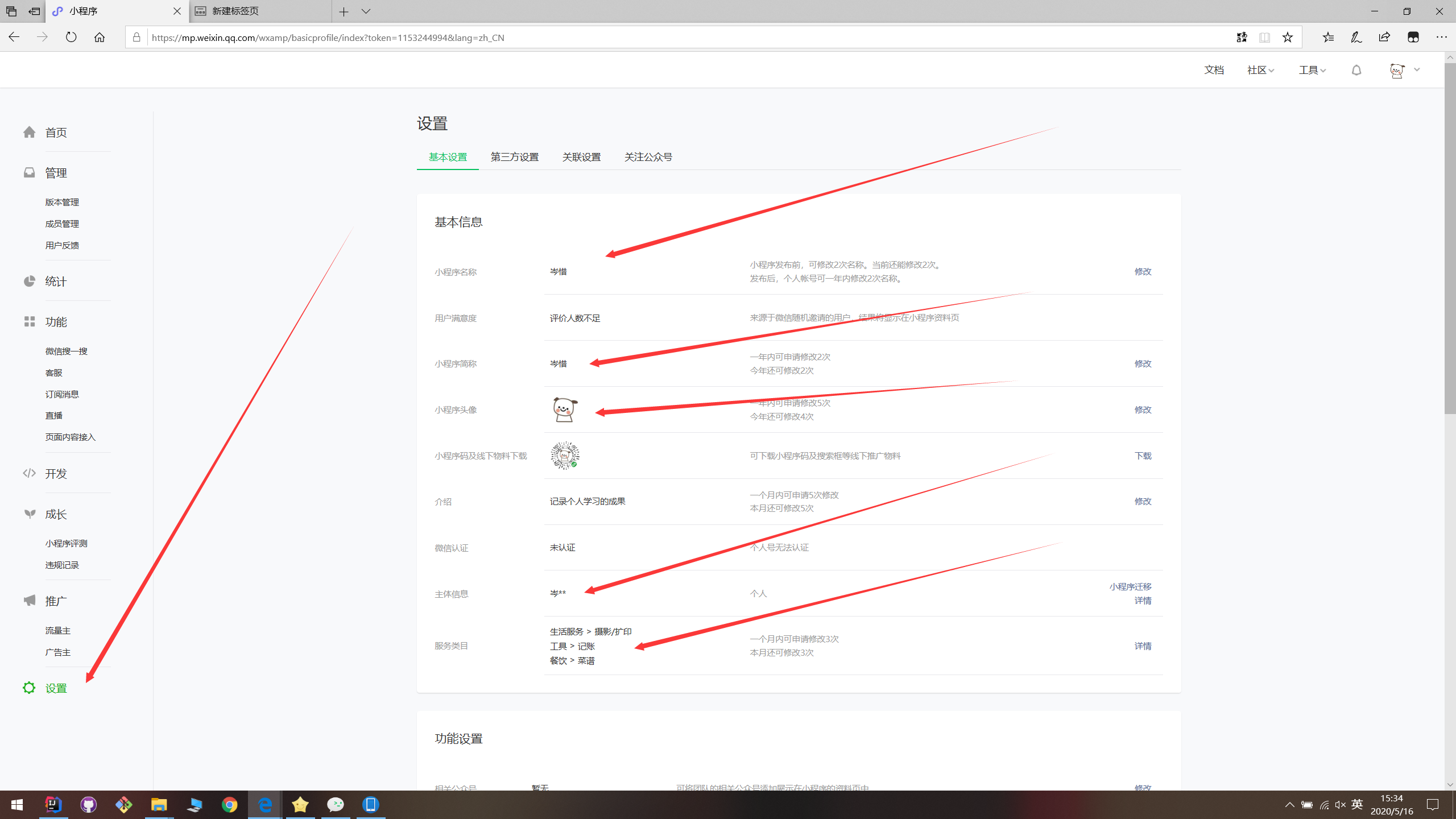
登陆后的页面,进入主页,
菜单栏找到设置,填写信息

记住你的小程序id ,这很重要 ,在开发者工具里面需要认证的

现在去获取开发者权限
菜单找到 开发

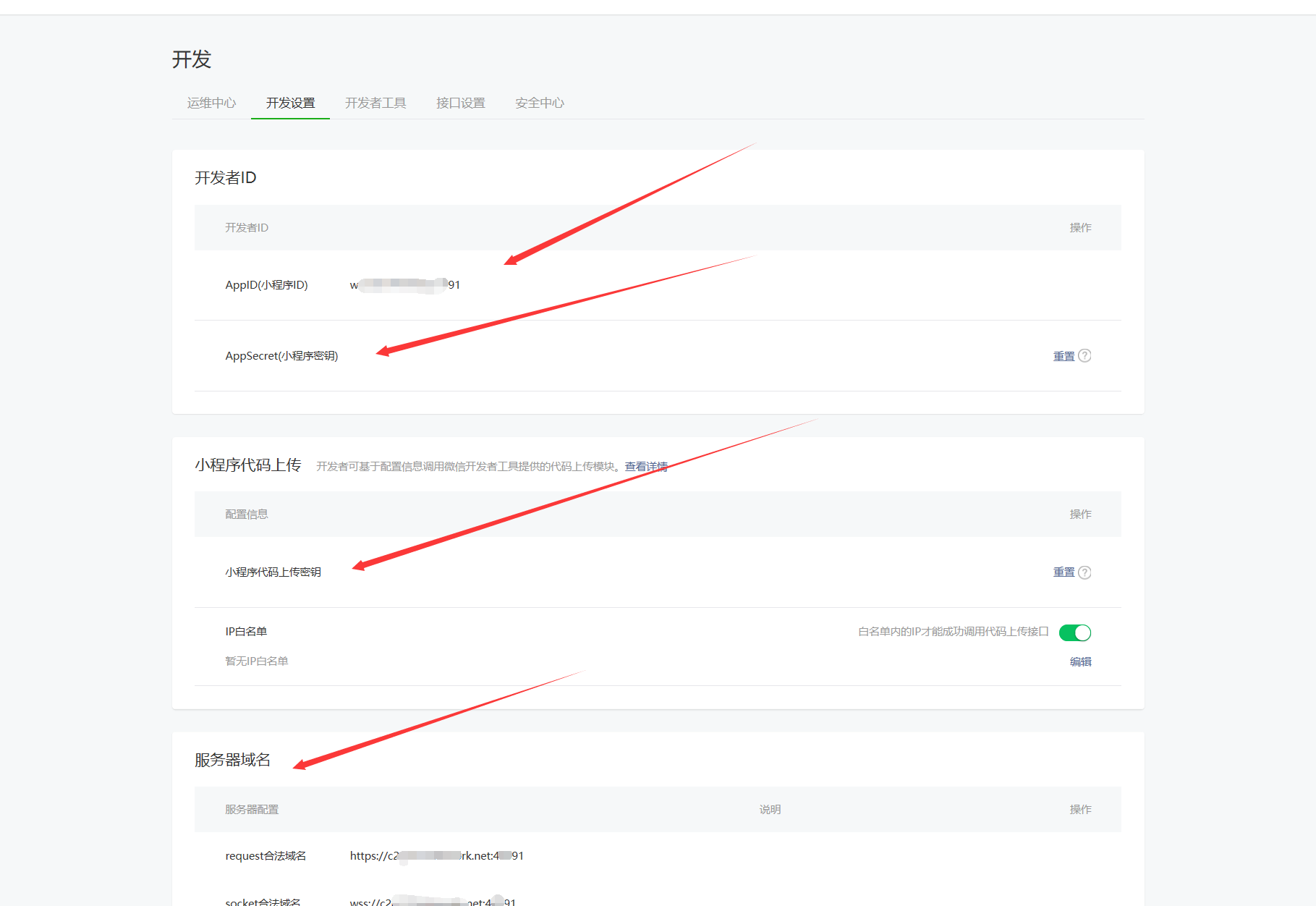
设置开发者id ,上传密码、服务器域名信息 ,

基本的设置差不多了,还有其他设置自己琢磨,我就不演示了,
3.下载开发者工具
网址 : https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
选择需要的系统版本,建议下载稳定版

下载后安装,傻瓜式一键安装 ,安装完开启,直接就是微信扫码界面了

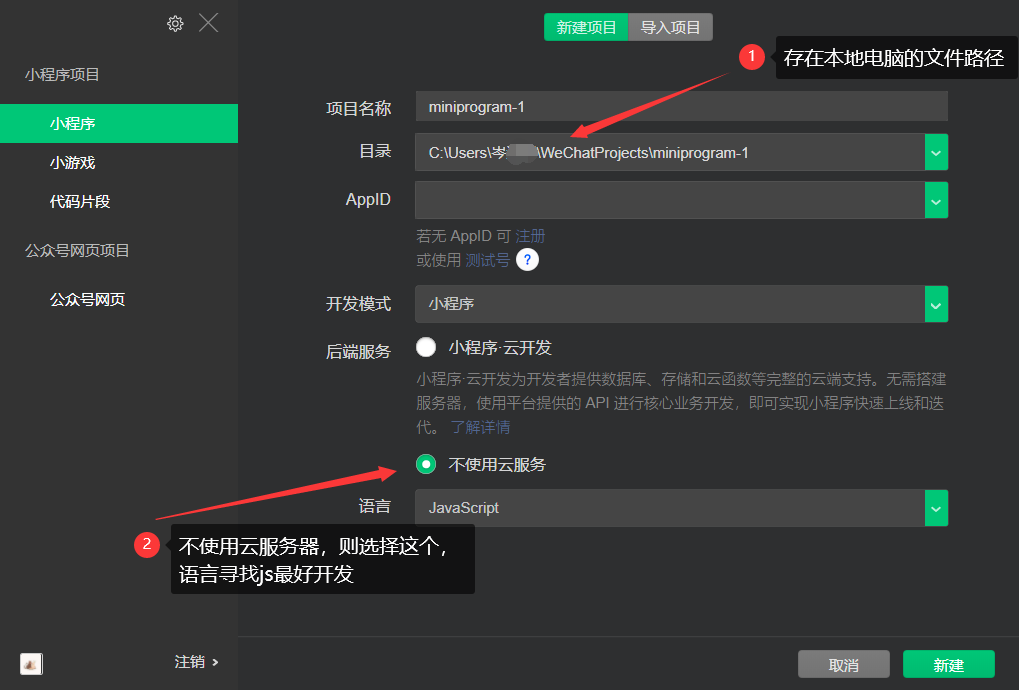
4.新建小程序工程


信息填写好,点击新建,然后等待加载开发页面 ,看起来有点像浏览器,其实更像android开发工具

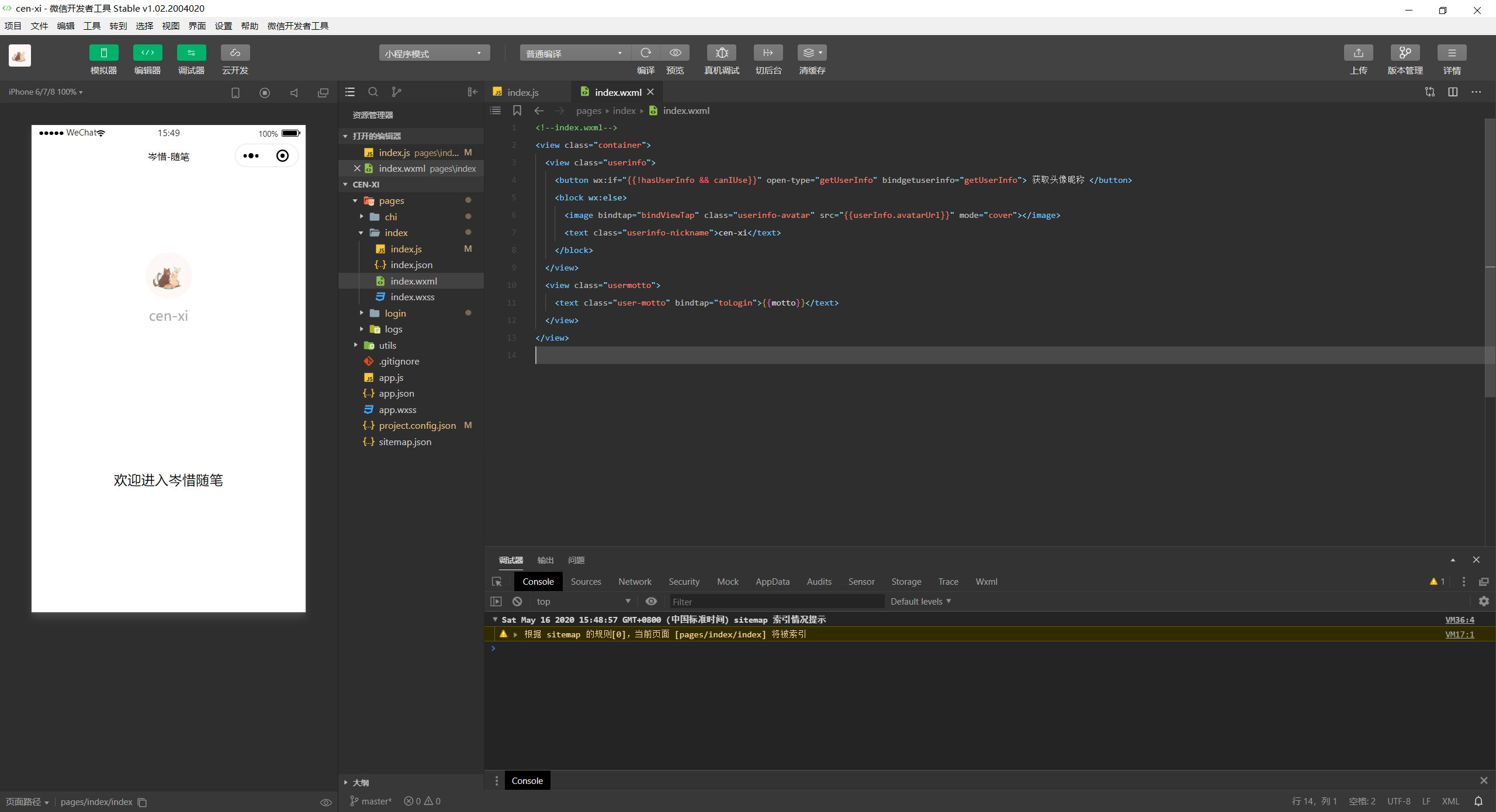
我应该做个目录说明

有个 login和chi文件夹 ,那是我自己建的页面,
每个页面的文件应该都放在一个文件夹里,这样不会乱
,就像这样

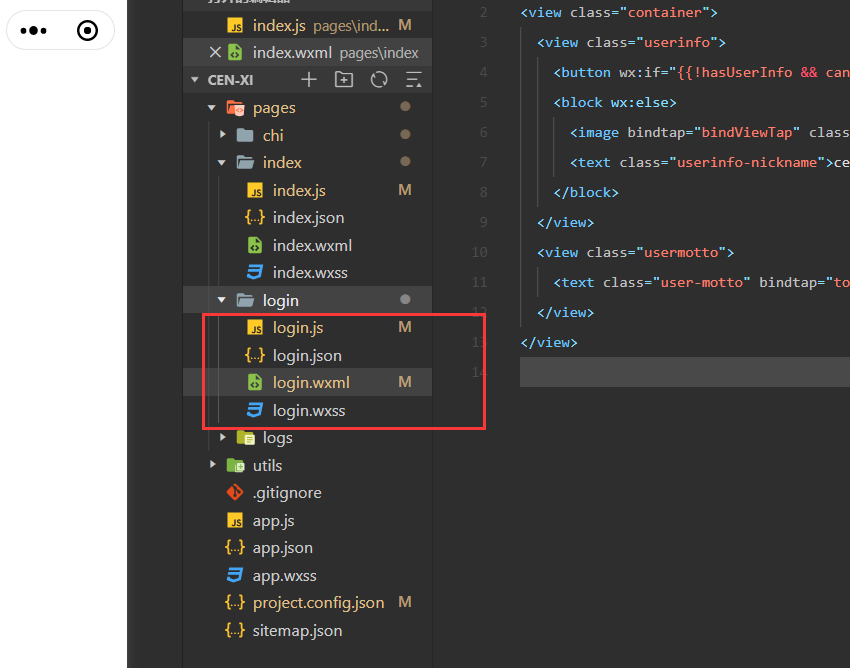
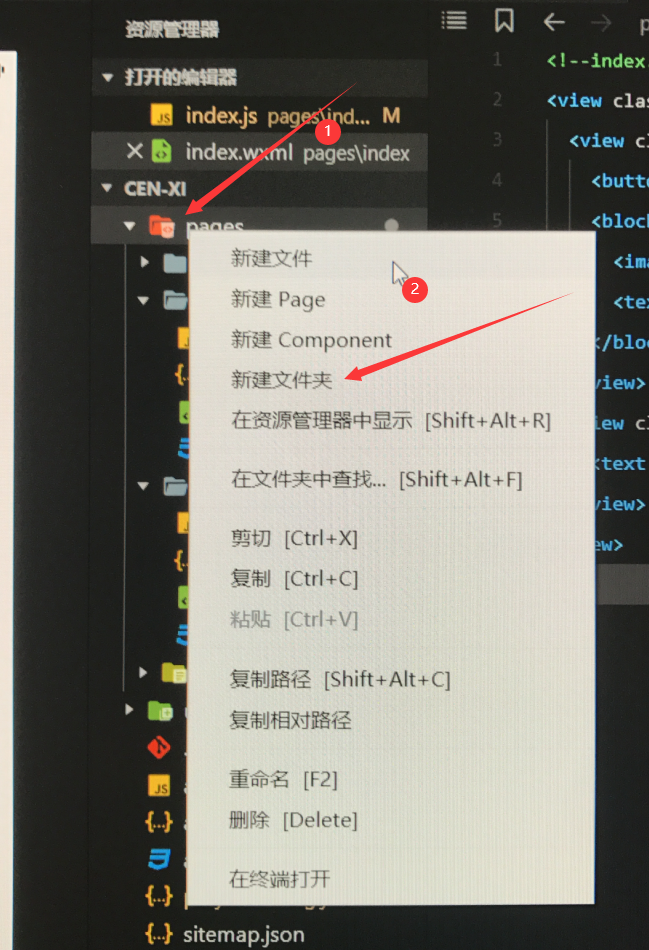
5.新建页面
那么问题来了 ,怎么创建新页面?
在pages文件夹 右键,新建文件夹 ,

我新建了一个叫 newPage的文件夹

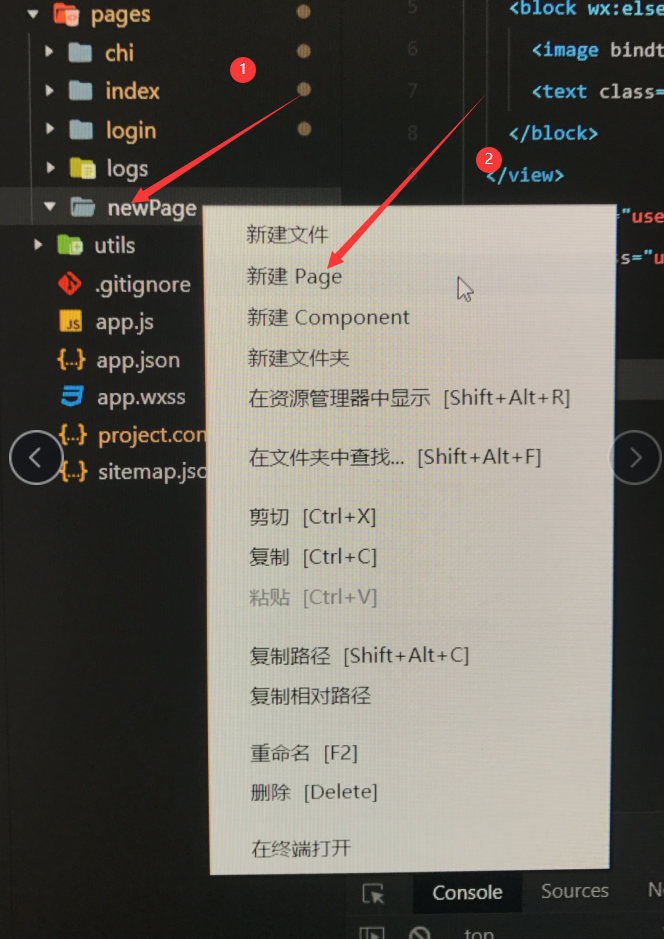
右键这文件夹,选择新建 Page

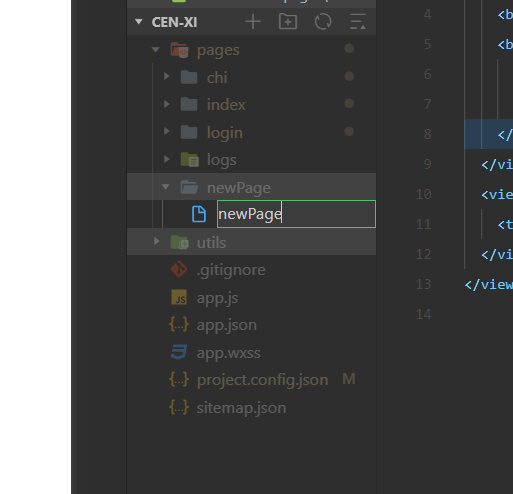
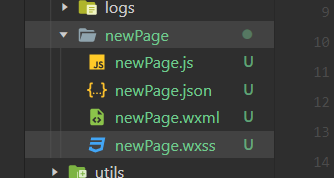
填写名字,最好是与文件夹名字一致,回车确定


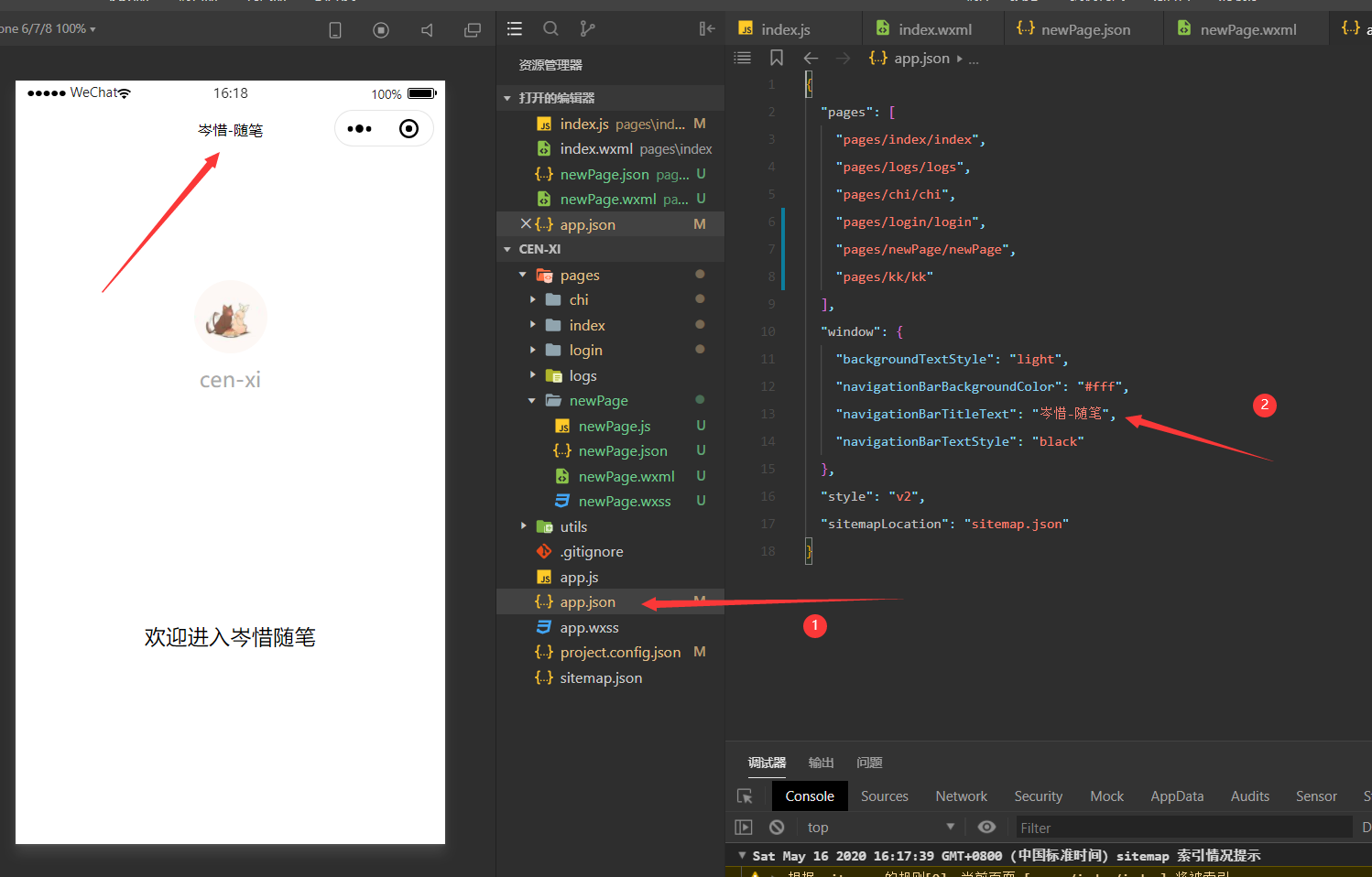
6.修改小程序标题
需要去全局变量才能修改标题 ,所有的页面都写着pages里面,一般会自动添加,但是不会自动删除,需要手动修改,不然报错无法运行

7.跳到下一页
如何进入下一页?需要 在js文件控制页面跳转 ,使用 vue.js一样的语法 ,控制 页面组件
我这里做一个 点击 文字 “欢迎进入岑惜随笔” 就会进入下一页面 【当然,也可以做一个计时器 自动跳转页面】
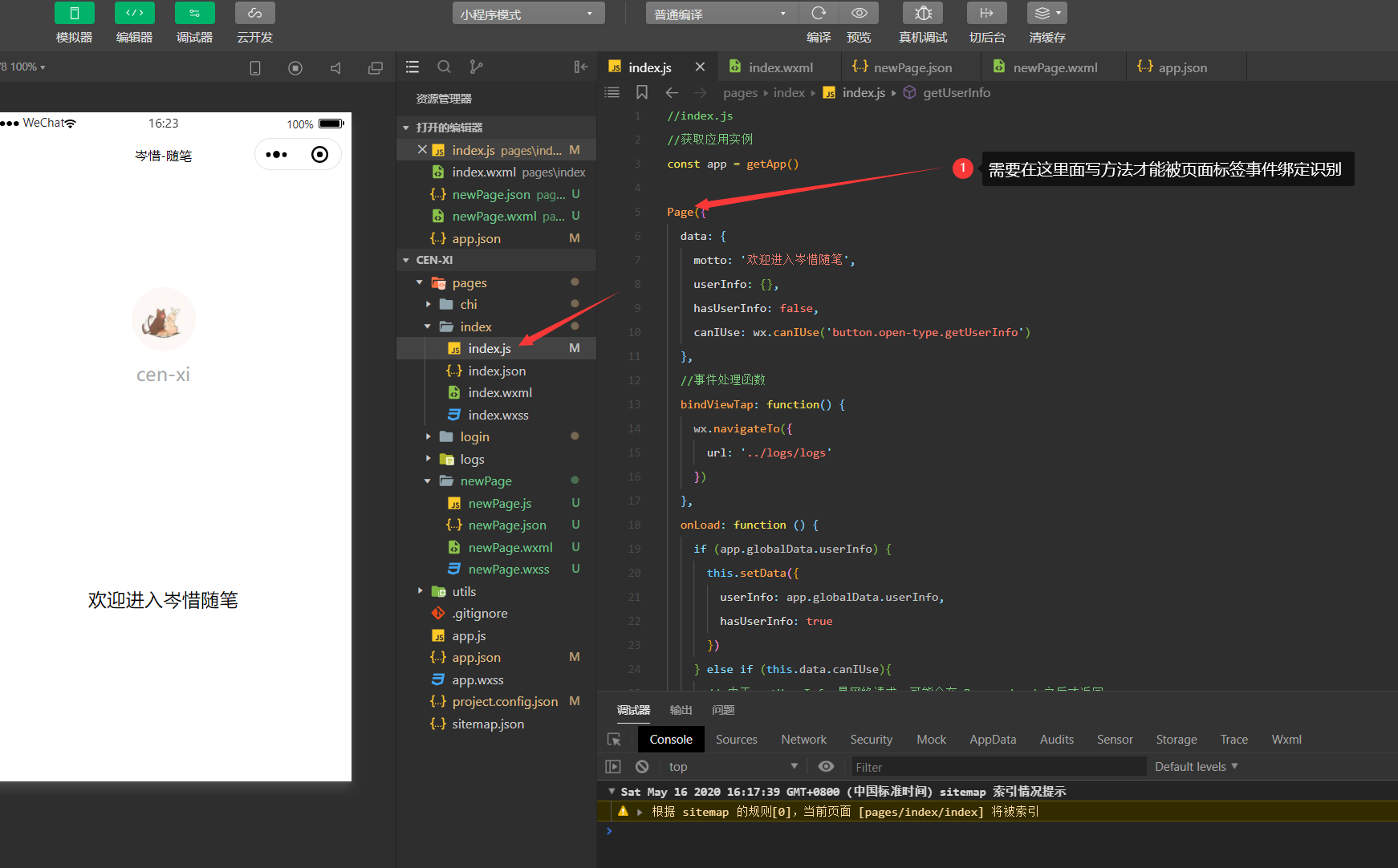
先看看 js怎么写 【这是默认的初始页,对应的页面名是 index】

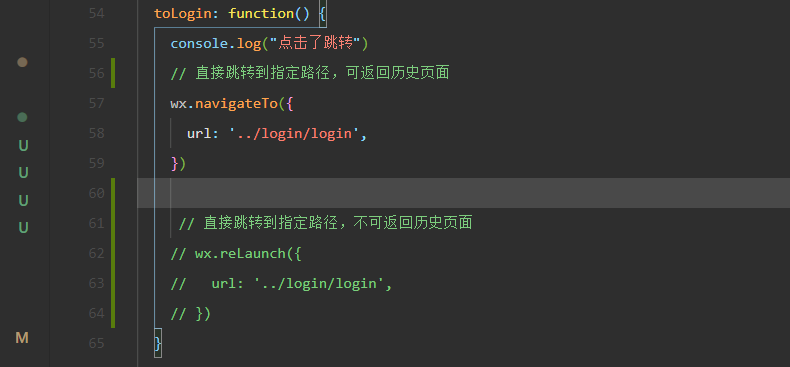
自定义做了个方法 toLogin

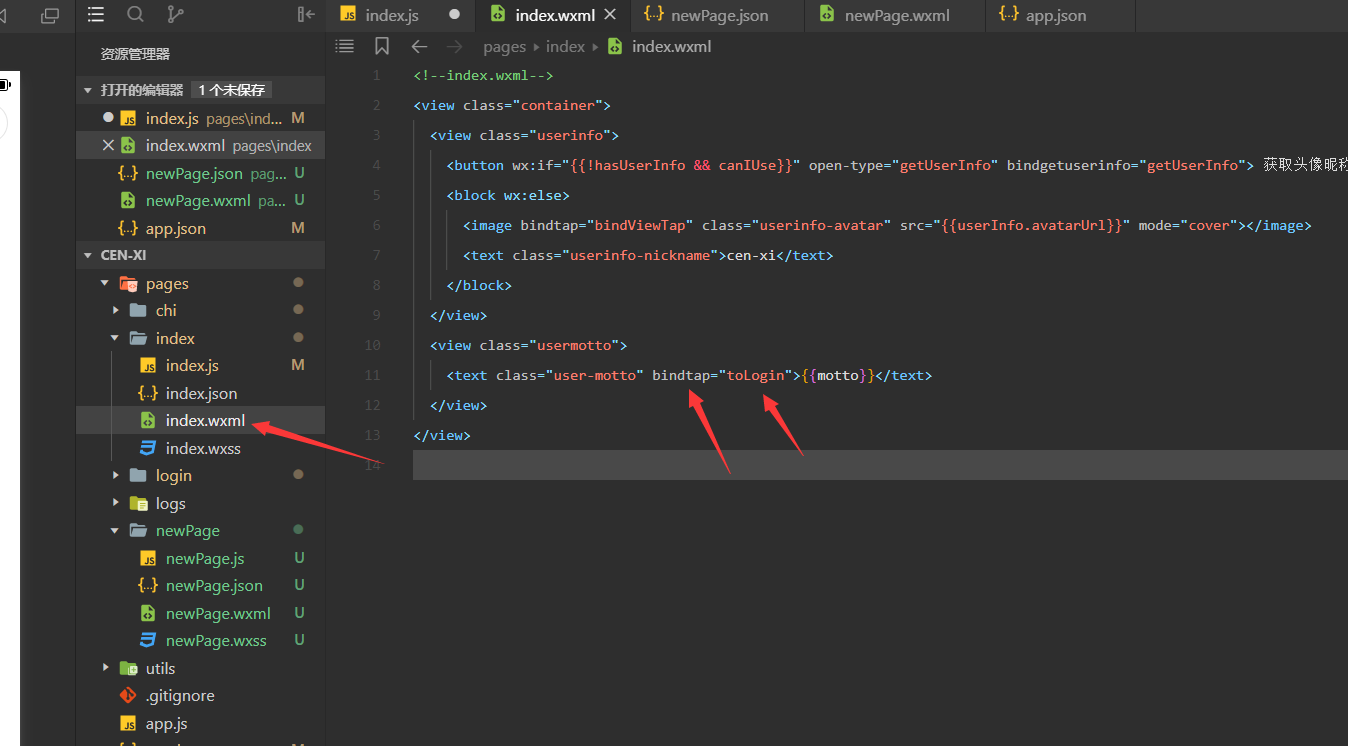
现在需要去wxml文件绑定触发组件

修改文件后,点击保存

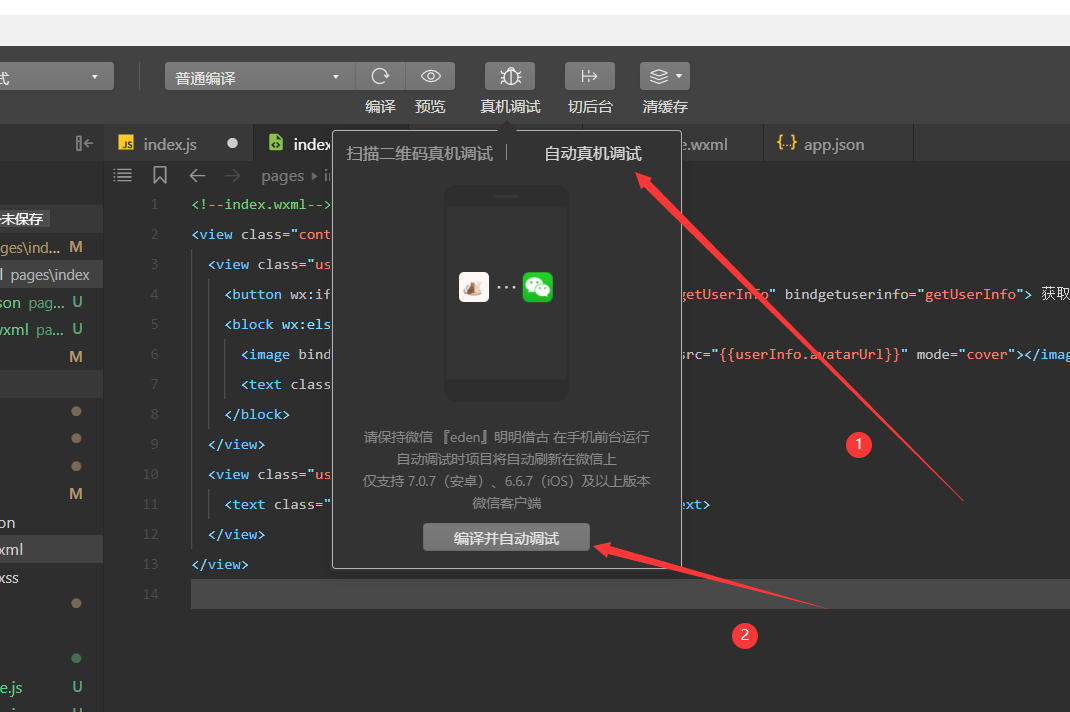
打开手机微信后 ,点击真机测试


手机授权后,等一会手机就会自动弹出小程序运行啦 ,啦啦啦啦,也可以使用开发工具的小程序页面展示窗口操作,其实那就是一个手机模拟器
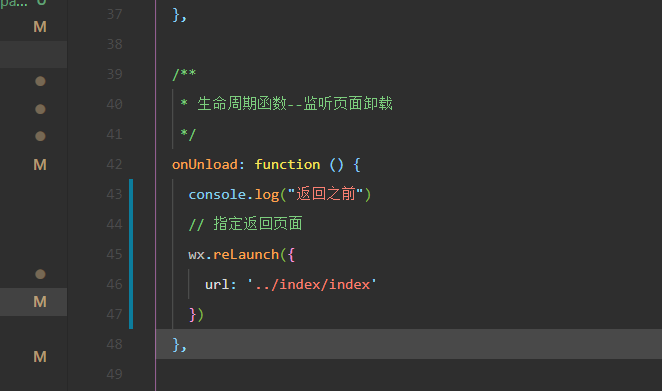
8.跳回指定的上一页
在微信默认方法 onUnload 设置

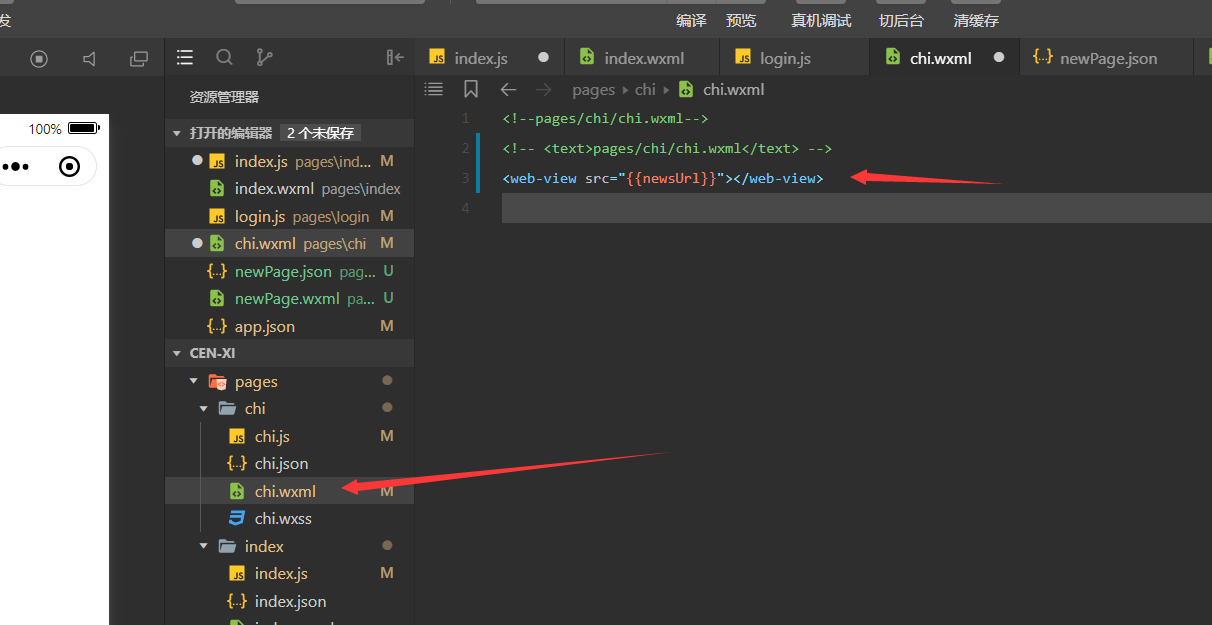
9.如何使用外链访问呢?
很简单
在wxml文件一句话即可 ,那是个浏览器容器 ,缺点是 会将整个屏幕占有,无法设置窗口大小

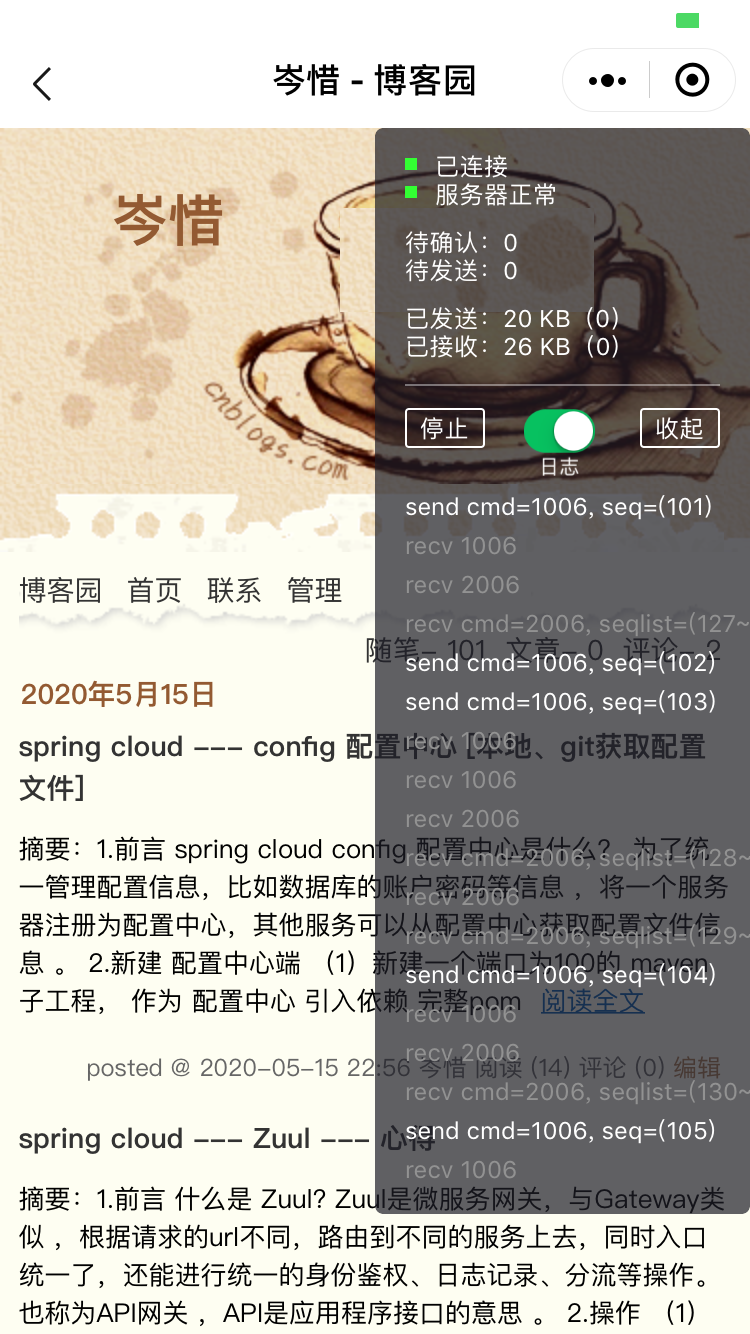
网址我写在 js文件里

访问 效果

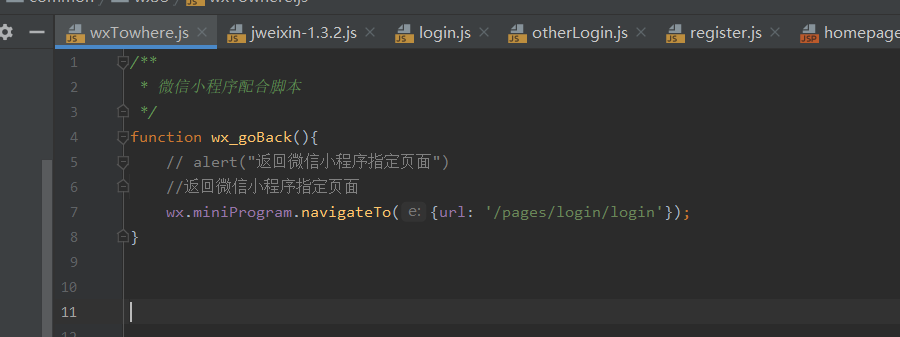
10.从外链主动回到小程序
那么,如果想要从外链主动回到小程序怎么实现呢?
微信已经做好了很多由js调用微信的接口了,这个浏览器容器其实类似于标签 《iframe》 ,可以在外链调用js脚本接口回到小程序,
但是需要加载微信做好的js脚本
可以使用《script》网址加载,
<script src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
也可以写在本地加载
完整的js源码

!function (e, n) { "function" == typeof define && (define.amd || define.cmd) ? define(function () { return n(e) }) : n(e, !0) }(this, function (e, n) { function i(n, i, t) { e.WeixinJSBridge ? WeixinJSBridge.invoke(n, o(i), function (e) { c(n, e, t) }) : u(n, t) } function t(n, i, t) { e.WeixinJSBridge ? WeixinJSBridge.on(n, function (e) { t && t.trigger && t.trigger(e), c(n, e, i) }) : t ? u(n, t) : u(n, i) } function o(e) { return e = e || {}, e.appId = C.appId, e.verifyAppId = C.appId, e.verifySignType = "sha1", e.verifyTimestamp = C.timestamp + "", e.verifyNonceStr = C.nonceStr, e.verifySignature = C.signature, e } function r(e) { return { timeStamp: e.timestamp + "", nonceStr: e.nonceStr, package: e.package, paySign: e.paySign, signType: e.signType || "SHA1" } } function a(e) { return e.postalCode = e.addressPostalCode, delete e.addressPostalCode, e.provinceName = e.proviceFirstStageName, delete e.proviceFirstStageName, e.cityName = e.addressCitySecondStageName, delete e.addressCitySecondStageName, e.countryName = e.addressCountiesThirdStageName, delete e.addressCountiesThirdStageName, e.detailInfo = e.addressDetailInfo, delete e.addressDetailInfo, e } function c(e, n, i) { "openEnterpriseChat" == e && (n.errCode = n.err_code), delete n.err_code, delete n.err_desc, delete n.err_detail; var t = n.errMsg; t || (t = n.err_msg, delete n.err_msg, t = s(e, t), n.errMsg = t), (i = i || {})._complete && (i._complete(n), delete i._complete), t = n.errMsg || "", C.debug && !i.isInnerInvoke && alert(JSON.stringify(n)); var o = t.indexOf(":"); switch (t.substring(o + 1)) { case"ok": i.success && i.success(n); break; case"cancel": i.cancel && i.cancel(n); break; default: i.fail && i.fail(n) } i.complete && i.complete(n) } function s(e, n) { var i = e, t = v[i]; t && (i = t); var o = "ok"; if (n) { var r = n.indexOf(":"); "confirm" == (o = n.substring(r + 1)) && (o = "ok"), "failed" == o && (o = "fail"), -1 != o.indexOf("failed_") && (o = o.substring(7)), -1 != o.indexOf("fail_") && (o = o.substring(5)), "access denied" != (o = (o = o.replace(/_/g, " ")).toLowerCase()) && "no permission to execute" != o || (o = "permission denied"), "config" == i && "function not exist" == o && (o = "ok"), "" == o && (o = "fail") } return n = i + ":" + o } function d(e) { if (e) { for (var n = 0, i = e.length; n < i; ++n) { var t = e[n], o = h[t]; o && (e[n] = o) } return e } } function u(e, n) { if (!(!C.debug || n && n.isInnerInvoke)) { var i = v[e]; i && (e = i), n && n._complete && delete n._complete, console.log('"' + e + '",', n || "") } } function l(e) { if (!(w || T || C.debug || x < "6.0.2" || V.systemType < 0)) { var n = new Image; V.appId = C.appId, V.initTime = A.initEndTime - A.initStartTime, V.preVerifyTime = A.preVerifyEndTime - A.preVerifyStartTime, N.getNetworkType({ isInnerInvoke: !0, success: function (e) { V.networkType = e.networkType; var i = "https://open.weixin.qq.com/sdk/report?v=" + V.version + "&o=" + V.isPreVerifyOk + "&s=" + V.systemType + "&c=" + V.clientVersion + "&a=" + V.appId + "&n=" + V.networkType + "&i=" + V.initTime + "&p=" + V.preVerifyTime + "&u=" + V.url; n.src = i } }) } } function p() { return (new Date).getTime() } function f(n) { k && (e.WeixinJSBridge ? n() : I.addEventListener && I.addEventListener("WeixinJSBridgeReady", n, !1)) } function m() { N.invoke || (N.invoke = function (n, i, t) { e.WeixinJSBridge && WeixinJSBridge.invoke(n, o(i), t) }, N.on = function (n, i) { e.WeixinJSBridge && WeixinJSBridge.on(n, i) }) } function g(e) { if ("string" == typeof e && e.length > 0) { var n = e.split("?")[0], i = e.split("?")[1]; return n += ".html", void 0 !== i ? n + "?" + i : n } } if (!e.jWeixin) { var h = { config: "preVerifyJSAPI", onMenuShareTimeline: "menu:share:timeline", onMenuShareAppMessage: "menu:share:appmessage", onMenuShareQQ: "menu:share:qq", onMenuShareWeibo: "menu:share:weiboApp", onMenuShareQZone: "menu:share:QZone", previewImage: "imagePreview", getLocation: "geoLocation", openProductSpecificView: "openProductViewWithPid", addCard: "batchAddCard", openCard: "batchViewCard", chooseWXPay: "getBrandWCPayRequest", openEnterpriseRedPacket: "getRecevieBizHongBaoRequest", startSearchBeacons: "startMonitoringBeacons", stopSearchBeacons: "stopMonitoringBeacons", onSearchBeacons: "onBeaconsInRange", consumeAndShareCard: "consumedShareCard", openAddress: "editAddress" }, v = function () { var e = {}; for (var n in h) e[h[n]] = n; return e }(), I = e.document, S = I.title, y = navigator.userAgent.toLowerCase(), _ = navigator.platform.toLowerCase(), w = !(!_.match("mac") && !_.match("win")), T = -1 != y.indexOf("wxdebugger"), k = -1 != y.indexOf("micromessenger"), M = -1 != y.indexOf("android"), P = -1 != y.indexOf("iphone") || -1 != y.indexOf("ipad"), x = function () { var e = y.match(/micromessenger/(d+.d+.d+)/) || y.match(/micromessenger/(d+.d+)/); return e ? e[1] : "" }(), A = {initStartTime: p(), initEndTime: 0, preVerifyStartTime: 0, preVerifyEndTime: 0}, V = { version: 1, appId: "", initTime: 0, preVerifyTime: 0, networkType: "", isPreVerifyOk: 1, systemType: P ? 1 : M ? 2 : -1, clientVersion: x, url: encodeURIComponent(location.href) }, C = {}, L = {_completes: []}, B = {state: 0, data: {}}; f(function () { A.initEndTime = p() }); var O = !1, E = [], N = { config: function (e) { C = e, u("config", e); var n = !1 !== C.check; f(function () { if (n) i(h.config, {verifyJsApiList: d(C.jsApiList)}, function () { L._complete = function (e) { A.preVerifyEndTime = p(), B.state = 1, B.data = e }, L.success = function (e) { V.isPreVerifyOk = 0 }, L.fail = function (e) { L._fail ? L._fail(e) : B.state = -1 }; var e = L._completes; return e.push(function () { l() }), L.complete = function (n) { for (var i = 0, t = e.length; i < t; ++i) e[i](); L._completes = [] }, L }()), A.preVerifyStartTime = p(); else { B.state = 1; for (var e = L._completes, t = 0, o = e.length; t < o; ++t) e[t](); L._completes = [] } }), m() }, ready: function (e) { 0 != B.state ? e() : (L._completes.push(e), !k && C.debug && e()) }, error: function (e) { x < "6.0.2" || (-1 == B.state ? e(B.data) : L._fail = e) }, checkJsApi: function (e) { var n = function (e) { var n = e.checkResult; for (var i in n) { var t = v[i]; t && (n[t] = n[i], delete n[i]) } return e }; i("checkJsApi", {jsApiList: d(e.jsApiList)}, (e._complete = function (e) { if (M) { var i = e.checkResult; i && (e.checkResult = JSON.parse(i)) } e = n(e) }, e)) }, onMenuShareTimeline: function (e) { t(h.onMenuShareTimeline, { complete: function () { i("shareTimeline", { title: e.title || S, desc: e.title || S, img_url: e.imgUrl || "", link: e.link || location.href, type: e.type || "link", data_url: e.dataUrl || "" }, e) } }, e) }, onMenuShareAppMessage: function (e) { t(h.onMenuShareAppMessage, { complete: function (n) { "favorite" === n.scene ? i("sendAppMessage", { title: e.title || S, desc: e.desc || "", link: e.link || location.href, img_url: e.imgUrl || "", type: e.type || "link", data_url: e.dataUrl || "" }) : i("sendAppMessage", { title: e.title || S, desc: e.desc || "", link: e.link || location.href, img_url: e.imgUrl || "", type: e.type || "link", data_url: e.dataUrl || "" }, e) } }, e) }, onMenuShareQQ: function (e) { t(h.onMenuShareQQ, { complete: function () { i("shareQQ", { title: e.title || S, desc: e.desc || "", img_url: e.imgUrl || "", link: e.link || location.href }, e) } }, e) }, onMenuShareWeibo: function (e) { t(h.onMenuShareWeibo, { complete: function () { i("shareWeiboApp", { title: e.title || S, desc: e.desc || "", img_url: e.imgUrl || "", link: e.link || location.href }, e) } }, e) }, onMenuShareQZone: function (e) { t(h.onMenuShareQZone, { complete: function () { i("shareQZone", { title: e.title || S, desc: e.desc || "", img_url: e.imgUrl || "", link: e.link || location.href }, e) } }, e) }, startRecord: function (e) { i("startRecord", {}, e) }, stopRecord: function (e) { i("stopRecord", {}, e) }, onVoiceRecordEnd: function (e) { t("onVoiceRecordEnd", e) }, playVoice: function (e) { i("playVoice", {localId: e.localId}, e) }, pauseVoice: function (e) { i("pauseVoice", {localId: e.localId}, e) }, stopVoice: function (e) { i("stopVoice", {localId: e.localId}, e) }, onVoicePlayEnd: function (e) { t("onVoicePlayEnd", e) }, uploadVoice: function (e) { i("uploadVoice", {localId: e.localId, isShowProgressTips: 0 == e.isShowProgressTips ? 0 : 1}, e) }, downloadVoice: function (e) { i("downloadVoice", {serverId: e.serverId, isShowProgressTips: 0 == e.isShowProgressTips ? 0 : 1}, e) }, translateVoice: function (e) { i("translateVoice", {localId: e.localId, isShowProgressTips: 0 == e.isShowProgressTips ? 0 : 1}, e) }, chooseImage: function (e) { i("chooseImage", { scene: "1|2", count: e.count || 9, sizeType: e.sizeType || ["original", "compressed"], sourceType: e.sourceType || ["album", "camera"] }, (e._complete = function (e) { if (M) { var n = e.localIds; try { n && (e.localIds = JSON.parse(n)) } catch (e) { } } }, e)) }, getLocation: function (e) { }, previewImage: function (e) { i(h.previewImage, {current: e.current, urls: e.urls}, e) }, uploadImage: function (e) { i("uploadImage", {localId: e.localId, isShowProgressTips: 0 == e.isShowProgressTips ? 0 : 1}, e) }, downloadImage: function (e) { i("downloadImage", {serverId: e.serverId, isShowProgressTips: 0 == e.isShowProgressTips ? 0 : 1}, e) }, getLocalImgData: function (e) { !1 === O ? (O = !0, i("getLocalImgData", {localId: e.localId}, (e._complete = function (e) { if (O = !1, E.length > 0) { var n = E.shift(); wx.getLocalImgData(n) } }, e))) : E.push(e) }, getNetworkType: function (e) { var n = function (e) { var n = e.errMsg; e.errMsg = "getNetworkType:ok"; var i = e.subtype; if (delete e.subtype, i) e.networkType = i; else { var t = n.indexOf(":"), o = n.substring(t + 1); switch (o) { case"wifi": case"edge": case"wwan": e.networkType = o; break; default: e.errMsg = "getNetworkType:fail" } } return e }; i("getNetworkType", {}, (e._complete = function (e) { e = n(e) }, e)) }, openLocation: function (e) { i("openLocation", { latitude: e.latitude, longitude: e.longitude, name: e.name || "", address: e.address || "", scale: e.scale || 28, infoUrl: e.infoUrl || "" }, e) }, getLocation: function (e) { e = e || {}, i(h.getLocation, {type: e.type || "wgs84"}, (e._complete = function (e) { delete e.type }, e)) }, hideOptionMenu: function (e) { i("hideOptionMenu", {}, e) }, showOptionMenu: function (e) { i("showOptionMenu", {}, e) }, closeWindow: function (e) { i("closeWindow", {}, e = e || {}) }, hideMenuItems: function (e) { i("hideMenuItems", {menuList: e.menuList}, e) }, showMenuItems: function (e) { i("showMenuItems", {menuList: e.menuList}, e) }, hideAllNonBaseMenuItem: function (e) { i("hideAllNonBaseMenuItem", {}, e) }, showAllNonBaseMenuItem: function (e) { i("showAllNonBaseMenuItem", {}, e) }, scanQRCode: function (e) { i("scanQRCode", { needResult: (e = e || {}).needResult || 0, scanType: e.scanType || ["qrCode", "barCode"] }, (e._complete = function (e) { if (P) { var n = e.resultStr; if (n) { var i = JSON.parse(n); e.resultStr = i && i.scan_code && i.scan_code.scan_result } } }, e)) }, openAddress: function (e) { i(h.openAddress, {}, (e._complete = function (e) { e = a(e) }, e)) }, openProductSpecificView: function (e) { i(h.openProductSpecificView, {pid: e.productId, view_type: e.viewType || 0, ext_info: e.extInfo}, e) }, addCard: function (e) { for (var n = e.cardList, t = [], o = 0, r = n.length; o < r; ++o) { var a = n[o], c = {card_id: a.cardId, card_ext: a.cardExt}; t.push(c) } i(h.addCard, {card_list: t}, (e._complete = function (e) { var n = e.card_list; if (n) { for (var i = 0, t = (n = JSON.parse(n)).length; i < t; ++i) { var o = n[i]; o.cardId = o.card_id, o.cardExt = o.card_ext, o.isSuccess = !!o.is_succ, delete o.card_id, delete o.card_ext, delete o.is_succ } e.cardList = n, delete e.card_list } }, e)) }, chooseCard: function (e) { i("chooseCard", { app_id: C.appId, location_id: e.shopId || "", sign_type: e.signType || "SHA1", card_id: e.cardId || "", card_type: e.cardType || "", card_sign: e.cardSign, time_stamp: e.timestamp + "", nonce_str: e.nonceStr }, (e._complete = function (e) { e.cardList = e.choose_card_info, delete e.choose_card_info }, e)) }, openCard: function (e) { for (var n = e.cardList, t = [], o = 0, r = n.length; o < r; ++o) { var a = n[o], c = {card_id: a.cardId, code: a.code}; t.push(c) } i(h.openCard, {card_list: t}, e) }, consumeAndShareCard: function (e) { i(h.consumeAndShareCard, {consumedCardId: e.cardId, consumedCode: e.code}, e) }, chooseWXPay: function (e) { i(h.chooseWXPay, r(e), e) }, openEnterpriseRedPacket: function (e) { i(h.openEnterpriseRedPacket, r(e), e) }, startSearchBeacons: function (e) { i(h.startSearchBeacons, {ticket: e.ticket}, e) }, stopSearchBeacons: function (e) { i(h.stopSearchBeacons, {}, e) }, onSearchBeacons: function (e) { t(h.onSearchBeacons, e) }, openEnterpriseChat: function (e) { i("openEnterpriseChat", {useridlist: e.userIds, chatname: e.groupName}, e) }, launchMiniProgram: function (e) { i("launchMiniProgram", {targetAppId: e.targetAppId, path: g(e.path), envVersion: e.envVersion}, e) }, miniProgram: { navigateBack: function (e) { e = e || {}, f(function () { i("invokeMiniProgramAPI", {name: "navigateBack", arg: {delta: e.delta || 1}}, e) }) }, navigateTo: function (e) { f(function () { i("invokeMiniProgramAPI", {name: "navigateTo", arg: {url: e.url}}, e) }) }, redirectTo: function (e) { f(function () { i("invokeMiniProgramAPI", {name: "redirectTo", arg: {url: e.url}}, e) }) }, switchTab: function (e) { f(function () { i("invokeMiniProgramAPI", {name: "switchTab", arg: {url: e.url}}, e) }) }, reLaunch: function (e) { f(function () { i("invokeMiniProgramAPI", {name: "reLaunch", arg: {url: e.url}}, e) }) }, postMessage: function (e) { f(function () { i("invokeMiniProgramAPI", {name: "postMessage", arg: e.data || {}}, e) }) }, getEnv: function (n) { f(function () { n({miniprogram: "miniprogram" === e.__wxjs_environment}) }) } } }, b = 1, R = {}; return I.addEventListener("error", function (e) { if (!M) { var n = e.target, i = n.tagName, t = n.src; if (("IMG" == i || "VIDEO" == i || "AUDIO" == i || "SOURCE" == i) && -1 != t.indexOf("wxlocalresource://")) { e.preventDefault(), e.stopPropagation(); var o = n["wx-id"]; if (o || (o = b++, n["wx-id"] = o), R[o]) return; R[o] = !0, wx.ready(function () { wx.getLocalImgData({ localId: t, success: function (e) { n.src = e.localData } }) }) } } }, !0), I.addEventListener("load", function (e) { if (!M) { var n = e.target, i = n.tagName; n.src; if ("IMG" == i || "VIDEO" == i || "AUDIO" == i || "SOURCE" == i) { var t = n["wx-id"]; t && (R[t] = !1) } } }, !0), n && (e.wx = e.jWeixin = N), N } });
那么问题来了,怎么调用呢?
新建一个js 文件 ,封装一个方法,【这样有利于做其他逻辑处理】

那么问题又来了,既然是网页,不仅浏览器可以使用,其他应用也可以使用,那么如何区别是不是微信小程序进来呢?
这个好办,在进入外链的时候,网址参数加入可以识别的标志或参数,如

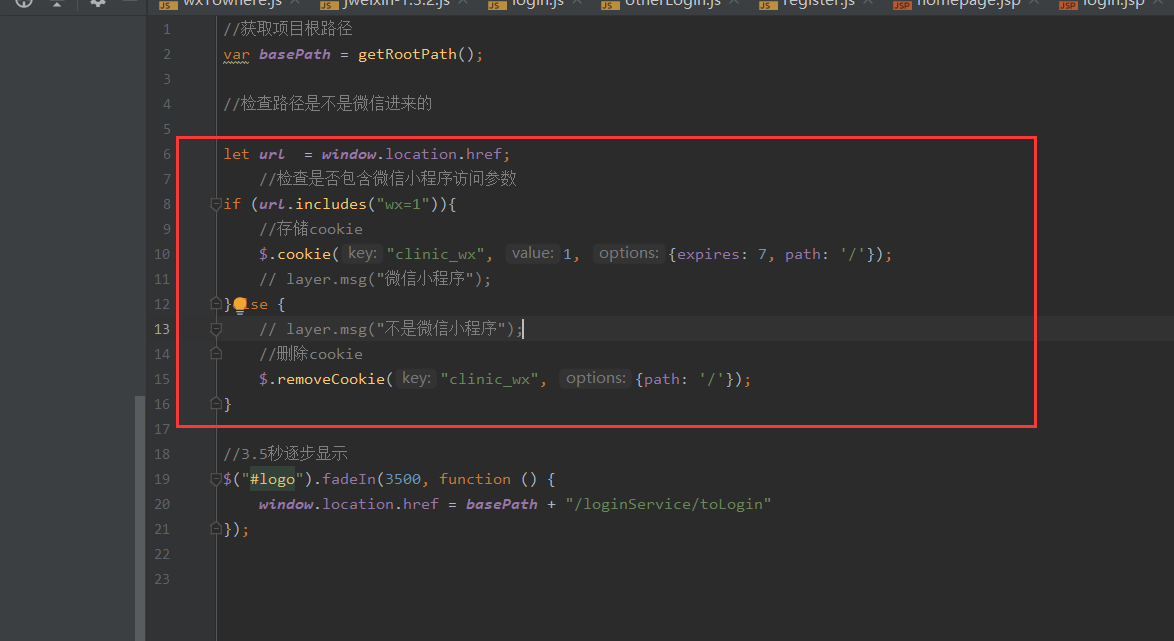
在进入的页面对网址做一个检查,如果包含该字符串,则在cookie标记为由微信小程序进来的

到了敏感页面。即按历史返回键需要回到小程序的页面时,需要对页面返回键做一个判断操作,
我之所以这样写,是因为需求是小程序可以在这个页面后退触发返回小程序操作,如果不是小程序【比如浏览器、app内置浏览器等】,则不允许返回操作,防止页面后退才这样写

因为无法显示视频,动态图我又懒得做,所以就不展示测试页面了
11.总结
其实这微信小程序仍然是类似于应用app开发,可以全部使用app原生组件或微信的一套语言开发,用前后端分离模式开发;
也可以使用浏览器容器,由外链进入网站,形成一个app壳+Web开发的一个模式,好处就是开发简单,内容丰富,同时配合微信提供的接口可以调用手机权限,又不影响浏览器对网站的访问,算是一个引流的作用了!!!
-------------------------------------------------
参考博文原址:
https://zhidao.baidu.com/question/1801861578486509987.html
https://www.jianshu.com/p/244fcc9de68f
https://blog.csdn.net/Say_one/article/details/88352599
https://honker.blog.csdn.net/article/details/105498670
