1.2 检查安装的node.js是否成功及其版本号
进入cmd(Windows+R进入运行界面,输入cmd回车即可)窗口,在cmd窗口中输入命令:
node -v
1.3安装node后会自动安装npm,可以通过命令查看npm的版本号
2. 安装vue-cli4.5,因为vue-cli4.5和之前的3.0以下的老版本不一样,安装命令也有所不同。
npm install -g @vue/cli //全局安装vue-cli最新版本
vue -V //注意,此时需要使用大写的-V,小写的-v
3.创建项目:
vue create vue
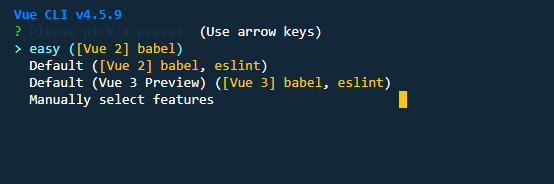
选择自定义配置:

一路回车:
然后运行:
npm run serve