css-loader: 解析 CSS 文件后,使用 import 加载,并且返回 CSS 代码
style-loader :将模块的导出作为样式添加到 DOM 中
1、安装:
npm install style-loader css-loader --save-dev
2、配置:
module: {
rules: [
{ test: /.css$/, use: ['style-loader', 'css-loader'] }, //test是正则匹配标识符,表示匹配什么文件
]
}
3、导入到js文件:
import './css/juzhongyanse.css'
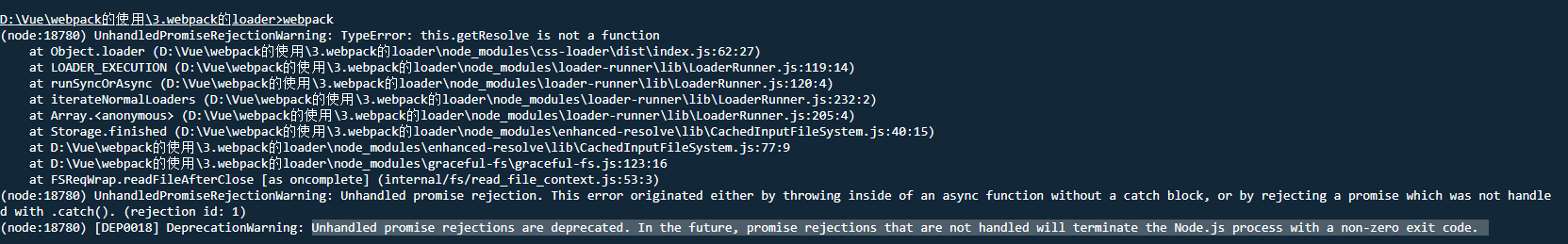
4、新手容易遇到的坑:loader版本过高报错的问题;
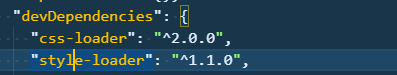
css-loader 和 style-loader 版本过高

解决办法:手动降低loader的版本:

然后执行命令:
npm install
重新打包编译,执行成功!