今天的教学过程是想展示网页设计的过程,内容,样式,动效。但同学们的反应显示是失败的,我反思应该进行改进:
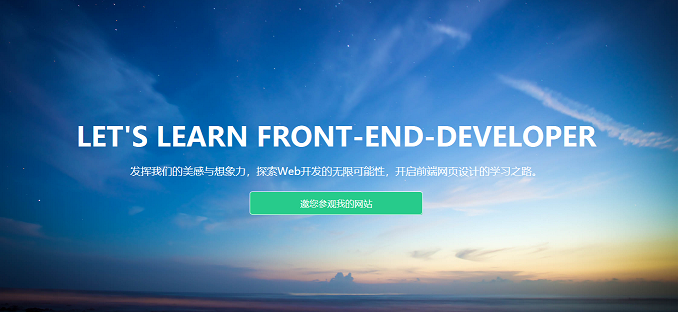
首先展示网页设计效果

分析前景与背景:
前景(文字:1级标题,2行段落,3行超链接(动效)

背景(原图)

第二步:把背景图下载放在图片文件夹
第三步:在DW中新建一个html5文件(网站主页),命名index.html 或者 default.html。
四:录入文字:
Let's Learn Front-End-Developer
发挥我们的美感与想象力,探索Web开发的无限可能性,开启前端网页设计的学习之路。
邀您参观我的网站
五:把这三行分别设定为h1、P、a。
<div id="container">
<h1>Let's Learn Front-End-Developer</h1>
<p>发挥我们的美感与想象力,探索Web开发的无限可能性,开启前端网页设计的学习之路。</p>
<a href="#" id="enroll">邀您参观我的网站</a>
</div>
再设置CSS样式,样式代码如下:
h1 { font-size: 54px; /* 文字大小:54像素 */ text-transform: uppercase; /* 把所有小写字母转换成大写字母 */ margin-bottom: 20px; /* 外边距-底部有20像素 */ } p { font-size: 21px; margin-bottom: 40px; margin-left: 25px; /* 外边距-左边有25像素 */ margin-right: 25px; } a { font-size: 18px; color: #fff; /* 文字颜色:16进制的白色代码 */ border: 1px solid #fff; /* 边框(线):粗细1像素,线形(style),单实线,颜色。。。 */ border-radius: 5px; /* 边框圆角半径5像素,CSS3参数 */ padding: 10px 100px; /* 内边距:上(top)下(bottom)10... 左(left)右( right)100... */ text-decoration: none; /* 文字下划线:无 */ background-color: #27cb8b; /* 背景颜色:..... */ }
再把这三部分选中,添加一个DIV对象,编号(ID)container ,把三部分包裹在内,然后通过样式把它置于屏幕正中间。
#container {
100%;
/* 宽度,上级容器的宽度 */
text-align: center;
/* 文字对齐:居中 */
position: absolute;
/* 定位 绝对定位 */
top: 50%;
/* 距离顶部,向下移动 */
transform: translateY(-50%);
/* 依照对象Y轴高度向上(负数)移动一半 */
-ms-transform: translateY(-50%);
/* IE 9 */
-moz-transform: translateY(-50%);
/* Firefox */
-webkit-transform: translateY(-50%);
/* Safari 和 Chrome */
-o-transform: translateY(-50%);
/* Opera */
}
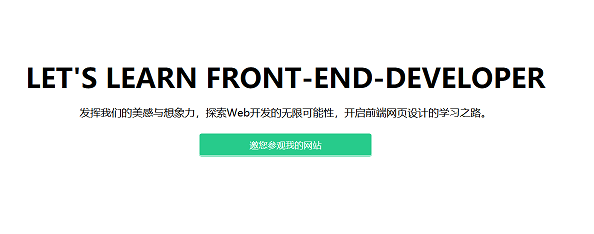
六:背景设置在BODY上(当窗口大于980像素以上是图片,当窗口小于979像素是素色背景,响应式设计)
body { height: 100%; margin: 0; padding: 0; position: relative; } @media screen and (max- 979px) { body { background-color: aquamarine; } } @media screen and (min- 980px) { body { background: url(../img/web/amazing-sky.jpg) center center; background-size: cover; } }
七 在head中写入自动跳转到一一页的命令
<meta http-equiv=refresh content="6;url=main.html">
八动效,点击超链接,没跳转,内容发生改变
var enroll = document.getElementById("enroll"); enroll.onclick = function(e) { e.preventDefault(); enroll.innerHTML = "网站开发:罗海"; enroll.style.background = "#27cb8b"; enroll.style.borderColor = "#27cb8b"; }
九最终HTML代码:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>我的前端网页设计作业网站</title> <link href="./css/index.css" rel="stylesheet"> <meta http-equiv=refresh content="6;url=main.html"> </head> <body> <div id="wraper"> <div id="container"> <h1>Let's Learn Front-End-Developer</h1> <p>发挥我们的美感与想象力,探索Web开发的无限可能性,开启前端网页设计的学习之路。</p> <a href="#" id="enroll">邀您参观我的网站</a> </div> </div> <script src="./js/enroll.js"></script> </body> </html>