问题背景
自学是痛苦的一件事,最近自学gulp的前端自动化构建,按照示例代码,跑了一个简单的Demo,源代码如下:
gulpfile.js 文件:
// 构建整体 运行任务(名称为 default ,运行可以省略) gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy']);
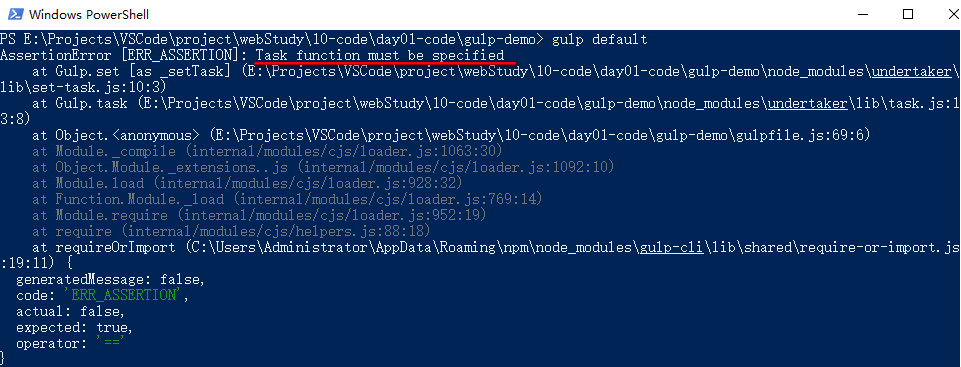
报错如下:
..........:Task function must be specified

解决办法
查阅大量资料,基本知道,是因为,使用 task 命令批量运行 gulp 任务只支持 gulp 3- 版本,对于 4.0 及以上的版本不能使用这种方式运行,需要改成:
gulp.task('default', gulp.parallel('htmlmin', 'cssmin', 'jsmin', 'copy', () => {}))
因为我这里回调函数没有内容,我就省略了,如下:
gulp.task('default', gulp.parallel('htmlmin', 'cssmin', 'jsmin', 'copy'));
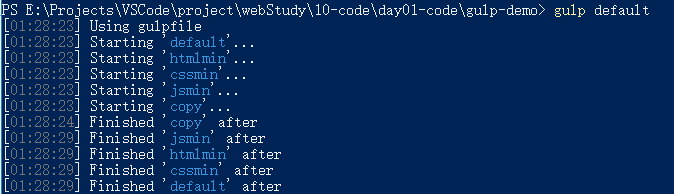
运行结果如下:

其他解决办法:
修改gulp版本。
你可以先查看一下自己 gulp 版本:
gulp -v
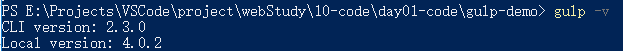
会返回你当本地的版本,我的本地版本就是 4.0.2
CLI version: 2.3.0
Local version: 4.0.2 //本地版本
如下图:

可能因为 gulp 3-,和gulp 4- 应该是有很大的区别,现在很多人都还是喜欢用 gulp 3.9.1版本 。操作如下:
1、卸载当前 gulp
npm uninstall gulp
2、安装指定版本,如: gulp 3.9.1 版本
npm install gulp@3.9.1
by不言谢