问题浅述:
最近做项目,为了方便。在初始化公共样式里定义了:
a:hover{
color: red;
}
开始用的好好的,后面有个列表链接不是默认色。就更改颜色。如下:
.box li a {
color: skyblue;
}
结果 a:hover 就不生效了???
问题验证:
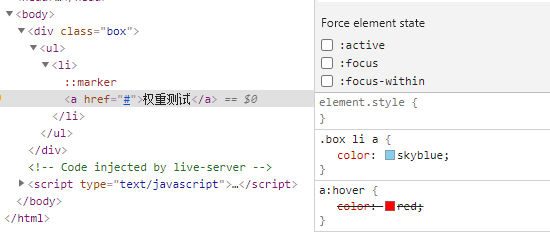
F12 调试,显示是被层叠掉了。因为没有其他 hover ,基本判断 权重 优先级问题。

目前 权重:
.box li a =12
a:hover =11
为了验证权重问题,我做了一些比较无聊的操作。
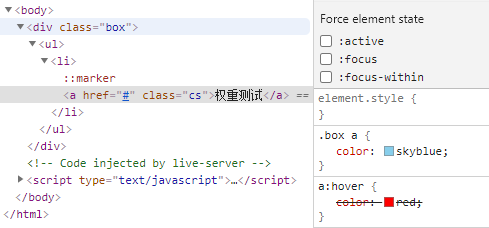
我稍微 改了一下权重:

目前 权重:
.box a =11
a:hover =11
权重一样,样式还是被层叠是因为 先后顺序问题。a:hover是公共样式,引入再页面最前面。
所以被后来的 样式层叠掉了。
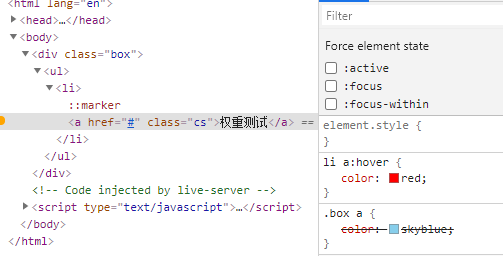
为了进一步验证,我又稍微 改了一下权重:

目前 权重:
.box a =11
li a:hover =12
结果:全局样式的 a:hover 真的生效了,看来真的是权重问题。
样式相同时,就看优先级和权重,即便在 :hover 伪类中的样式也是一样。
问题解决:
1、如果项目中做的 :hover样式都是一样的。 没有别的色。可以加 ! important;
也就是当前属性无穷大的意思。当然,为了标准化,很不推荐这种做法。
a:hover { color: red!important; }2、如果 a 标签,颜色样式改变。建议重新写 a:hover 样式。
别偷懒了,也别纠结了,重新写吧。
by不言谢