最后一次修改更新时间为:
2020年7月21日12:01:56 更新文档中的一些不明确,容易产生误导的话语。
本次话题:
SublimeText3 轻量编辑器怎么安装,常用插件怎么安装。Emmet怎么安装,怎么使用?
原来写前端代码, 一直用的 WebStrom,但是看很多人喜欢用SublimeText3 于是就找个体验一下。
在国内,找任何一个软件,无非就要关心几个环节:
1.是否注册难;2.是否插件集成难;3.是否绿色;4.更有甚者是否汉化。
这里我就提供一个,自己收藏到的版本。
特点:安装即汉化,永久使用版,并集成常用插件。(插件安装有时也是让头大的)

下载的文件,还包括一个美化包,大家可以手动调换Packages文件夹。
调换方法:首选项->浏览插件->即进入了package文件夹下了,用下载的package的文件,覆盖原来的文件即可。
我也是大概体验了一下。这块需要自己去覆盖体会。覆盖前记得备份。

下载地址:
密码:1yad
涉及到一些Emmet 问题;
快捷生成 HTML5页面骨架结构。快捷键是 【html:5 或! +Tab键】
但是我看网上有些文章写到,很多人装官方版本或是其他版本后,再FQ安装了 Emmet插件。
结果 +Tab键 生成不了 页面的骨架结构。
这里又需要去问度娘,找原因。浪费大量时间。这里说一下原因:
因为:Emmet 默认的快捷键是Ctrl+E,如有需要,可以将其设置成常用的Tab键。
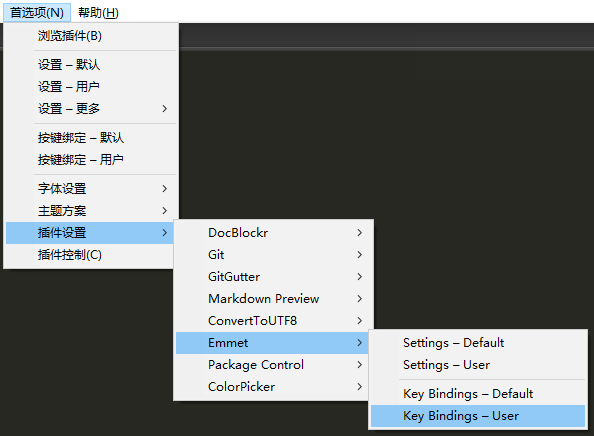
设置方法如下:
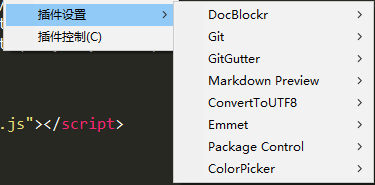
在菜单栏选择 Preferences --> PackageSettings --> Emmet --> KeyBindings - User,

将以下信息粘贴进去,保存。重启SublimeText3 即可:
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]
最后,再顺便附上,一个学习 Emmet快捷键 的学习地址:
这样,就可以开启。装 X 模式了。
by不言谢