基本思路:1.了解数据库中省和市的表结构及关联主键 2.创建html页面及select标签 3.通过ajax向ashx(一般处理程序)发送后台请求完成联动效果
表结构:

这里,开始创建一个命为demo.html的页面,并在页面中创建我们所需要的select标签
<!--定义省select标签 start--> <select id="pro"> </select> <!--定义省select标签 end--> <!--定义市select标签 start--> <select id="city"> </select> <!--定义市select标签 end-->
引用jquery文件
<script src="../Scripts/jquery-1.7.1.js"></script>
基础工作完成,在页面定义一个初始化省的js事件
<script type="text/javascript"> $(function () { //初始化省的标签 initProviceSelect(); }); function initProviceSelect() { }); } </script>
创建一个新的LoadAllProviceData.ashx,让前台向它发送请求
function initProviceSelect() { //发送异步请求 //data返回的数据取决于后台的数据处理操作 $.get("LoadAllProviceData.ashx", "", function (data) { $("#pro").html(data);//把这个标签内部的所有html替换成data }); }
后台代码处理:
1 context.Response.ContentType = "text/plain"; 2 //拼接字符串 3 StringBuilder sb = new StringBuilder(); 4 5 //这里偷个懒,用个古老的方式来演示=>使用强类型dataset获取省的所有数据 6 //实际这个强类型内部封装的都是ado.net的sql语法 7 //※强类型的DataSet有兴趣可以自己了解下,建议不用深入。因为现在有了强大的EF,这里纯粹是为了简单做个演示而使用它 8 //不了解这种写法没关系,你可以使用日常的查询或者自己写个简单的sqlHelper来进行数据操作 9 ProvinceTableAdapter adapter = new ProvinceTableAdapter(); 10 ProvinceCityDataSet.ProvinceDataTable provinces = adapter.GetData(); 11 foreach (var pro in provinces) //遍历行 12 { 13 sb.AppendFormat("<option value='{0}'>{1}</option>", pro.ProID, pro.ProName); 14 } 15 16 17 context.Response.Write(sb.ToString());
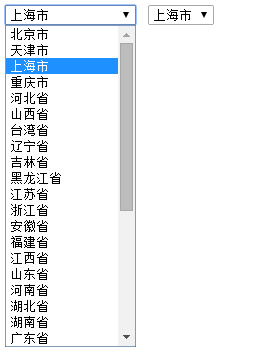
开始浏览页面,就可以看到省的数据都被加载出来了。有没有觉得很easy?接下来开始实现通过选择省来捞出当前省对应下的市

在页面上绑定省的下拉列表的change事件
function bindProSelectChangeEvent() { $("#pro").change(function(){ }); }); }
老样子,创建一般处理程序来发送异步请求到后台
先在前台页面定义请求事件
//绑定省的下拉列表的change事件 function bindProSelectChangeEvent() { $("#pro").change(function(){ //拿到选中省的id(当前select标签的id) var pId = $(this).val(); $.getJSON("LoadProviceCitiesByProID.ashx", { pId: pId }, function (data) { $("#city").empty(); for (var key in data) {//通过key遍历数组,其实就是使用索引 var cId = data[key].CityId; var cName = data[key].CityName; //这里使用append之前注意下append是追加,所以为了防止把之前的数据要加进去,在之前先进清空 $("#city").append("<option value='"+cId+"'>"+cName+"</option>"); } }); }); }
问题来了,假设我不使用$.getJSON或$.getAjax ,直接用$.get能行吗?
当然没问题,只是$.get返回的是一个string对象,需要再去手动给它转成json格式。这里顺便简单写下在这种情况下如何去做处理
把字符串处理成json对象的两种方式:
1.使用eval我想你应该很熟悉,这货可以直接把这个字符串当成一个js执行对象,但是这种不给力
var jsonData = eval(data);
替换成下面这种,让它强制去执行, 这种处理方式兼容性会差些
var jsonData = eval("(" + data + ")");
2.使用jquery提供的一种处理方式
var jsonData = $.parseJSON(data);
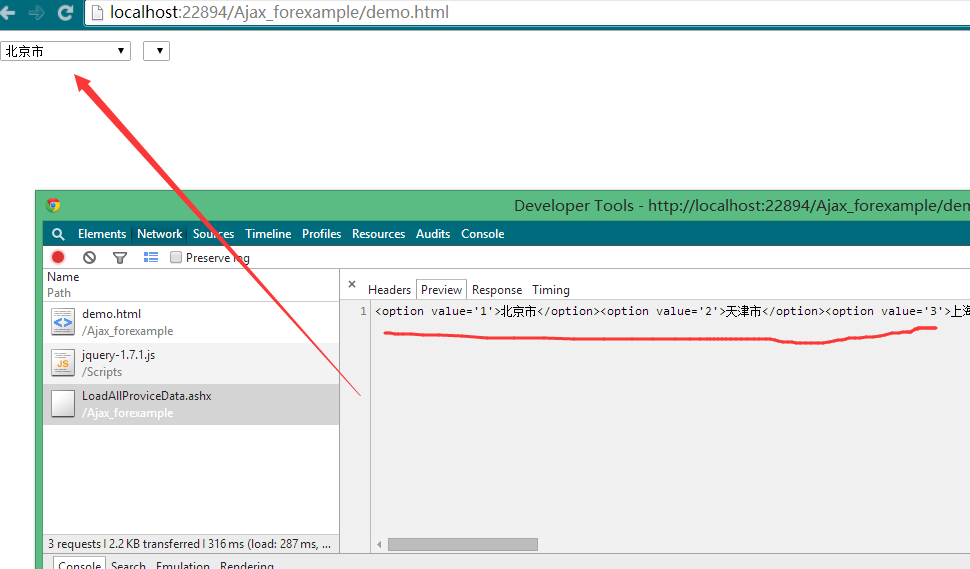
好,看看浏览器调试结果,这样依然可以得到跟使用$.getJSON一样的效果了

后台处理,
第一种方式。自己拼接一个json格式返回前台,前台再遍历它读取
context.Response.ContentType = "text/plain"; //正常情况下不会为空,但如果直接请求ashx 这种情况就有可能为空了 //浏览器端不是受我们控制的,除非cs程序还有可能受我们控制 //所以不要相信客户端来的请求 int pId =int.Parse(context.Request["pId"] ?? "0"); //根据省的id拿到所有的城市信息 CityTableAdapter adapter = new CityTableAdapter(); ProvinceCityDataSet.CityDataTable cityTable= adapter.GetProviceCityByProID(pId); //遍历城市信息,并且输出一个json格式字符串到前台 //两种方式 //1.自己拼接stringbuilder 最灵活的一种 StringBuilder sb = new StringBuilder(); sb.Append("[");//json 开始 foreach (var city in cityTable) { sb.Append("{"); sb.AppendFormat(""CityId":"{0}","CityName":"{1}"",city.CityID,city.CityName); sb.Append("},");//这个逗号代表为下一个创造一个条件 } string response = sb.ToString().TrimEnd(',') + "]"; context.Response.Write(response);
第二种:后台输出json =>把一个集合自动转成json字符串
在后台一般处理程序定义一个内部类
public class CityData { public int CityID { get; set; } public string CityName { get; set; } }
把DataTable里的对象元素加到List<CityData>中,然后调用javascript序列化的类来转换json传到前台
//把一个集合自动转成json字符串 List<CityData> list = new List<CityData>(); foreach (var c in cityTable) { list.Add(new CityData { CityID=c.CityID, CityName=c.CityName }); } //通过javascript序列化的类来进行转换 System.Web.Script.Serialization.JavaScriptSerializer js = new System.Web.Script.Serialization.JavaScriptSerializer(); var response= js.Serialize(list);
这样我们简单的ajax异步省市联动就算完成了