在自学Bootstrap之后我开始完成一个旅游网项目的首页界面,本博文主要演示实现的具体过程。
首先导入BootStra的环境

<!--引入本地的bootstrap——css-->
<link href="../js/bootstrap-3.3.7-dist/css/bootstrap.css" rel="stylesheet">
<script src="../js/jquery/jquery-3.3.1.min.js"></script>
<script src="../js/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
使用<header>设置头部的布局
<header class="container-fluid"></header>
定义容器。相当于之前的table、
容器分类:
1. container:两边留白
2. container-fluid:每一种设备都是100%宽度
定义行,引入头部的图像

<!--第一行-->
<div class="row">
<img src="../img/top_banner.jpg" class="img-responsive">
</div>

目前界面效果

第二行设置
1.css文件

<style> .search_button { /*点击按钮,是一个链接:左浮动,宽90,高36,背景色#ffc900,行高36,文本居中*/ float: left; 90px; height: 36px; background-color: #ffc900; text-align: center; line-height: 36px; } .search_input { /* 宽400,高36,左浮动,边框2,颜色#ffc900,左内边距10,外轮廓outline设置为0*/ 400px; height: 36px; float: left; border: 2px solid #ffc900; padding-left: 10px; outline: 0px; } </style>
2.html文件

<!--第二行-->
<div class="row padd-top">
<div class="col-md-4">
<img src="../img/logo.jpg" class="text-center">
</div>
<div class="col-md-5 padd-top">
<input class="search_input" type="text" placeholder="请输入线路名称">
<a class="search_button" href="#">搜索</a>
</div>
<div class="col-md-3">
<img src="../img/hotel_tel.png">
</div>
</div>
页面效果

代码解释
1 col是column简写:列
xs是maxsmall简写:超小, sm是small简写:小, md是medium简写:中等, lg是large简写:大;
-* 表示占列数,即占每行row分12列栅格系统比;
.col-xs-* 超小屏幕如手机 (<768px)时使用;
.col-sm-* 小屏幕如平板 (768px ≤ 宽度 <992px)时使用;
.col-md-* 中等屏幕如普通显示器 (992px ≤ 宽度 < 1200px)时使用;
.col-lg-* 大屏幕如大显示器 (≥1200px)时使用。
继续加入导航条部分代码:

<!--第三行-->
<div class="row">
<nav class="navbar navbar-default">
<a class="navbar-brand" href="#">传智播客</a>
<div class="container-fluid">
<!-- 指定商标和开关的样式,让它在手机上更好的显示-->
<div class="navbar-header">
<!--开关按钮-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="glyphicon glyphicon-th-list" style="color: white"></span>
</button>
</div>
<!-- 下拉菜单,表单等-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页<span class="sr-only">(current)</span></a></li>
<li><a href="#">Android</a></li>
<li><a href="#">Android</a></li>
<li><a href="#">Android</a></li>
<li><a href="#">Android</a></li>
<li><a href="#">Android</a></li>
<li><a href="#">Android</a></li>
<li><a href="#">Android</a></li>
<li><a href="#">Android</a></li>
<li><a href="#">Android</a></li>
<li><a href="#">Android</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div>
</nav>
</div>
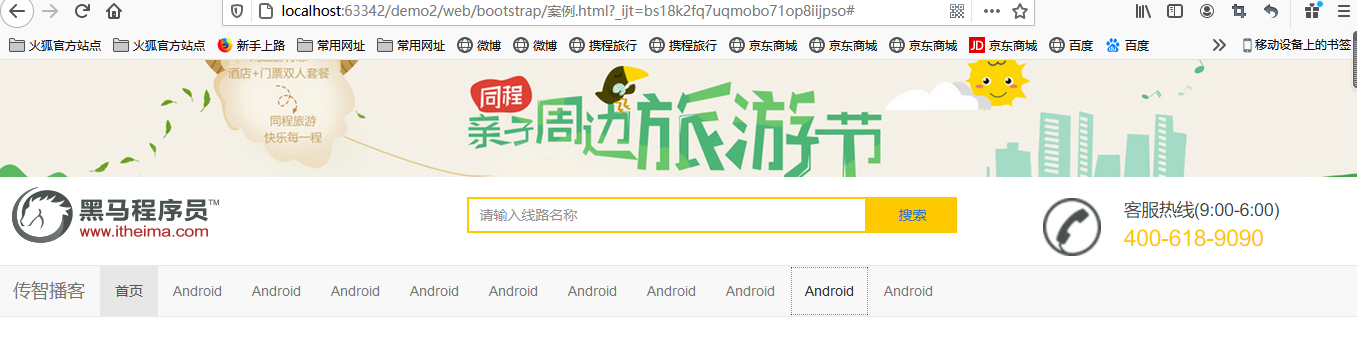
目前界面显示

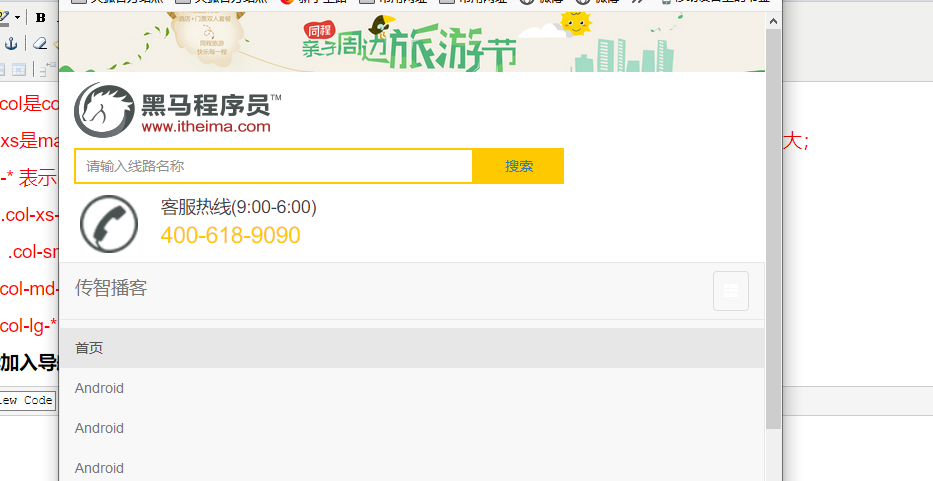
自适应显示

完成代码:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>黑马旅游网</title> <!--引入本地的bootstrap——css--> <link href="../js/bootstrap-3.3.7-dist/css/bootstrap.css" rel="stylesheet"> <script src="../js/jquery/jquery-3.3.1.min.js"></script> <script src="../js/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </head> <style> .search_button { /*点击按钮,是一个链接:左浮动,宽90,高36,背景色#ffc900,行高36,文本居中*/ float: left; 90px; height: 36px; background-color: #ffc900; text-align: center; line-height: 36px; } .search_input { /* 宽400,高36,左浮动,边框2,颜色#ffc900,左内边距10,外轮廓outline设置为0*/ 400px; height: 36px; float: left; border: 2px solid #ffc900; padding-left: 10px; outline: 0px; } * { padding: 0px; margin: 0px; } a:link { color: black; text-decoration: none; } a:hover { color: orange; text-decoration: none; } .padd-top { padding-top: 10px; } .jx_top { /*外上边距15px, 底部边框2px 实线 #ffc900做为下面的线, 宽度100%,高度35px,行高35px,外下边距5px。图标文件:icon_5.jpg*/ margin-top: 15px; border-bottom: 2px solid #ffc900; 100%; height: 35px; line-height: 35px; margin-bottom: 5px; } .company { /*字体大小12,背景色#ffc900,文字居中对齐,高度与行高为40px*/ font-size: 12px; background-color: #ffc900; text-align: center; height: 40px; line-height: 40px; } </style> <body> <!--案例做一个旅游网的首页界面--> <header class="container-fluid"> <!--第一行--> <div class="row"> <img src="../img/top_banner.jpg" class="img-responsive"> </div> <!--第二行--> <div class="row padd-top"> <!--row:默认是12列,然后由其中的部分各自占比例分。如下4+5+3=12--> <div class="col-md-4"> <img src="../img/logo.jpg" class="text-center"> </div> <div class="col-md-5 padd-top"> <input class="search_input" type="text" placeholder="请输入线路名称"> <a class="search_button" href="#">搜索</a> </div> <div class="col-md-3"> <img src="../img/hotel_tel.png"> </div> </div> <!--第三行--> <div class="row"> <nav class="navbar navbar-default"> <a class="navbar-brand" href="#">传智播客</a> <div class="container-fluid"> <!-- 指定商标和开关的样式,让它在手机上更好的显示--> <div class="navbar-header"> <!--开关按钮--> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="glyphicon glyphicon-th-list" style="color: white"></span> </button> </div> <!-- 下拉菜单,表单等--> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页<span class="sr-only">(current)</span></a></li> <li><a href="#">Android</a></li> <li><a href="#">Android</a></li> <li><a href="#">Android</a></li> <li><a href="#">Android</a></li> <li><a href="#">Android</a></li> <li><a href="#">Android</a></li> <li><a href="#">Android</a></li> <li><a href="#">Android</a></li> <li><a href="#">Android</a></li> <li><a href="#">Android</a></li> </ul> </div><!-- /.navbar-collapse --> </div> </nav> </div> <!--第四行轮播图--> <div class="row"> <div id="myCarousel" class="carousel slide" data-interval="2000"> <!-- 轮播(Carousel)指标 中间的小圆点 --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- 轮播(Carousel)项目 --> <div class="carousel-inner"> <div class="item active"> <img src="../img/banner_1.jpg" alt="First slide"> </div> <div class="item"> <img src="../img/banner_2.jpg" alt="Second slide"> </div> <div class="item"> <img src="../img/banner_3.jpg" alt="Third slide"> </div> </div> <!-- 控制按钮 --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> </header> <div class="container"> <!--黑马精选--> <div class="row"> <div class="jx_top"> <img src="../img/icon_5.jpg"> 黑马精选 </div> </div> <div class="row"> <div class="col-md-3"> <div class="thumbnail"> <img src="../img/jiangxuan_1.jpg" alt="..."> <div class="caption"> <p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p> <span style="color: red">¥888</span> </div> </div> </div> <div class="col-md-3"> <div class="thumbnail"> <img src="../img/jiangxuan_1.jpg" alt="..."> <div class="caption"> <p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p> <span style="color: red">¥888</span> </div> </div> </div> <div class="col-md-3"> <div class="thumbnail"> <img src="../img/jiangxuan_1.jpg" alt="..."> <div class="caption"> <p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p> <span style="color: red">¥888</span> </div> </div> </div> <div class="col-md-3"> <div class="thumbnail"> <img src="../img/jiangxuan_1.jpg" alt="..."> <div class="caption"> <p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p> <span style="color: red">¥888</span> </div> </div> </div> </div> <div class="row"> <div class="jx_top"> <img src="../img/icon_6.jpg"> 国内游 </div> </div> <div class="row"> <div class="col-md-4"> <img src="../img/guonei_1.jpg" class="img-responsive"> </div> <div class="col-md-8"> <div class="col-md-4"> <div class="thumbnail"> <img src="../img/jiangxuan_1.jpg" alt="..."> <div class="caption"> <p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p> <span style="color: red">¥888</span> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="../img/jiangxuan_1.jpg" alt="..."> <div class="caption"> <p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p> <span style="color: red">¥888</span> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="../img/jiangxuan_1.jpg" alt="..."> <div class="caption"> <p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p> <span style="color: red">¥888</span> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="../img/jiangxuan_1.jpg" alt="..."> <div class="caption"> <p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p> <span style="color: red">¥888</span> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="../img/jiangxuan_1.jpg" alt="..."> <div class="caption"> <p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p> <span style="color: red">¥888</span> </div> </div> </div> <div class="col-md-4"> <div class="thumbnail"> <img src="../img/jiangxuan_1.jpg" alt="..."> <div class="caption"> <p>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p> <span style="color: red">¥888</span> </div> </div> </div> </div> </div> </div> </div> <footer class="container-fluid"> <div class="row"> <img src="../img/footer_service.png" class="img-responsive"> </div> <div class="row company"> 江苏传智播客教育科技股份有限公司 版权所有Copyright 2006-2018, All Rights Reserved 苏ICP备16007882 </div> </footer> </body> </html>
