layui的第一篇笔记layer
layer的地址:https://layer.layui.com/
使用layer需要在上面的链接中下载layer的压缩包,同时需要jquery1.8以上的版本才能够支持
注意:关于layer的使用方法都可以在layer的官网上进行复制黏贴
提示层的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script src="js/jquery-1.8.3.js"></script>
<script src="layer/layer.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
//提示层
layer.msg('玩命提示中');
})
});
</script>
<body>
<input type="button" id="btn" value="我是一个按钮" />
</body>
</html>
注意:
<script src="js/jquery-1.8.3.js"></script>
<script src="layer/layer.js"></script>
这两个的顺序不能乱
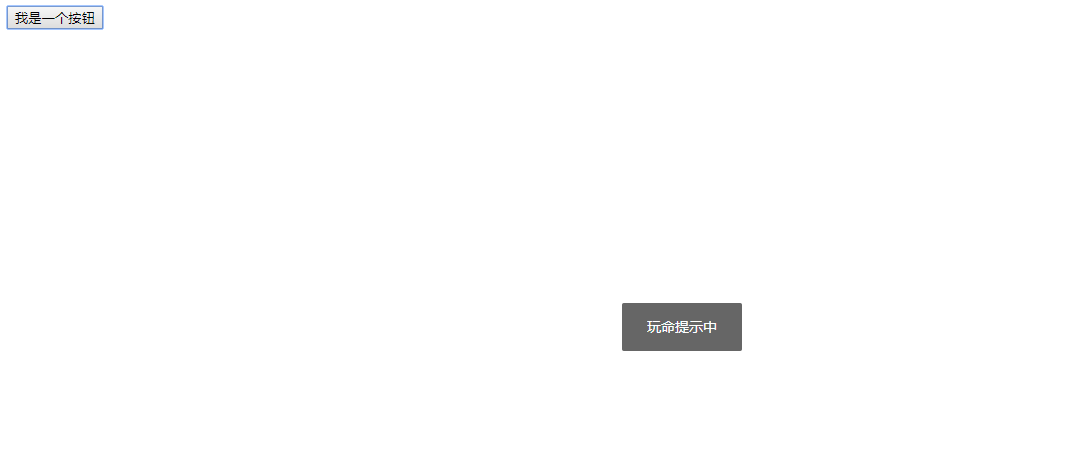
效果:

<!DOCTYPE hml>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.8.3.js"></script>
<script src="layer/layer.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
});
$("#username").blur(function(){
//用户名失去焦点触发的事件
var reg=/^d{6,20}$/;//设置用户名需要6-20个数字组成
var con=$(this).val();//获取当前事件源的值
var result=reg.test(con);//进行正则匹配
if(result){
//符合条件
layer.tips('用户名符合规范', '#username', {
tips: [1, '#3595CC'],
time: 4000
});
}else{
//不符合条件
layer.tips('用户名不符合规范', '#username', {
tips: [1, '#3595CC'],
time: 4000
});
}
})
});
</script>
</head>
<body>
<input type="button" id="btn" value="点击询问框" /><br />
用户名:<input type="text" id="username" /><br />
密码:<input type="password" id="password" />
</body>
</html>
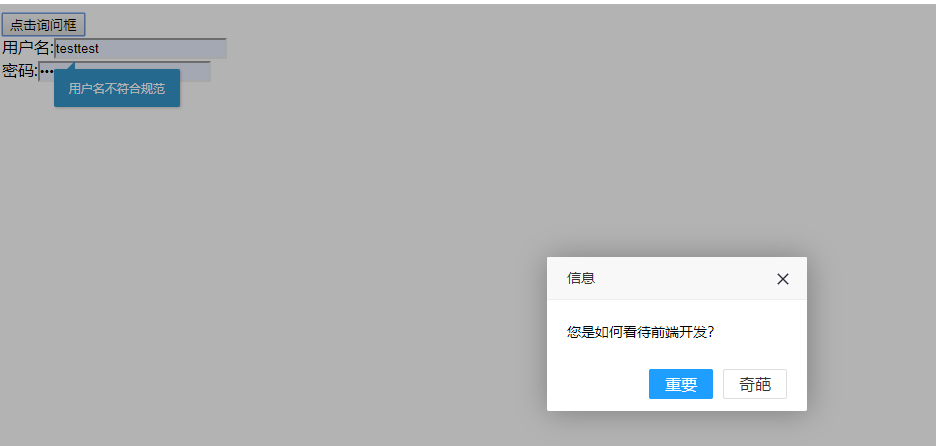
如上是询问层和小tips的使用
效果: