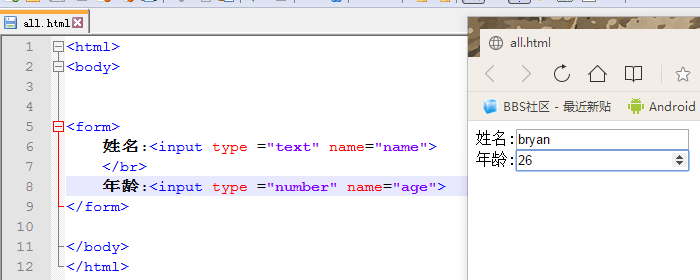
文本框:<form> <input> </form>

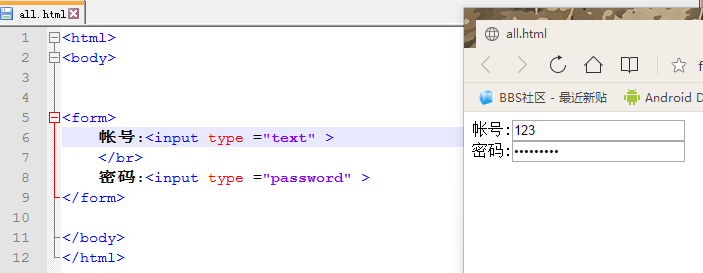
密码域-文本框:<input type ="password" >

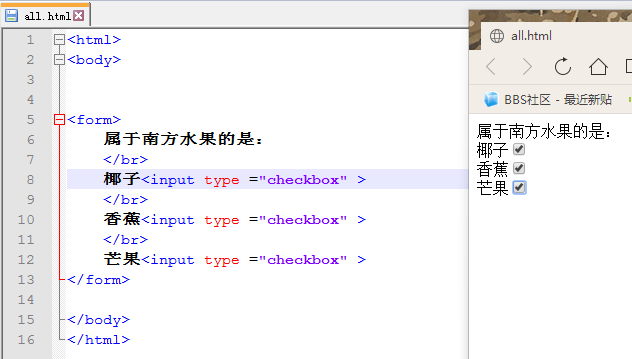
复选框:<input type ="checkbox" >

单选框:<input type ="checkbox" >

需要注意的是 name这个属性必须设置为一样的字段,这样这二者才只会有一个被选中,处在互斥的状态里。
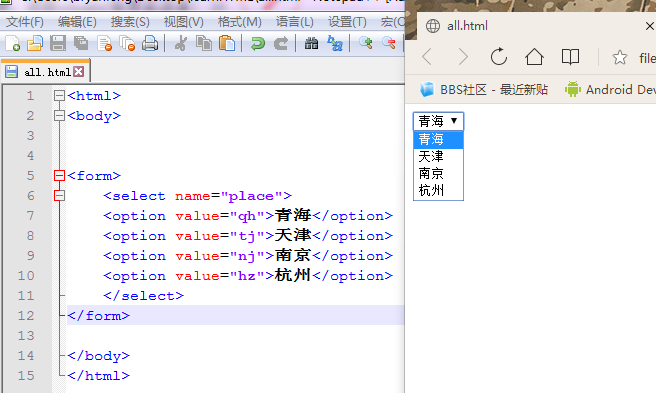
下拉列表:<select><option></option></select>

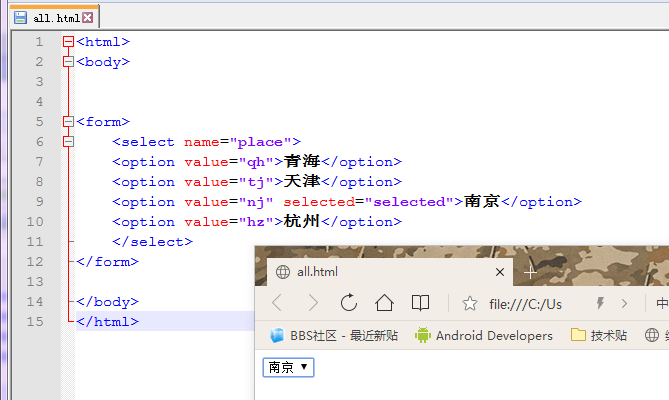
加入selected="selected" 可以默认选中:

文本框(可多行输入的):<textarea clos="10" rows="3"></textarea>

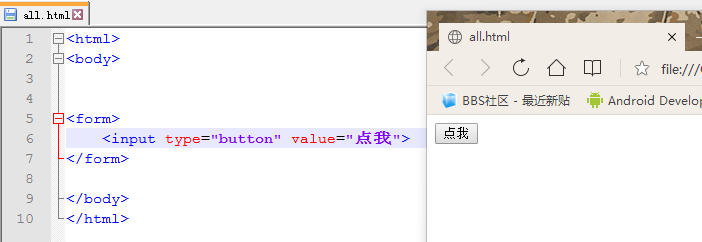
按钮:<input type="button">

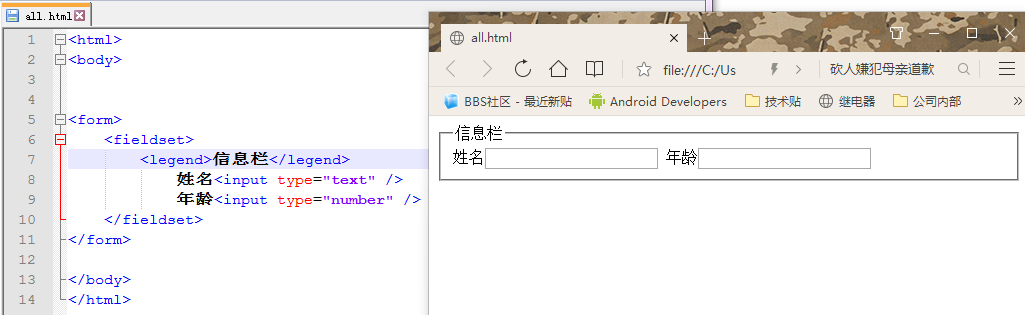
环绕边框:<fieldset></fieldset>