很多网站在css reset 的时候有如下做法:
body, ul, ol, li, p, h1, h2, h3, h4, h5, h6, form, label, dl, dt, dd,fieldset, img {
- margin: 0;
- padding: 0;
- border: 0;
- list-style: none;
}
也许你有些许怀疑,上面列出的标签都有默认的 margin 和 padding 值么,是不是不管三七二十一,
就统统直接 margin:0 , padding:0 呢?
今天我们针对 body p ul ol dl dd 标签来做一个实验:
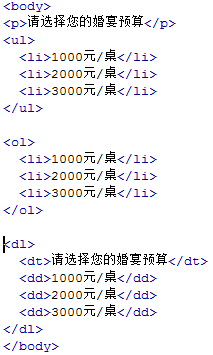
首先是 html 代码:

不加任何 css reset,只添加 ul,ol,dl{ 200px; height:100px; border:1px solid #f00; }
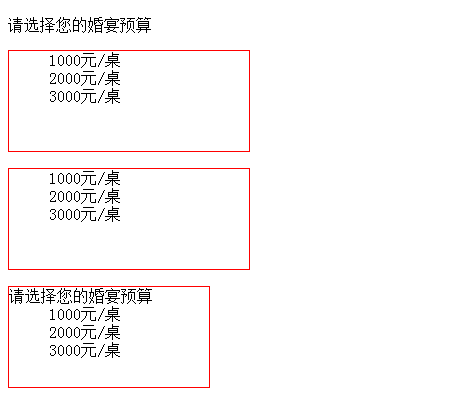
我们看到在 chrome 下表现是这样的:

在 firefox 和 safari 下有相同的表现:

于是我们有如下总结:
1、body 水平垂直方向默认有 10px 的 margin 值;
2、p,ul,ol,dl 标签垂直方向默认有 20px 的 margin 值,且这几个标签之间 20px 间距不重复;
3、dd 标签在水平方向默认有 40px 的 margin 值;
4、ul,ol 标签水平方向默认有 40px 的 padding 值(ie6/7下无)。
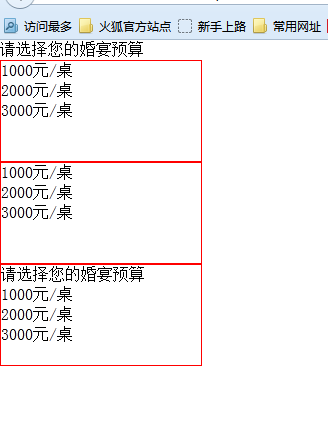
添加如下样式后 firefox 下的表现:
body,p,ul,ol,dl,dd{ margin:0; }
ul,ol{ padding:0; list-style-position:inside; }

以上在 chrome 和 safari 下表现相同。
之所以对 ul,ol 添加 list-style-position:inside
是因为有如下发现:
1、ul,ol 设置 padding:0后,li 的项目符号(圆点或序号)消失,添加 list-style-position:inside
可恢复项目符号;
2、ul,ol 标签对其添加 width 后,ie6/7 下无项目符号(圆点或序号),添加 list-style-position:inside
可恢复项目符号。
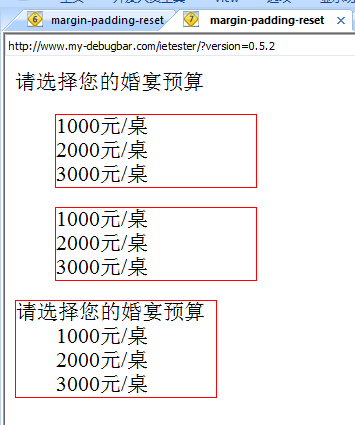
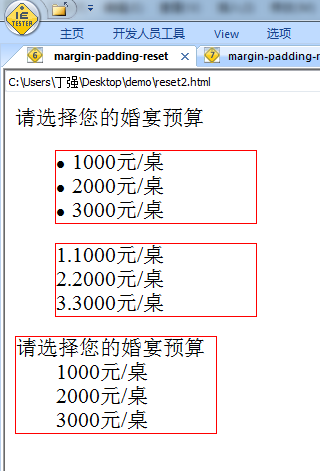
ie7 下表现如:

以上在 ie6 下表现相同,故不重复上图。
对 ul,ol 添加 list-style-position:inside 后,ie6下表现:

以上表现在 ie7 下相同。
综上所述,我们 css reset 时也许可以这样:
body, h1, ...,p, ul, ol, dl, dd{ margin:0; }
ul,ol{ padding:0; }
ps:因实验所用ie6、ie7浏览器为ieTester工具,故实验所得数据或结果可能不够准确,如有错误请批评支出。